【2024年版】WordPressでホームページに予約システムを無料で導入する方法。導入から設定まで丁寧に解説

ホームページから予約を入れてもらう際、予約システムは活用されているでしょうか。
開業して間もない頃等の、まだあまり予約がない頃はお問い合わせフォームで十分対応できるかもしれません。
ですがある程度予約が増えてくると、予約が入ったら空いているかどうかを確認し、お客様に返信をし、もし予約が空いていなかったら別日を提示する。
これは自分だけでなくお客様にとっても手間がかかりますし、こんなことが積み重なれば塵も積もれば山となるで、膨大な時間のロスになります。
そんな時、予約システムをホームページに入れておけば、そんなやり取りの手間をカットすることができます。
そこで今回は、WordPressでホームページをお持ちの方向けに、無料で導入できる予約管理システムの導入〜設定までを解説いたします。
予約システムは費用がかかる?
「予約システムを入れるといっても専門知識もないから自分で導入できないし、かといって業者に頼むとお高いんでしょう?」
こう考える方もいらっしゃるかもしれません。
今回ご紹介する予約システムは、無料で、プログラミング等の専門知識不要です。比較的簡単に誰でも導入することができます。
前提として、WordPressでホームページをお持ちであることが条件となりますので、その点だけ予めご承知おきください。
予約システムプラグインBooking Package
WordPressのご利用経験がある方はご存知かと思いますが、WordPressにはプラグインという拡張機能があり、これを活用することでWebサイトに様々な機能を持たせることができます。
今回ご紹介するBooking Packageは予約システムが無料で導入できるプラグインになります。
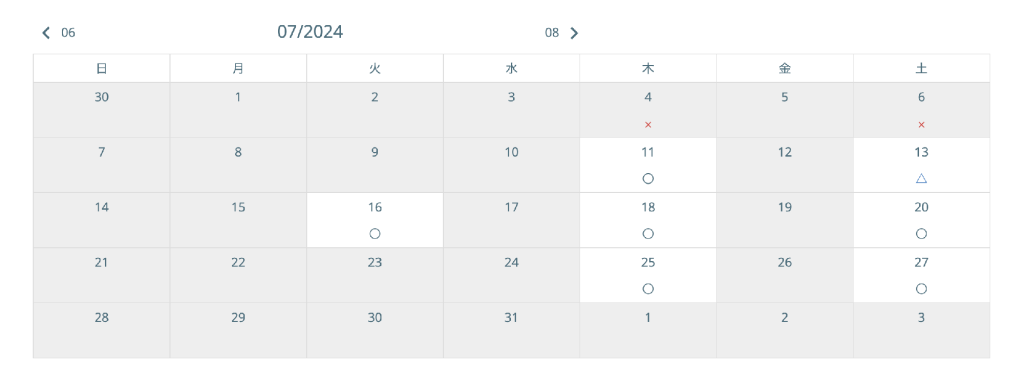
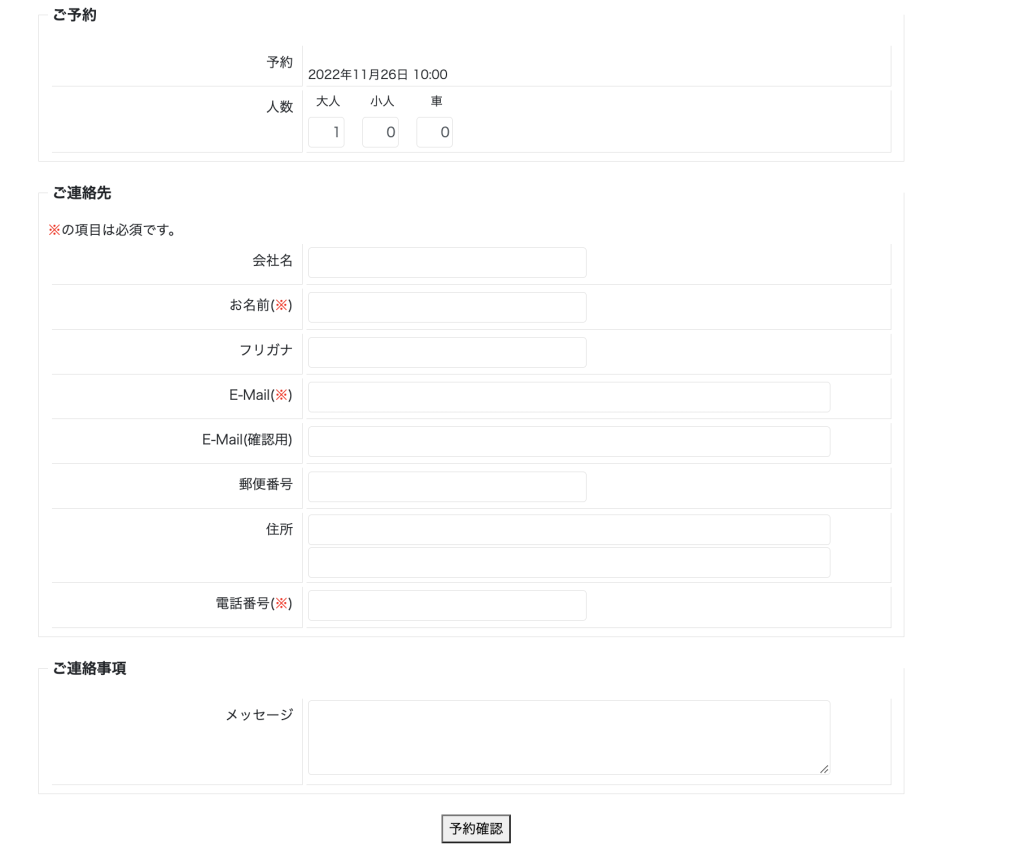
実際導入すると下記のような形でホームページに反映されます。



有料版もありますが、今回は無料版をメインに解説いたします。
無料版と有料版の違いは後述しますので、ご自身の状況に合わせてどちらを使用するかご検討ください。
なぜBooking Packageなのか?
WordPressで予約システムのプラグインは、Booking Packageの他にもあります。
ではなぜBooking Packageなのかというと、予約システムのプラグインの中でもトップクラスにメジャーなシステムであり、利用者数が多いという点と、何よりぼくが「何度も実際に導入して使った経験がある」からです。
このブログはアフィリエイトではないため、商品を紹介することが目的ではないですし、ぼくが利益を得ることが目的でもありません。
そのため、実際に使用経験があり、「これはオススメできるな」と感じたものだけをご紹介しております。
導入方法
導入方法はいたって簡単。
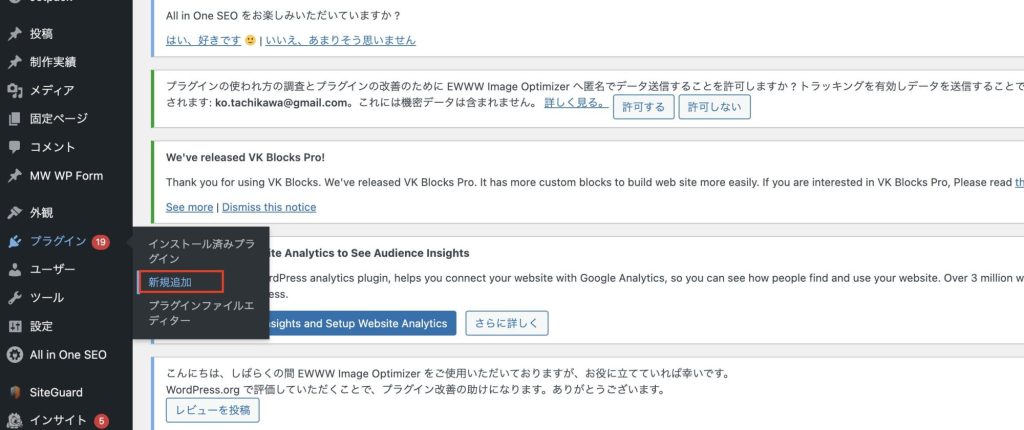
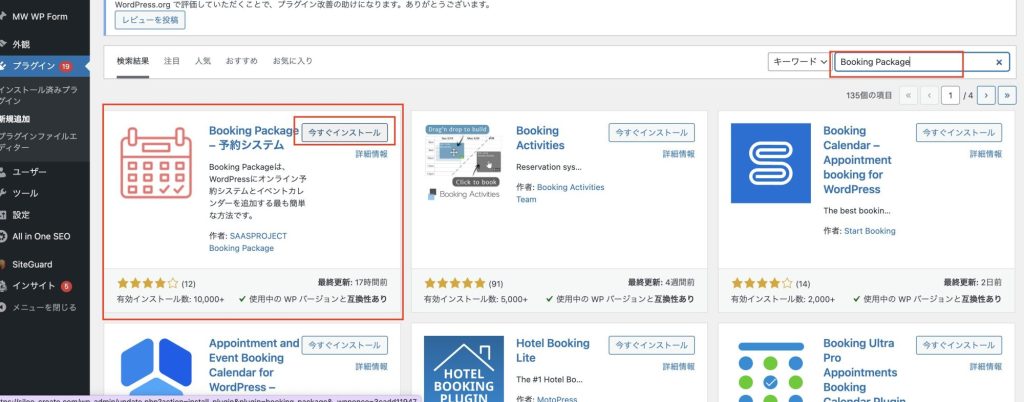
- WordPressの管理画面でプラグインを選択
- 新規追加を選択し、検索窓で「Booking Package」と入力
- Booking Packageを今すぐインストール→有効化
以上3ステップで完了です。


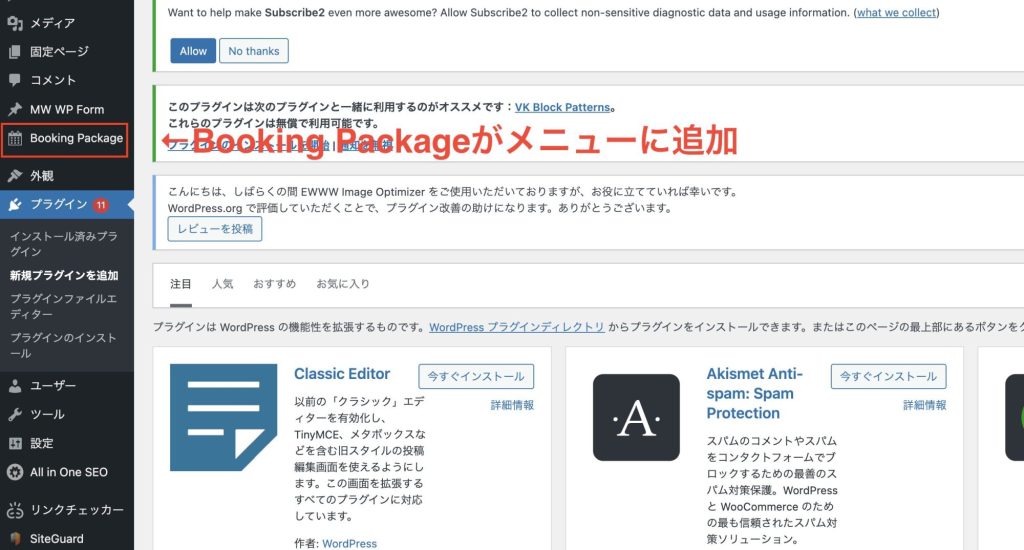
インストール、有効化が完了すると、メニューバーに「Booking Package」が追加されます。

初期設定
ここから具体的な設定の手順をご説明いたします。
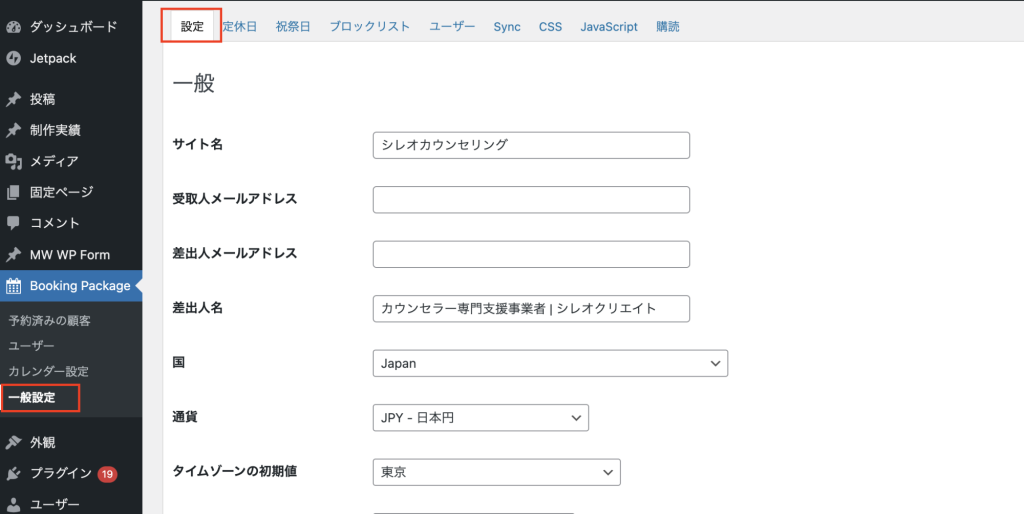
まずはメニューの「一般設定」で各種設定を行います。

設定では下記の項目の設定を行います。下記以外の設定はそのままデフォルトで問題ありません。
| 項目 | 説明 |
|---|---|
| サイト名 | サイト名を入力します。 |
| 受取人メールアドレス | 予約が入った場合に通知を受け取る予約管理者のメールアドレスを入力します。 |
| 差出人メールアドレス | 予約が入った場合にお客様に自動返信メールを送信する人の予約管理者のメールアドレスを入力します。 |
| 差出人名 | 予約が入った場合にお客様や自動返信メールを送信する人の予約管理者の名前を入力します。 |
| 国 | 「Japan」を選択します。 |
| 通貨 | 「JPY – 日本円」を選択します。 |
| タイムゾーンの初期値 | 「東京」を選択します。 |
| 日付フォーマット | お好みの日付形式を選択します。 |
| 時刻フォーマット | お好みの時刻フォーマットを選択します。 |
| 日付と時間のポジション | 日付 – 時刻を選択します。 |
| 曜日の位置 | 曜日を入れるのを日付の前か後かを選択します。 |
| 新しい予約を自動承認する | 予約が入った際に自動的に承認にする場合はチェックを入れます。 |
| 顧客のデータ保持期間 | 顧客のデータ保持期間を選択します。特に決まってない無い場合は「永久」のままで構いません。 |
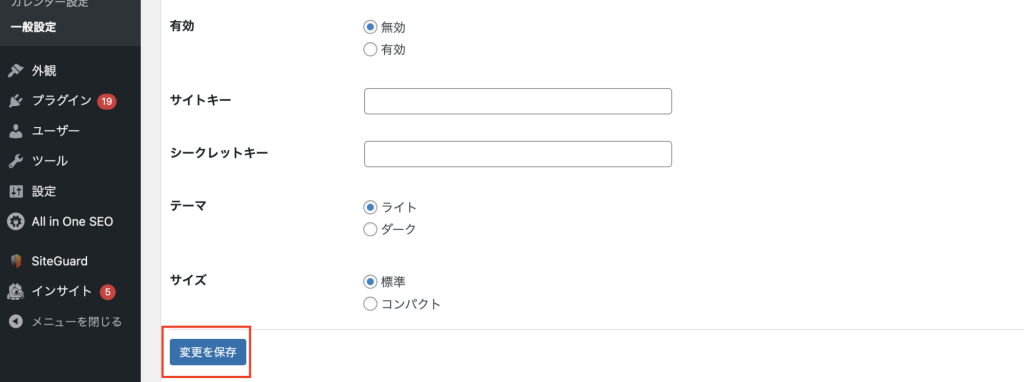
完了したら画面下にある「変更を保存」で一度保存をします。

カレンダーの設定
次にカレンダーの設定を行います。ここを設定することで、ホームページ上から予約を行えるようになります。
ここをきちんと設定しないと、カレンダーを表示させてもグレーアウトして予約を行うことができないため、必ず設定をしましょう。
カレンダーの新規作成
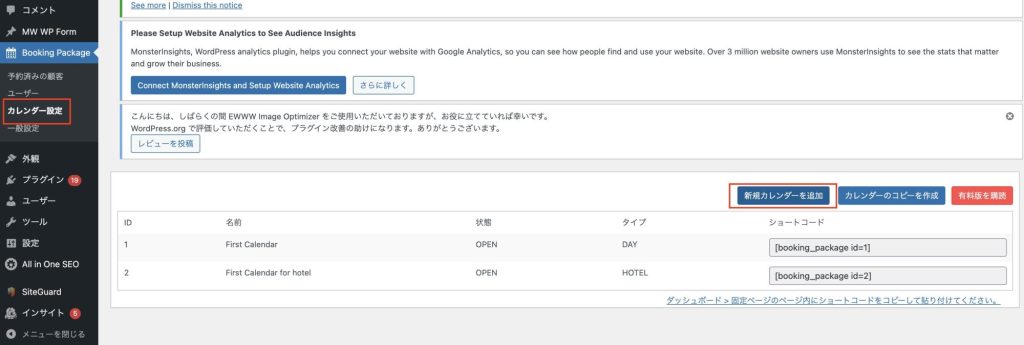
カレンダー設定→新規カレンダーを追加を選択します。
(最初に「First Calendar」「First Calendar for hotel」という2つがありますが、こちらはそのままにしても、削除していただいても構いません。)

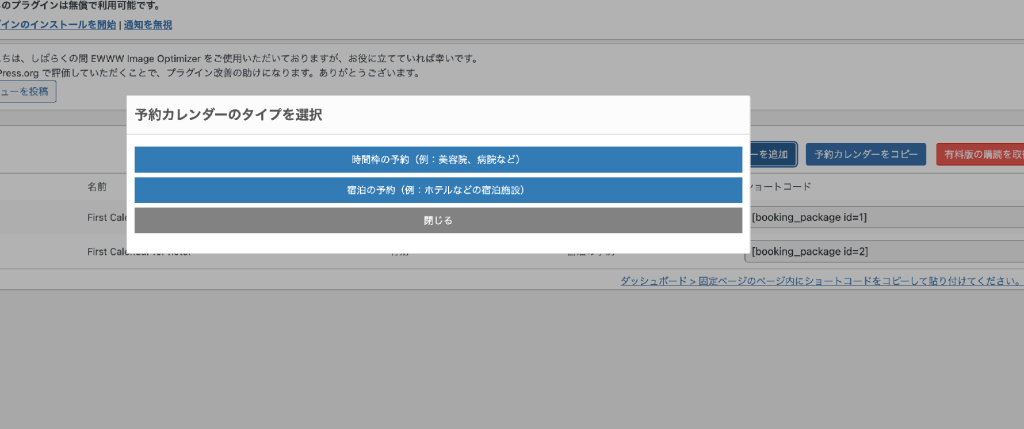
次にカレンダーの種類の選択がありますので、時間枠の予約か宿泊の予約かご自分のビジネスに合ってる方を選択します。

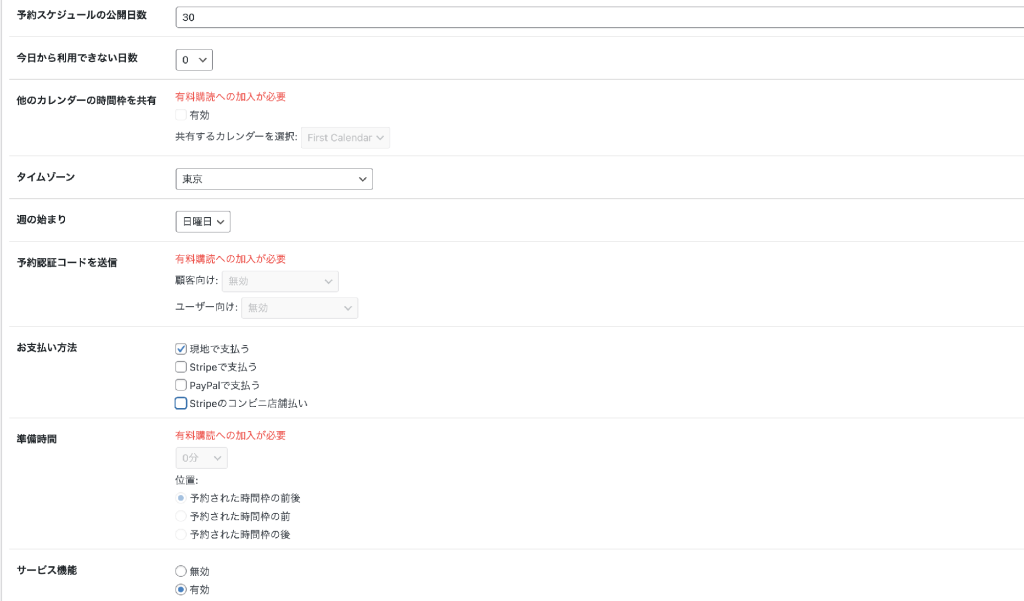
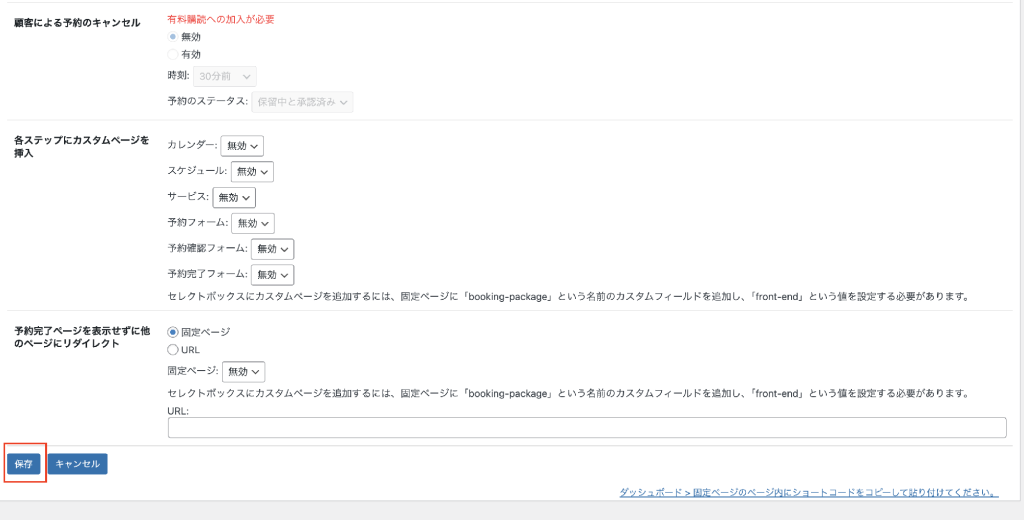
次に設定画面に移ります。設定が必要な箇所は下記の表にまとめました。それ以外の項目はデフォルトのままでかまいません。
なお、有料プランでしか使えない機能も説明を省略しています。

| 項目 | 説明 |
|---|---|
| 名前 | カレンダーの名前を入力します。 |
| 受取人メールアドレス | 「一般設定」の受取人メールアドレスが表示されます。違う管理者に送信する場合はメールアドレスを変更します。 同じ管理者の場合は2通メールが送信されるのでメールアドレスは削除します。 |
| 差出人メールアドレス | 「一般設定」の差出人メールアドレスが表示されます。違う管理者に送信する場合はメールアドレスを変更します。 同じ管理者の場合は2通メールが送信されるのでメールアドレスは削除します。 |
| 差出人名 | 「一般設定」の差出人名が表示されます。違う差出人名にしたい場合は変更します。 |
| Calendar status | 「有効」を選択します。 |
| 予約スケジュールの公開日数 | 予約スケジュールが何日分先までカレンダーに表示されるかを入力します。デフォルトは「30」です。 |
| 国 | 「Japan」を選択します。 |
| 今日から利用できない日数 | 予約が何日前から可能になるかを設定します。0・・・当日の予約が可能、1・・・前日まで予約が可能、2・・・前々日まで予約が可能 |
| タイムゾーンの初期設定 | 「東京」を選択します。 |
| 週の始まり | カレンダーの開始の曜日を選択します。デフォルトは「日曜日」です。ほとんどの場合はデフォルトで問題ありません。 |
| お支払い方法 | 現地で払うを選択します。※他の選択肢も選択はできますが、有料プランでのみ機能するものとなります。 |
| サービス機能 | 「有効」を選択します。フロントエンドページでの予約手続きのステップは、「日付の選択から始める」を選択します。 |
| カレンダーの各日に残りの枠を数字または記号で表示 | 予約状況を記号または数字で表示にしたい場合は有効にする→空き状況を「◯」「△」で表示したり、残りの予約可能数を表示することができます。また、予約の残り枠によって、記号と色が変わるように設定を行うことができます。 |
| カレンダーの固定 | デフォルトのままでOKです。特定の月から固定で表示したい場合は「有効化」にチェックを入れます。 |
| 「予約済みの顧客」にキャンセルした顧客の詳細を表示 | 「有効」を選択します。 |
設定が完了したら、左下の「保存」ボタンで保存をします。

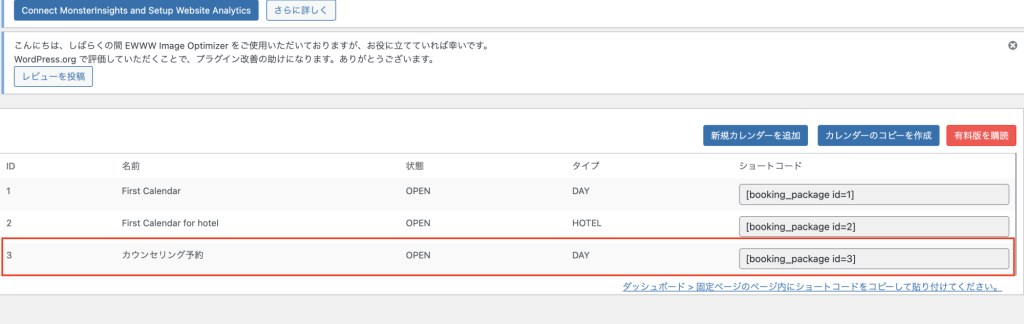
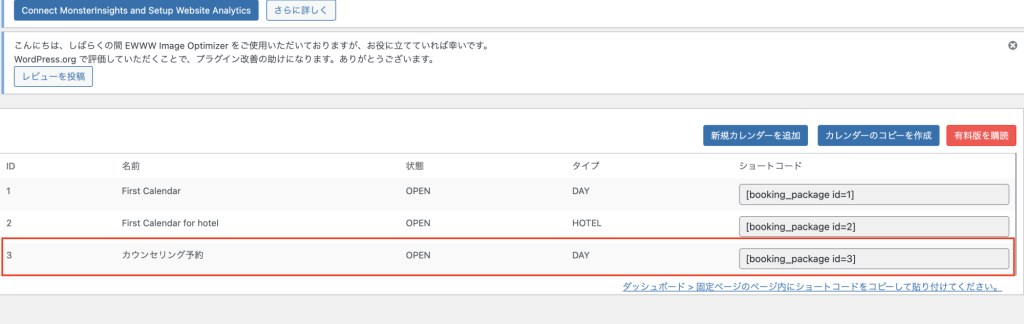
するとリスト一番下に、作成したカレンダーが表示されます。

スケジュール設定
次に実際に予約ができるようになるよう、予約可能な日や時間を設定します。
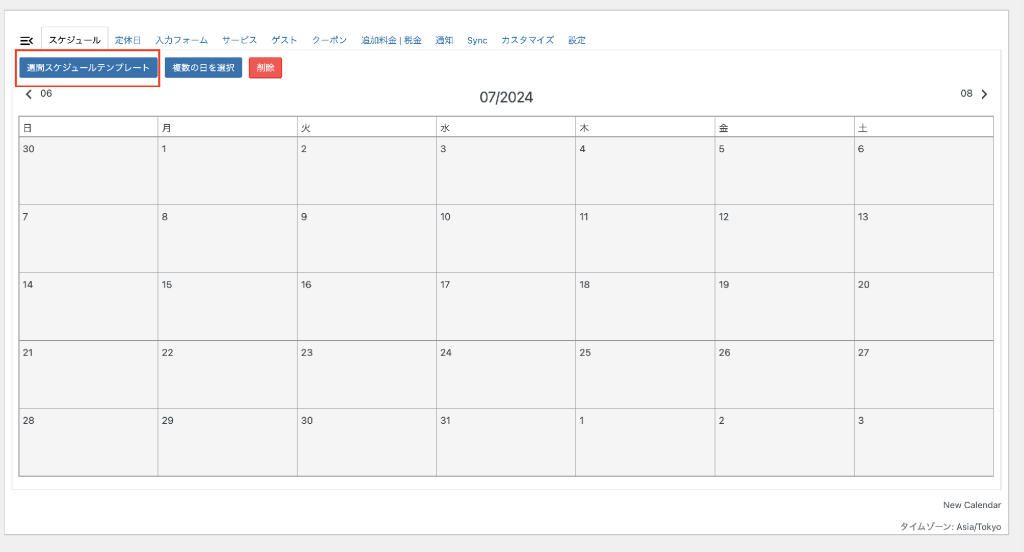
新しく作成したカレンダーをクリックすると、カレンダーの画面が開きます。

まずは左上にある「週間スケジュールテンプレート」を選択し、曜日毎のスケジュールを登録します。
決まった曜日に定休日がある際は、その曜日は飛ばして入力を行います。

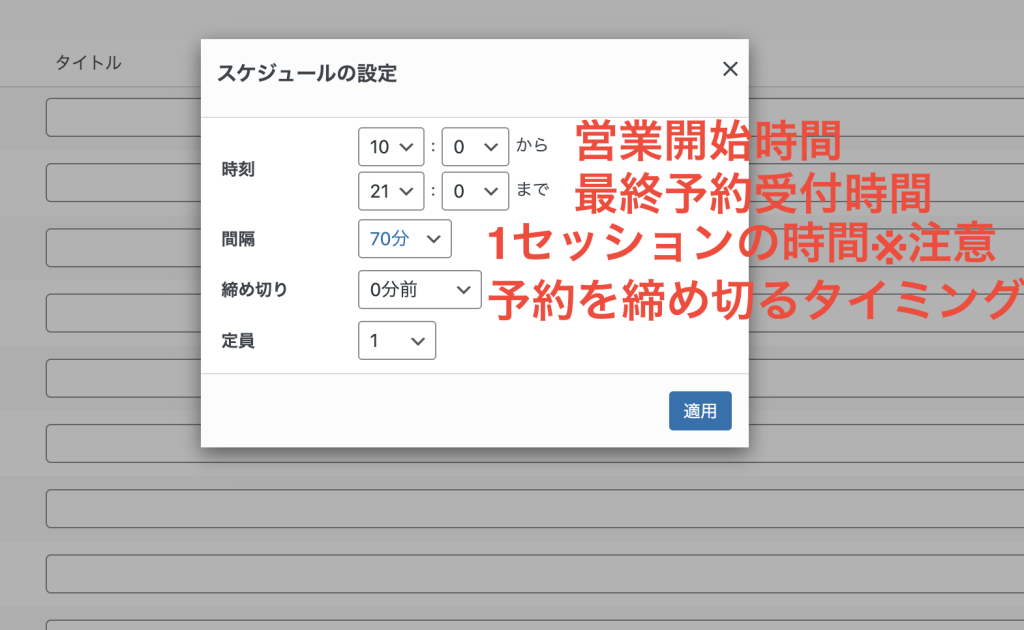
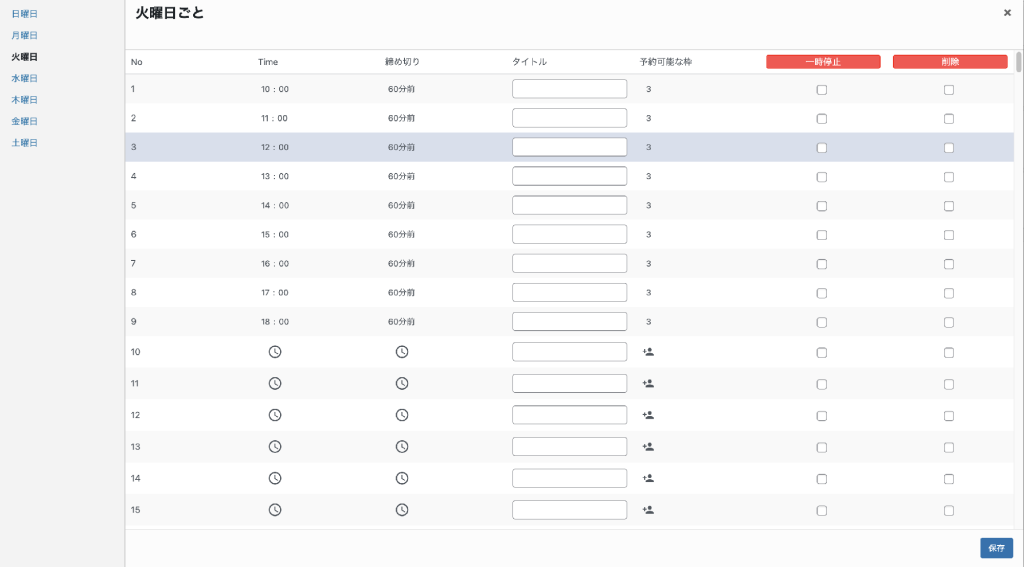
週間スケジュールテンプレートをクリックすると、設定画面がでてきます。
ここでの設定は下記のようになります。

| 項目 | 説明 |
|---|---|
| 時刻 | 営業開始時間と、最終予約時間を選択します。(最終の時間を営業終了時間にしてしまうと、営業終了時間から予約が可能になってしまうためご注意ください。) |
| 間隔 | 予約時間と、次の予約開始までのトータル時間を入力します。(1回のサービス提供時間が60分で、次の予約まで最低30分は空けたい場合は90分で入力をします) |
| 締め切り | カウンセリング開始の何分前までに予約が可能か設定をします。 |
| 定員 | 予同じ時間に何名まで予約可能か設定をします。(ここで週間のスケジュールを設定すると、前述の「カレンダーの新規作成」で設定した予約スケジュールの公開日数までが反映されます。デフォルトでは「30」となっているため、30日後までがカレンダーに反映されます。) |
この設定を各曜日ごとに行います。

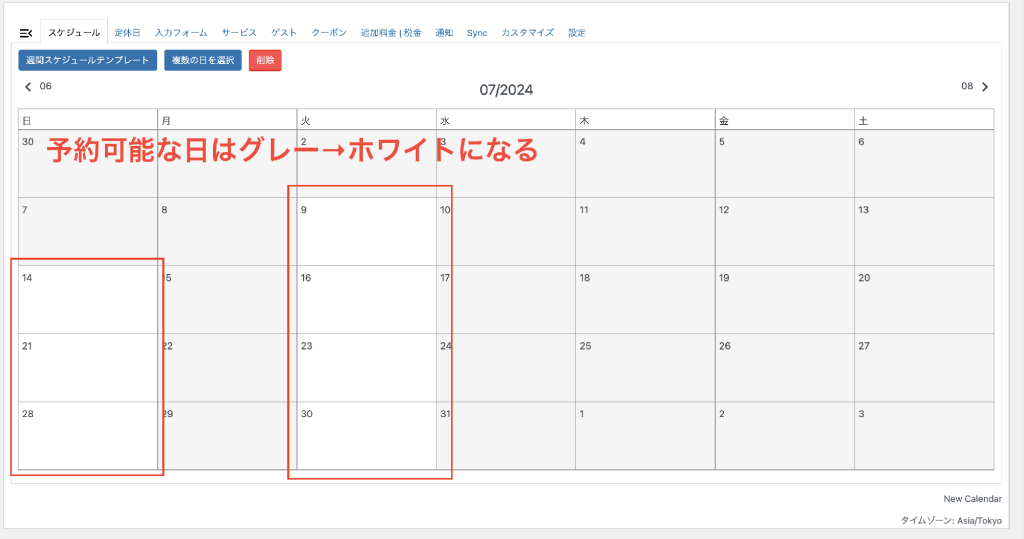
各曜日の設定が完了したら、右下の「保存」をクリックすると、登録内容が反映されます。予約可能となった日程はカレンダー上でグレー→ホワイトになります。

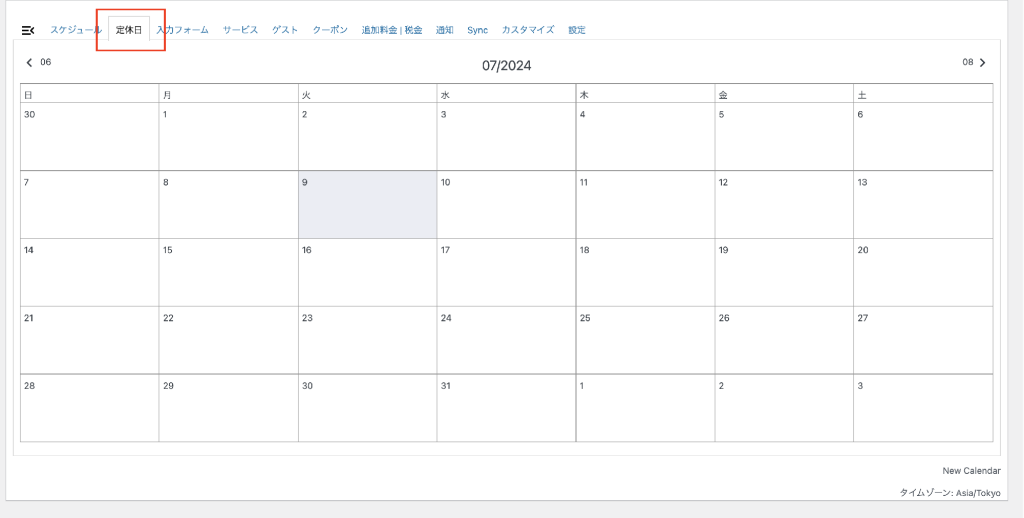
定休日
左から2つ目のタブになります。
定休日がある場合はここで設定ができます。

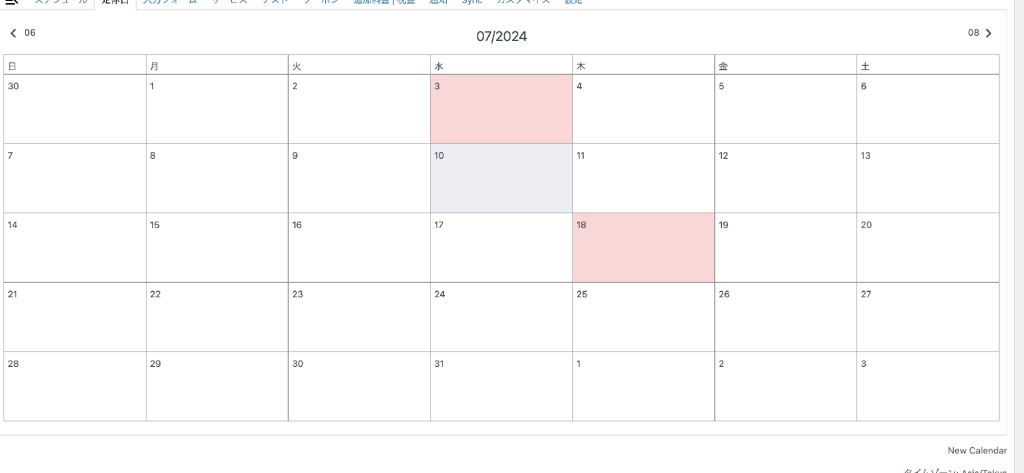
設定をするとカレンダーの色が変わります。デフォルトでは薄いピンク色となります。

この設定のデメリットは、1日毎にカレンダーをクリックしていく必要があるため、手間がかかります。
そのため個人的にはこの設定はあえてしなくてもいいとは思いますが、カレンダーの見た目にもこだわりたいという方や、定休日をしっかり視覚的に表示したいという方にはいいと思います。
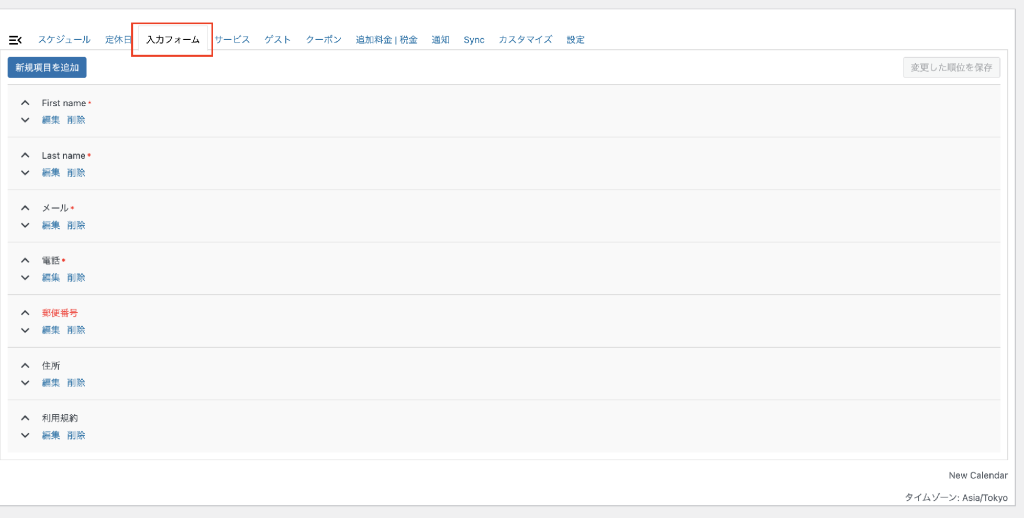
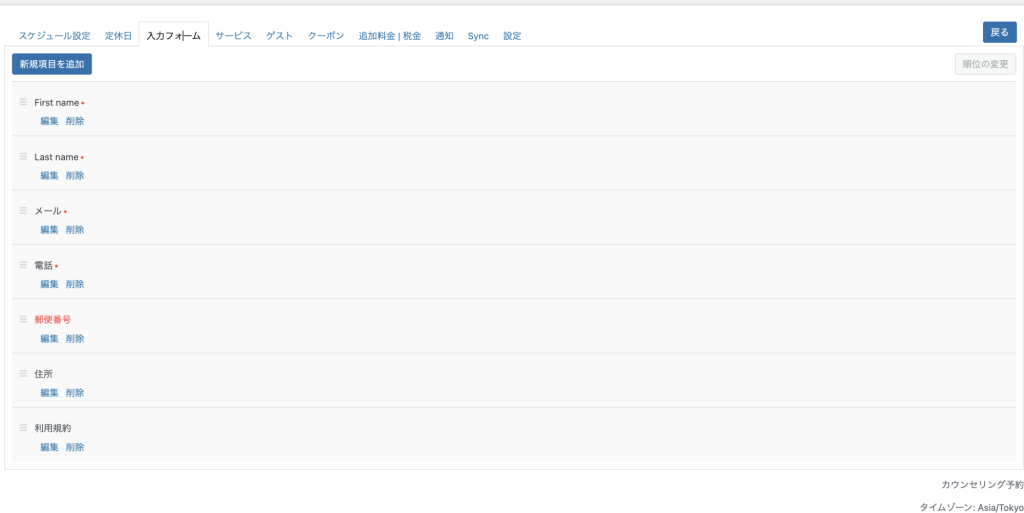
入力フォーム
左から3つ目のタブになります。
ここではお客様に入力していただくお客様情報を設定します。

デフォルトでは以下の通りです。
- First name
- Last name
- メール
- 電話
- 郵便番号
- 住所
- 利用規約

上記以外の項目を加えたい場合は、「新規項目を追加」ボタンから追加ができます。
各項目の下にある、「編集」から名称や設定の変更ができ、「削除」でその項目を削除することができます。
ここでの注意点は、きちんとした理由がない限りは必要最低限の項目に絞るという点です。
入力の手間が多いとお客様が途中で離脱する原因になります。
また、必須項目の設定も本当に必要なものだけに絞りましょう。
お名前、メール、電話番号くらいがあれば多くの場合は事足りるかと思います。
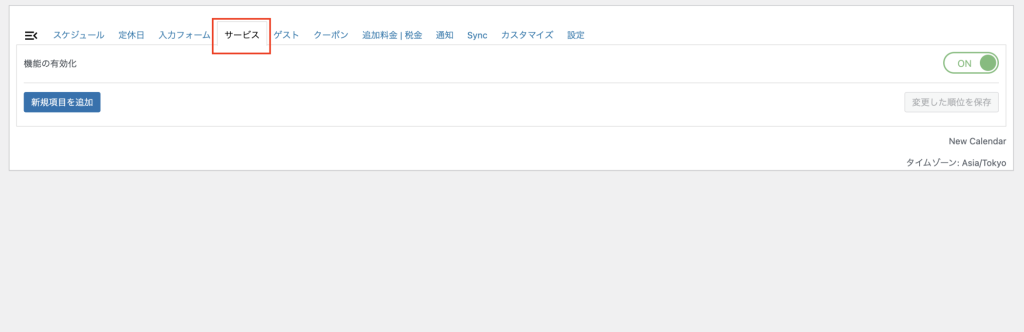
サービス
左から4つ目のタブになります。
複数のサービスを出されている場合は、ここの設定でお客様が予約時にどんなサービスをご希望されているのか選択をすることが可能になります。

まずはサービス機能の行の右端にあるボタンを必ず「ON」にしましょう。
次に新規項目を追加をクリックします。

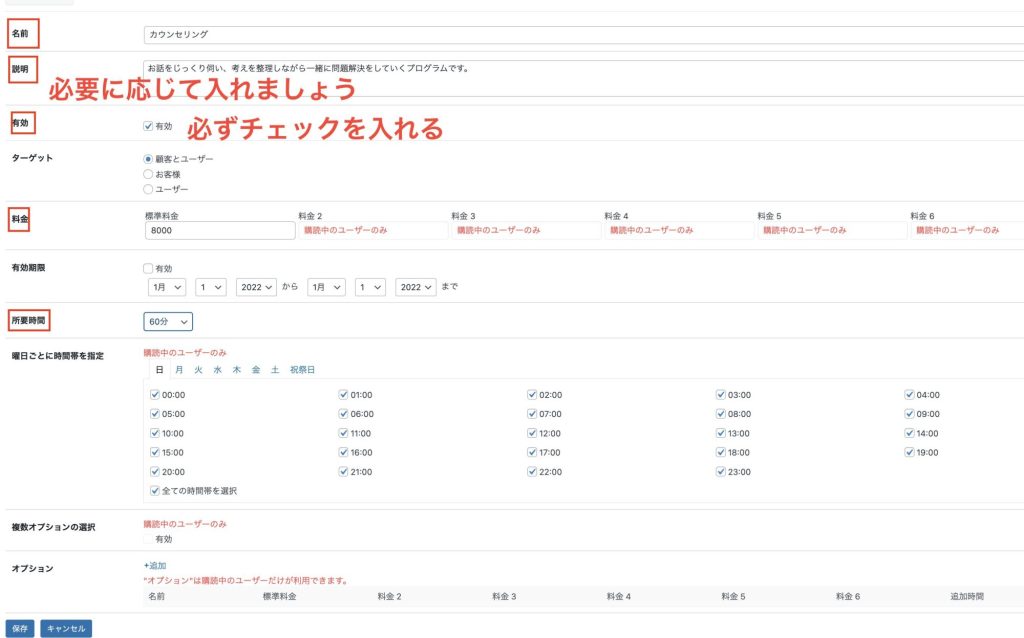
次に入力が必要な項目に絞ってご紹介します。下記以外の項目はとりあえずデフォルトのままで問題ありません。
| 項目 | 説明 |
|---|---|
| 名前 | サービスの名称を入力します。 |
| 説明 | 予約画面でサービスの概要を表示できます。必須ではありませんので、必要に応じて入力をしましょう。 |
| 有効 | チェックを忘れずに必ず入れましょう。ここにチェックがないと表示がされません。 |
| 料金 | サービスの料金を入力します。 ※無料版では料金は1サービスにつき1つしか設定ができません。 |
| 有効期限 | 期間限定のサービスの場合は、「有効」にチェックを入れ、いつからいつまで提供するのか期間を設定します。 |
| 所要時間 | サービス1回あたりの所要時間を入力します。 |

入力が完了したら保存をします。
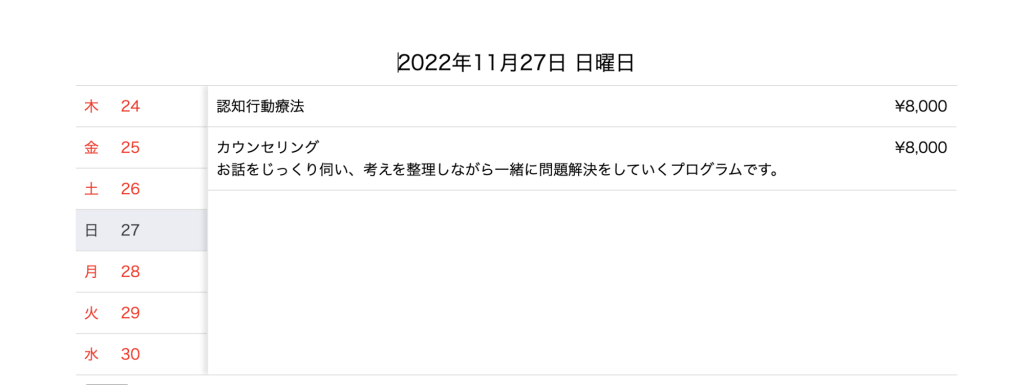
実際にお客様がフォームから予約をする際の表示は下記のようになります。

カレンダーの設定は以上で完了です。
その他「ゲスト」「クーポン」「追加料金 | 税金」「通知」「Sync」「カスタマイズ」は今回は省略いたします。
右端のタブにある「設定」は、作成したカレンダーの名称を変更する場合や、一般設定で行ったメールアドレスや差出人等の設定をカレンダー単位で設定する場合に使用します。
固定ページへの設定
最後に固定ページへの設定も忘れずに行いましょう。
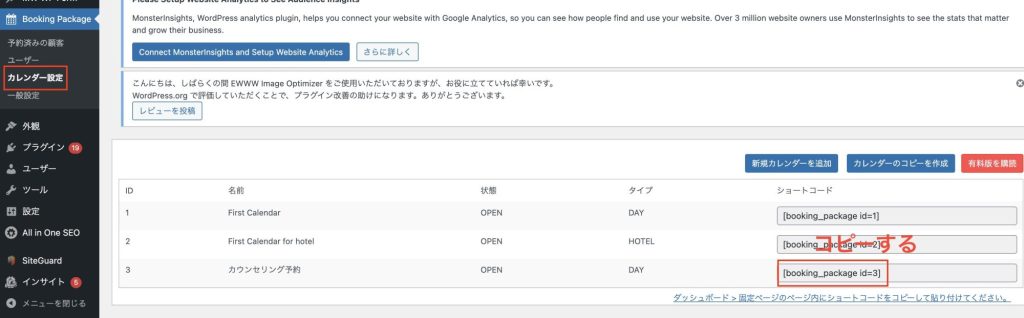
Booking Package→カレンダー設定で、表示されているショートコードをコピーします。

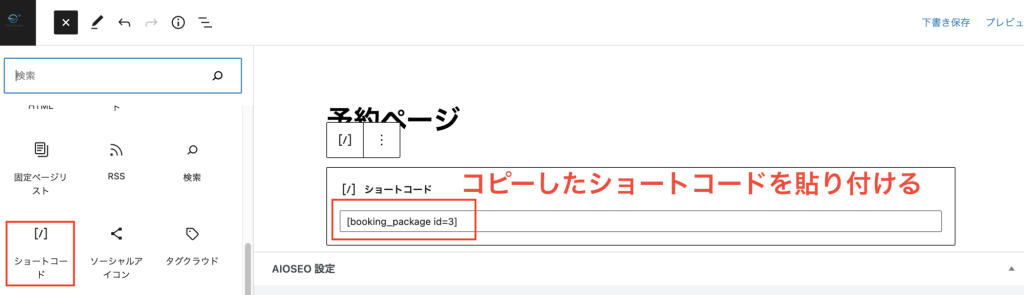
これを固定ページにてショートコードを選択し、貼り付けます。

ページを公開し、管理画面からメニューでホームページに加えることで完成です!
ここまで本当にお疲れ様でした!
無料版と有料版の違い
細かい違いは様々ありますが、一番大きな違いとしては、有料プランに申し込むとweb上で決済ができるようになります。
使用できるサービスは「Stripe」と「PayPal」になります。
有料プランの料金は月額660円になります。(2024年7月現在)
1ヶ月プラン、6ヶ月プラン、12ヶ月プランの3つがありますが、どれも料金は変わりません。分ける意味 笑

基本的には無料版で事足りると思います。もし有料版にされるようであれば、プラグインより専用のWeb予約サービスを使用した方が利便性も高く、個人的にはその方がいいのではないかと思います。
別なシステムを入れるのも面倒だし、このままで決済もweb上でそのまま完結させたい、という方は、コストもあまり高くはないため有償版を入れてもいいかと思います。
Booking Packageのデメリット
- スケジュールの入力が面倒。
- まだ予約があまり多くないうちは、導入すると手間ばかりが増える。
- まだ予約があまり多くないうちは、カレンダーが空きばかりになって人気がないような印象を与えてしまう。
これらは実際にぼくが過去お客様に導入して経験した失敗談です。こんな点に注意し、問題なさそうでしたら導入する価値は十分にあると思います。
まとめ
今回はWordPressで使える予約システムBooking Packageをご紹介させていただきました。
私の過去導入させていただいたお客様の実体験として、開業当初等の、まだあまり予約が少ないときは導入するとかえって手間が増えてしまい、全くメンテナンスがされなくなるという失敗談がいくつかありました。
最初はお問い合わせで対応し、それだけでは管理が大変になってきたタイミングでの活用がいいのではないかと思います。
最後までお読みいただき本当にありがとうございました。この記事が何か少しでもお役に立てれば幸いです。それではまた!