ウェブデザインの心理学 カウンセラーのホームページに役立つwebデザインの原則

webデザインは、訪問者に与える印象や使いやすさに大きく影響します。
特にカウンセラーのホームページでは、利用者が安心感を持って情報を得られるように、デザインはかなり重要な要素です。
そこで今回は、カウンセラーのホームページに役立つデザインの原則をご紹介します。カウンセラーのホームページにおいても、デザインの心理学を理解し、適切なデザイン原則を適用することが重要です。
シンプルでわかりやすいデザインにする
シンプルなレイアウトは、訪問者にとってわかりやすく、使いやすいウェブサイトを作成する上で重要です。
情報の過多は、訪問者にストレスを与えることがあるため、必要な情報だけを効果的に配置しましょう。また、余白を適切に使用することで、情報が整理された印象を与えることができます。
以下、具体例をご紹介します。
ナビゲーションメニューの整理

ウェブサイトのナビゲーションは、利用者が目的の情報にたどり着くための道案内です。
シンプルなデザインでは、必要最低限のメニュー項目に絞り、利用者が迷わずに情報にアクセスできるようにしましょう。
ちなみに上記はこのサイトのナビゲーションメニューですが、正直に暴露するとちょっとメニューが多いです 笑
改善していきます。すみません。
この記事を見られたあなたは、このサイトを反面教師としてできれば5〜7つくらいに絞ってください。
以下、ナビゲーションをシンプルかつわかりやくするポイントをご紹介します。
- 一貫性のある配置
ナビゲーションメニューは、すべてのページで同じ場所に配置し、一貫性を保ちます。これにより、ユーザーが迷うことなくサイト内を移動できます。 - シンプルなメニュー構造
複雑なメニュー構造は、ユーザーに混乱を与えるため避けることが望ましいです。メニュー項目の数を必要最小限に抑えましょう。上述の通り、5〜7つ程度が望ましいです。 - 誰でもわかる名前にする
ナビゲーションメニューのラベルは、簡潔でわかりやすいものにすることが重要です。
専門用語は極力避けて一般的な用語を使用し、ページの内容が予測しやすいようにします。 - 優先順位の設定
ナビゲーションメニューには、サイトの目的に沿った優先順位を設定します。重要なページほど目立つ位置に配置し、ユーザーがアクセスしやすいようにします。 - レスポンシブデザイン
スマートフォンやタブレットなど、さまざまなデバイスでの閲覧に対応するため、ナビゲーションメニューもレスポンシブデザインを適用します。
ハンバーガーメニューやオフキャンバスメニューなどの手法を用いて、デバイスに応じて適切な表示がされるようにします。 - 目立たせる
ナビゲーションメニューは、サイトのどのページからでもすぐにアクセスできるよう、目立つ場所に配置します。また、スクロール時にもメニューが表示されるよう、固定ヘッダーを利用することも一つの方法です。
余白の活用
余白は、デザイン要素間に適度なスペースを与えることで、視覚的な安らぎや読みやすさを向上させます。シンプルなデザインでは、適切な余白を設けることで、利用者が情報を効率的に消化できるようにします。

余白は本当に奥が深く、余白を上手く使えるかどうかでwebデザインは決まると言っても過言ではありません。
余白は決して軽視せず、どうしたらホームページに訪れた人が見やすくなるかを考えながら適切な余白を設定しましょう。
強調とコントラスト
重要な情報やアクションを強調することで、利用者の注目を引きます。
色やフォントサイズ、太字などを使ってコントラストを与えることで、シンプルなデザインでも情報が伝わりやすくなります。
タイトルやボタンのフォントサイズや色を使い分け、一目でわかるようにしましょう。

一貫性のあるデザイン

一貫性のあるデザインとは、ウェブサイト全体でデザインやスタイルが統一されている状態を指します。一貫性があると、サイトが見やすくなり、訪問者が迷わずに情報を見つけられます。
全て同じデザインで作るという意味ではないことはご注意ください。
誰にどんなことを伝えたいかをまずしっかり決め、そのコンセプトに沿った一貫性あるデザインにしていく、という意味になります。
ウェブサイト全体で一貫性のあるデザインを心がけることで、ブランドイメージを強化し、訪問者に安心感を与えることができます。例えば、フォントや色、デザイン要素を統一することが重要です。
以下に、一貫性のあるデザインを作るためのポイントを説明します。
ボタンやアイコンのスタイル
ボタンやアイコンも、サイト全体で同じスタイルにしましょう。形や大きさ、色などを揃えることで、統一感が生まれます。
レイアウトの統一
ページのレイアウト(配置やデザイン)も統一しましょう。
例えば、ナビゲーションメニューやフッターなど、共通の要素はすべてのページで同じ場所に置くと、訪問者が迷わずに操作できます。
カラーを活用する

カラーは、ウェブサイトの印象や雰囲気に大きく影響します。そのため、webサイトを作る際に色を安易に決めることは絶対にNGです。
カウンセラーのホームページに適した色は、専門性、信頼性、安らぎ、そして癒しを感じさせる色です。以下にいくつかの提案を挙げます。
- 青系統の色
青は安定感、信頼性、誠実さを象徴する色として知られています。淡い青や中間の青は、穏やかさと落ち着きを与える効果があります。濃い青はプロフェッショナルで信頼性のある印象を与えます。 - 緑系統の色
緑は自然、リラクゼーション、平和を象徴する色です。淡い緑や中間の緑は、癒しの効果があり、心身のリラクゼーションを促します。濃い緑は安定感と専門性を感じさせます。 - パープル系統の色
パープルは古くから高貴な色とされ、知性や精神性を象徴しています。また、淡いパープルやラベンダーは、リラクゼーション効果や安らぎを与えるとされています。 - ニュートラルな色
グレー、ベージュ、ホワイトなどのニュートラルな色は、シンプルで洗練された印象を与え、専門性や信頼性を感じさせます。これらの色は、上記の青、緑、パープルといった色と組み合わせることで、バランスのとれたデザインにすることができます。
これらの色をベースカラーとして使うことで、落ち着いた雰囲気や安心感を与えるwebデザインができるでしょう。
ただし、色の印象は個人差があるため、ターゲットとなるユーザーの好みや特徴にも配慮して色を選ぶことが重要です。
その他、色を選ぶ際の具体的なポイントをご紹介します。
自分のブランドの色を使う
自分のロゴやイメージに合った色を使うことで、ウェブサイトがまとまります。大事な色をメインに使って、サイト全体の雰囲気を作りましょう。
色のバランスが大切
Webデザインにおいてはまず、Webサイトの方向性をもとにメインカラーを決めていきます。
このとき、Webサイトに訪れるユーザーに与えたい印象から逆算し、その与えたい印象とマッチする色相を選びます。
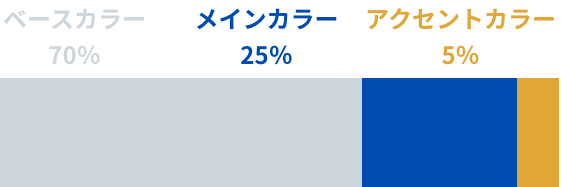
なお、Webサイトはベースカラー・メインカラー・アクセントカラーを以下の比率にすると、キレイな配色になるのでおすすめです。
ベースカラー:70%
メインカラー:25%
アクセントカラー:5%

色はシンプルに
シンプルなデザインにするために、色は2-3色に絞りましょう。全体にまとまりが出て、アクセントカラーで大事なところを目立たせることができます。
色を選ぶツールを使う
色はとても奥深く、自分の感覚だけで判断するのはとても困難です。
web上には色を選ぶための便利なツールがが多々あります。これらを使うと、うまく調和した色の組み合わせが簡単に作れます。ツールで色を決めて、ウェブサイトに使いましょう。
ちなみにぼくが使っているのは以下のサイトになります。
WEB色見本
https://www.colordic.org/
色のコード検索や豊富な色見本、配色提案を行う便利なウェブサイトです。RGB, HSL, カラーネームから選択可能で、直感的に操作できるカラーピッカーが特徴です。
Adobe Color CC
https://color.adobe.com/ja/create/color-wheel
Adobe Colorは、色を選んで調和のある配色を作成・共有できるツールです。初心者からプロまで使いやすく、デザインやアートに役立ちます。
自分のwebサイトに合ったフォントを使う

フォントは、情報を伝えるだけでなく、ウェブサイトの雰囲気を作り出します。カウンセラーのホームページでは、安心感や、信頼感を与えるフォントを使うとベターです。
また、文字の大きさも適切に調整し、利用者がストレスなく閲覧できるようにしましょう。
フォントの統一
フォントもサイト全体で統一しましょう。タイトル用と本文用にそれぞれ1種類のフォントを選ぶと、サイトがスッキリと見えます。
読みやすいフォントを選ぶ
ウェブサイトでは、見た目がシンプルで読みやすいフォントがおすすめです。変わった形の文字や、飾りがついた文字は避けましょう。
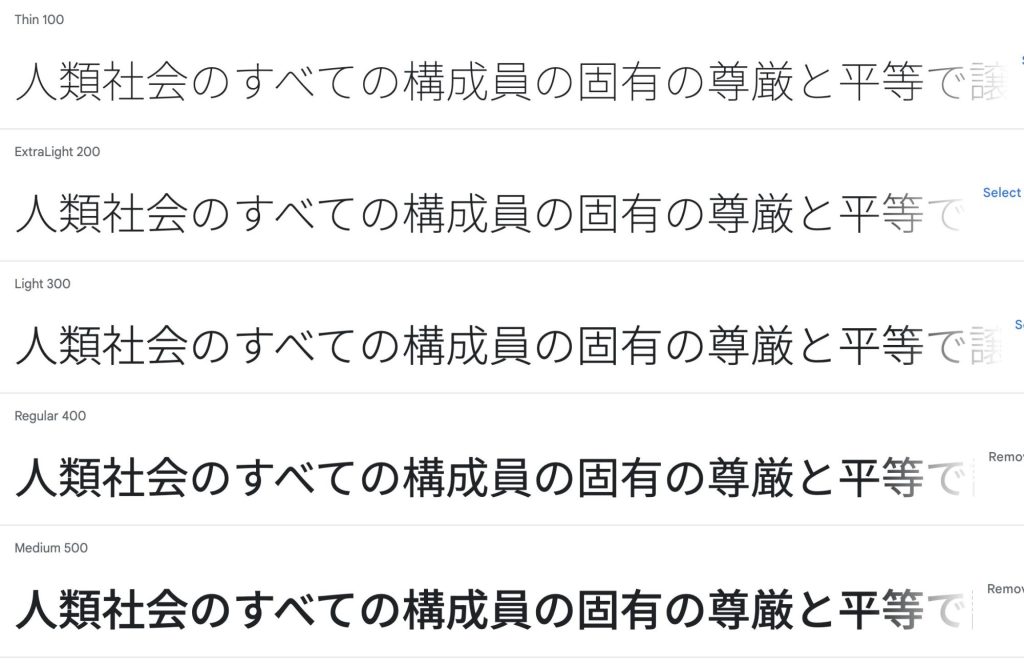
それはわかったけど、フォントは何を選べばいいんだよ!というお声が聞こえてきましたので、カウンセラーさんのホームページでは、「Noto Sans JP」がオススメです。
カウンセラーさんに重要な「安心感」「信頼感」を演出するのにピッタリのフォントです。
これはGoogleFontsが提供しているフォントで、読みやすく、かつ柔らかみのある書体となっているのが特徴です。
以下のフォントがNoto Sans JPなります。気に入った方はぜひご活用ください。

GoogleFontsの具体的な導入方法は、別記事で詳しく解説したいと思います。
文字の大きさは大きすぎず小さすぎず
文字の大きさは、読みやすい大きさにしましょう。
小さすぎると見えづらく、大きすぎるとデザインが崩れます。一般的には、16ピクセルくらいがちょうど良い大きさと言われています。
特にスマホで表示された際の文字が小さい場合、SEOにも悪影響を及ぼしますので注意が必要です。
私これまでの実体験では、スマホ表示時に12px以下の文字があると、Googleさんから以下のような警告がきます。
実はGoogleさんはあまり視力が宜しくないようです 笑

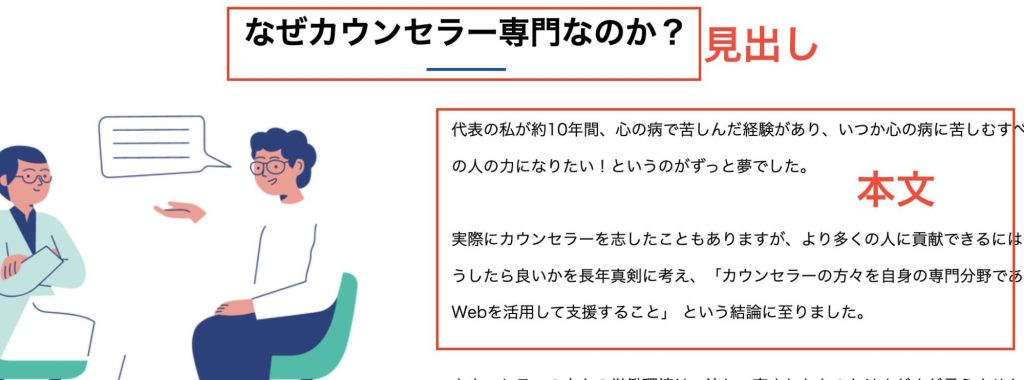
見出しと本文の違いをはっきり
見出し(タイトルやセクションの先頭)は、本文より大きくして目立たせましょう。そうすることで、サイトを見ている人が、どこに何が書いてあるかわかりやすくなります。

行間も大切
文字同士の間(行間)も、適度にあけることで読みやすくなります。行間が狭すぎると、文字が詰まって見えて読みにくくなります。逆に、行間が広すぎると、文章がばらばらに感じられます。
読みやすい適切な行間を設定しましょう。
画像と動画をうまく活用する

人間の感覚のうち、視覚情報約80%〜90%を占めると言われています。
webデザインはほとんどが視覚情報です。画像や動画は特に視覚に訴えかけるコンテンツになるため、ウェブデザインにおいて非常に重要な役割を果たします。
カウンセラーさんのホームページでは、安心感を与える画像や、カウンセリングの様子が分かる動画をが重要になります。解像度が低くて粗いものや、見た目が悪いものはNGです。
以下具体的なポイントをご紹介します。
高品質な画像を選ぶ
ウェブサイトに使う画像は、きれいで鮮明なものを選びましょう。ぼやけたり、荒れた画像は、サイトの印象を悪くします。
専用のカメラがなくても、最近はスマホの写真でもかなり高画質になっていますので、スマホで写真を用意する形でも基本は問題ありません。
ただ可能であればプロのカメラマンに依頼する方がいいと思います。
それだけでホームページの印象はがらっと変わりますので、可能な方はプロに依頼しましょう。
ココナラや暮らしのマーケット等で簡単にプロに依頼をすることができます。
サイズに注意
画像や動画は、大きすぎるとサイトの読み込みが遅くなります。適切なサイズに縮小して、サイトが軽くなるようにしましょう。
自分でホームページを作成されている方に非常に多く見受けれられます。
サイズが合わず、写真が潰れて表示されたり、画質が粗く表示されたりします。
ホームページに載せる画像のサイズについては、以下の点を考慮して適切なサイズを選ぶことが重要です。
- 画像の画質と表示速度のバランス
画像のサイズが大きすぎると、画質は良くなりますが、ページの表示速度が遅くなることがあります。
逆に、画像のサイズが小さすぎると、表示速度は速くなりますが、画質が劣化することがあります。ユーザーの閲覧環境やデバイスによって最適な画像サイズが異なるため、適切なバランスを見つけることが重要です。 - 画像の用途
画像の用途に応じて、適切なサイズを選ぶことが重要です。
例えば、バナー画像や背景画像の場合は、画面全体に広がるような大きなサイズが適切です。一方で、記事の中の画像やアイコンなどは、小さなサイズが適切です。 - デバイスの対応
マートフォンやタブレットなど、異なるデバイスでの表示を考慮して、レスポンシブデザインに対応した画像サイズを選ぶことが重要です。これにより、どのデバイスで閲覧しても、適切なサイズの画像が表示されます。
一般的には、ホームページに載せる画像のサイズは、幅が600〜1200ピクセル程度、高さが適切な比率であることが多いです。
ただし、上記の点を考慮し、最適な画像サイズを選ぶことが重要です。また、画像のファイル形式や圧縮方法も画質と表示速度に影響しますので、適切な方法を選択してください。
画像と動画のバランス
サイト全体で、画像や動画の量を適切にバランスさせましょう。多すぎると情報がごちゃごちゃに見えますし、少なすぎると地味になります。必要なところに適切な量の画像や動画を配置しましょう。
視線誘導
ウェブデザインで大切な「視線誘導」とは、サイトを見ている人の目線を上手く誘導して、大事な情報に気づかせる方法のことです。
訪問者の視線を効果的に誘導するデザインは、重要な情報やアクションへの導線を明確にする助けとなります。
視線を誘導するレイアウト1:F型パターン

F型パターンとは以下のような、Webサイトで最も多い視線移動の仕方です。
- まず左上から右に向かって読む
- 次に左上に戻ってから下に進み、気になった箇所で右に向かって読む
- また左に戻り、徐々に下に進んでいく
F型パターンを意識したページは文章をしっかり読ませられるので、コンテンツの重要度が高く、読者に特に読んでほしいページなどに向いています。
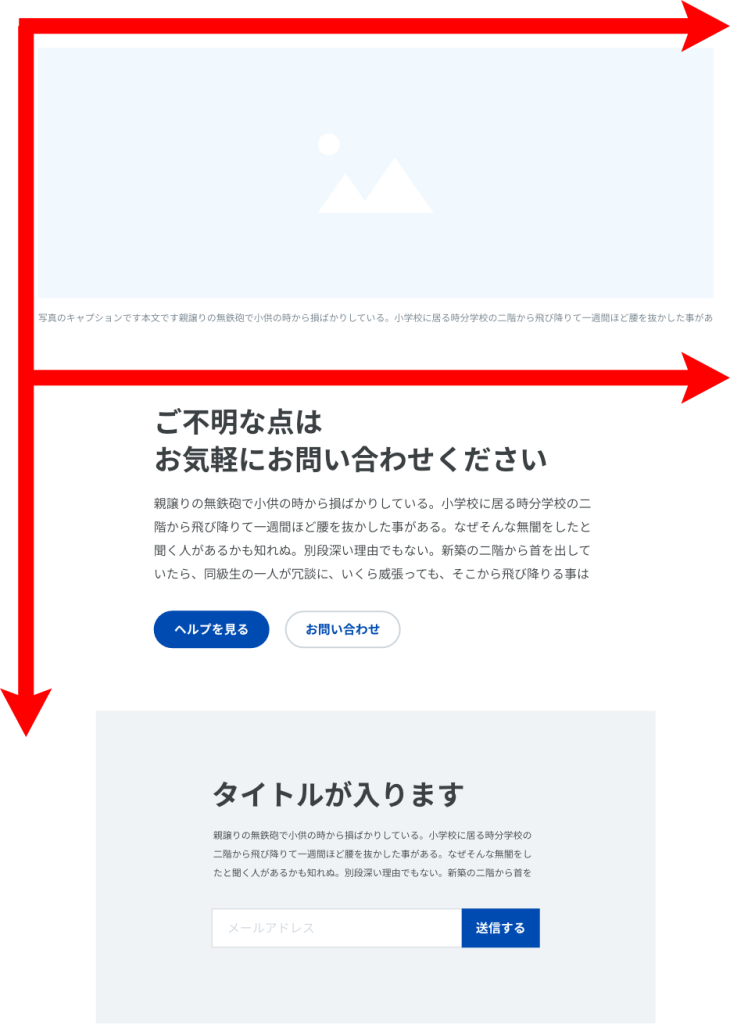
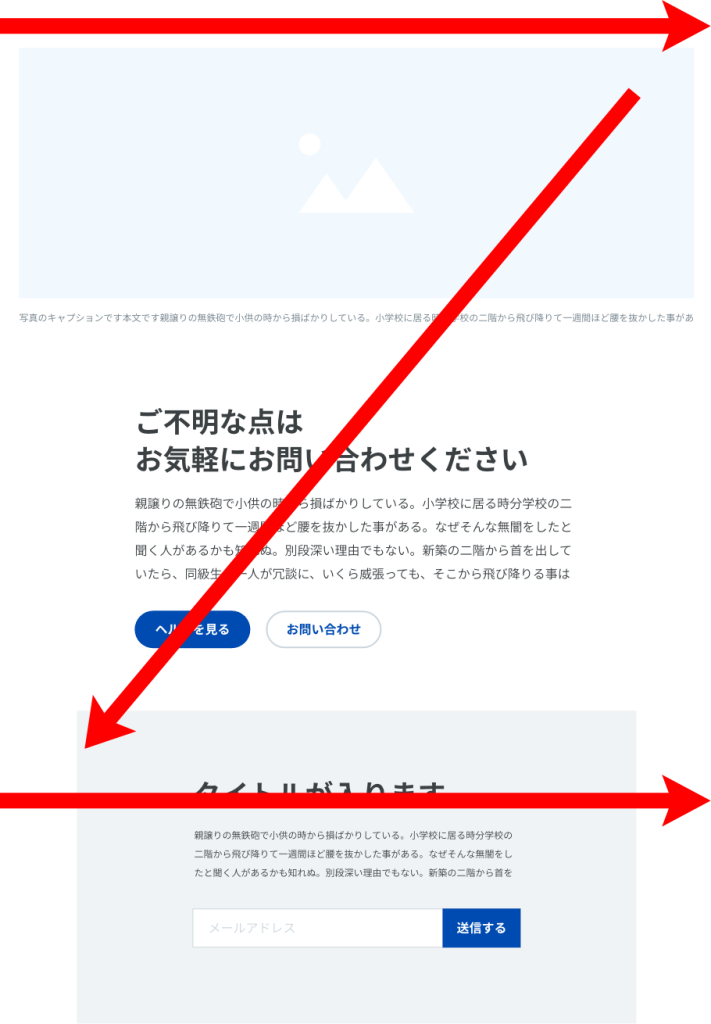
視線を誘導するレイアウト2:Z型パターン

Z型パターンとは、Webサイトを閲覧する際に読者の視線が「左上→右上→左下→右下」の順に動くパターンのことです。
このZ型パターンを意識したレイアウトは、画像が多いページや雑誌などによく使われます。
その他視線誘導のポイント
その他には、例えば、大きな見出しや画像、コントラストの強い色を使って、予約ボタンや重要な情報を目立たせることができます。
- 大きな見出しを使う
見出し(タイトルやセクションの先頭)は大きくして、目立たせましょう。そうすることで、サイトを見ている人が、どこに何が書いてあるかすぐにわかります。 - 色で目立たせる
大事なボタンやリンクは、目立つ色で強調しましょう。サイトの他の部分とは違う色を使うことで、目線が自然とそこに移ります。 - 画像やアイコンを利用
人の目は、画像やアイコンに引き付けられます。大事な情報の近くに画像やアイコンを置くことで、目線を誘導できます。 - 箇条書きや番号リスト
情報がたくさんある場合、箇条書きや番号リストにすると、読みやすくなります。目線が自然に先頭から最後まで移動し、情報を読むのが楽になります。 - 情報の配置
サイトの構成や情報の配置も、視線誘導に役立ちます。例えば、左上から右下にかけて自然な流れで情報を配置すると、目線がスムーズに移動します。
視線誘導をうまく使うことで、ウェブサイトが見やすくなります。大きな見出しや目立つ色、画像やアイコン、箇条書きや番号リスト、情報の配置を工夫して、サイトを見る人が大事な情報に気づきやすくしましょう!
ユーザー視点でわかりやすいつくりにする(UI/UXデザイン)

現在ではユーザー視点でいかにわかりやすい、使いやすいサイトにするか、という点も非常に重要になっています。このユーザー視点のwebデザインをUI/UXデザインと呼びます。
以下、簡単にUI、UXの説明をします。
UI(User Interface)デザインとは、ユーザーがアプリやウェブサイトとやり取りするためのインターフェースのデザインです。
これには、ボタンやメニュー、フォントなどの視覚的な要素が含まれます。UIデザインは、ユーザーがアプリやウェブサイトを使いやすく、魅力的にするために重要です。
UX(User Experience)デザインとは、ユーザーがアプリやウェブサイトを使って得られる体験全体のデザインです。
これには、使いやすさ、効率性、満足度などの要素が含まれます。UXデザインは、ユーザーがアプリやウェブサイトを使って目的を達成できるように、全体的な体験を改善することを目指します。
カウンセラーのホームページにおけるUI/UXデザインのポイントをいくつか紹介します。
ターゲットユーザーを理解する
カウンセラーのホームページは、カウンセリングを受けたい人が見ることを考えてデザインしましょう。例えば、カウンセリングの効果や、どんな悩みに対応できるかなど、彼らが知りたい情報を分かりやすく伝えましょう。
レスポンシブデザイン
スマホやタブレットで見ても、きれいに表示されるようにしましょう。文字が小さすぎたり、画像がはみ出したりしないように、レスポンシブデザインを使いましょう。
クライアントからの声を活用する
カウンセリングを受けた人の声や、ホームページを見た人からの感想を聞いて、デザインを改善しましょう。それを取り入れることで、より使いやすいホームページができます。
UI/UXデザインは、ユーザーがウェブサイトを快適に使えるようにするための重要な要素です。ナユーザーがストレスなく情報を得られるデザインを目指すことが、UI/UXデザインのポイントです。
まとめ
ウェブデザインの心理学を理解し、カウンセラー向けサイトに役立つデザイン原則を適用することで、訪問者にとって魅力的で使いやすいウェブサイトを作成することができます。
色、レイアウト、フォント、視線誘導など、様々な要素を総合的に考慮し、クライアントの信頼を得られるプロフェッショナルなホームページを目指しましょう。
それではまた!