【すぐに実践できる】SEOを意識したhタグの正しい使い方について解説

インターネット上で情報を得る際、多くの人がGoogleやYahoo!等の検索エンジンを利用しています。そのため、webサイトやブログの運営者にとって、検索エンジンで上位に表示されることは非常に重要です。
SEO対策は、検索エンジンでの表示順位を上げるための方法であり、その中でも見出し(hタグ)の最適化は特に重要な要素です。今回は、hタグって何??という初心者の方向けに、SEO対策に有効なhタグの最適化方法を解説していきます。
hタグとは?
hタグとは、HTML(HyperText Markup Language)で使われる見出しタグのことです。
HTMLはウェブページの構造を記述する言語で、hタグはその中で特に見出しやサブ見出しを表現するのに用いられます。
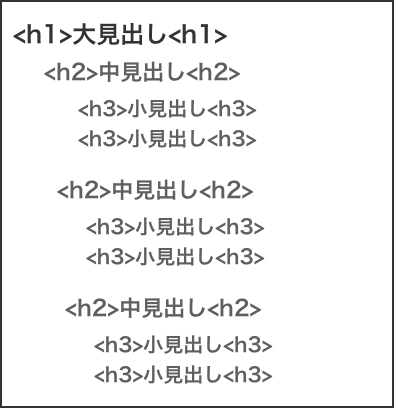
hタグにはh1からh6までの6種類があり、数字が大きくなるほど見出しの重要度が下がり、フォントのサイズも小さくなります。
WordPressでは投稿や固定ページのタイトルにh1タグが基本的には使われています。また、見出しやサブ見出しを作る際には、見出しアイコンで設定ができます。


hタグの重要性
SEO対策をしたい人にとって、hタグは非常に重要です。
なぜなら、検索エンジン(例えばGoogle)はhタグを利用して、ウェブページの内容を理解しやすくするからです。
hタグが適切に使用されていると、検索エンジンはページの構造や重要なキーワードを把握しやすくなり、それによって検索結果の順位が向上する可能性があります。
SEO対策のためのhタグの正しいルール

hタグは、ウェブページの構造を整理し、コンテンツの見やすさを向上させるために使用されます。
上述の通り、hタグはh1からh6までの6つのレベルがあり、それぞれのレベルに応じた重要度が設定されています。SEO対策にも役立つhタグの適切な使い方について解説していきます。
h1タグは1ページに1つだけ
h1タグは、ページ全体の主題を表す見出しとして使用されます。そのため、1ページにつき1つのh1タグを配置することが推奨されています。
複数のh1タグが存在すると、検索エンジンがページのトピックを正確に判断できなくなる可能性があります。
h1タグには、そのページの内容に関連するキーワードを含めることが大切です。検索エンジンに対してページ内容の主題を明確に伝えましょう。
hタグを階層的に使用する
h2からh6までのタグは、ページ内のセクションやサブセクションを表すために使用されます。これらのタグは階層構造を意識して使用し、ページ内のコンテンツを構造化することが重要です。
例えば、h2タグでセクションを定義し、そのセクション内のサブセクションにはh3タグを使用します。

見出しタグの順序を遵守
hタグを使用する際は、h1からh6までの順序を遵守してください。例えば、h2タグの後にh4タグを使用せず、h3タグを使用して階層構造を維持してください。
見出しタグは文章で簡潔に
短くてわかりやすいフレーズで見出しを作成することが効果的です。冗長な表現や複雑な言い回しは避け、そのセクションの内容が一目でわかるようにしましょう。
SEO対策のためのh1タグ活用方法

h1タグは、ウェブページの見出しやタイトルを示すために使用されるHTMLタグで、SEO(検索エンジン最適化)の観点から非常に重要です。h1タグの適切な活用法は以下の通りです。
ページごとに一意な見出しを作成する
各ページに、そのコンテンツを簡潔に表現したユニークなh1タグを設定してください。これにより、検索エンジンがページのトピックを正確に把握し、検索結果に適切に表示することができます。
例えば、 オンラインストアの靴カテゴリのページでは、「靴のオンラインショッピング|(サイト名)」というように、ページの内容に応じた独自のh1タグを設定してください。
キーワードを含める
h1タグ内には、ページの主題に関連するキーワードを含めてください。検索エンジンはこれを重要な指標として使用し、ページの検索結果順位に影響を与えます。ただし、キーワードの無理な詰め込みは避け、自然な文脈で使用してください。
例えば、ランニングシューズに関するブログ記事の場合、「ランニングシューズの選び方」というh1タグにキーワード「ランニングシューズ」を含めます。
簡潔かつ明確にする
h1タグのテキストは簡潔かつ明確にし、ユーザーにとって理解しやすいものにしてください。長すぎるタイトルは、検索エンジンにとってもユーザーにとっても理解しづらくなります。
例えば、ダイエットに関する情報サイトのページでは、「短期間で効果的なダイエット方法」よりも、「効果的な短期ダイエット方法」という簡潔なh1タグが理想的です。
以上の方法を活用して、h1タグを適切に設定することで、検索エンジンにページの内容を正確に伝え、検索結果の順位を向上させることができます。
SEO対策のための具体的なhタグ活用方法(h2以下)
上記でご紹介したhタグの正しい使い方を踏まえ、SEO対策のための具体的なhタグ活用方法をご紹介します。
今回は「初心者向け!スマホ写真撮影のコツとテクニック」というブログ記事を作成する例を解説します。
階層構造を活用したhタグの使用
上記のブログ記事で、スマホ写真撮影のコツをh2タグでセクション分けし、さらにその中で個別のテクニックをh3タグで紹介すると、以下のような構造が作れます。
<h2>基本的な撮影のコツ</h2>
<h3>明るい場所で撮影する</h3>
<h3>被写体との距離を適切に保つ</h3>
<h3>構図を意識する</h3>
<h2>アプリを活用したテクニック</h2>
<h3>フィルターで写真を引き立てる</h3>
<h3>編集アプリで補正を加える</h3>キーワードを含めた見出しの作成
「スマホ写真撮影」というキーワードを意識して、見出しに適切に配置することで、検索エンジンにそのページが関連性が高いと認識させることができます。
<h2>スマホ写真撮影の基本ルール</h2>
<h3>スマホ写真撮影で大切な光の量</h3>わかりやすい見出しを心掛ける
見出しは短くてわかりやすい文章で表現し、そのセクションの内容が一目でわかるようにします。具体的な事例を以下に示します。
<h2>おすすめのスマホカメラアプリ</h2>
<h3>定番!Instagramで写真を共有</h3>
<h3>編集機能が豊富なSnapseed</h3>これらのテクニックを活用してhタグを適切に使用することで、ウェブページが検索エンジンに理解しやすくなり、SEO対策に効果的に寄与できます
まとめ
検索エンジンで上位表示されることは、ウェブサイトやブログの運営者にとって非常に重要です。
hタグタグの最適化は、SEO対策の中でも非常に重要な要素であり、今回ご紹介した方法を活用することで、検索順位やクリック率を向上させることが可能です。
今回の記事を参考に、hタグの最適化に取り組んでみてください。
効果的なSEO対策により、ウェブサイトやブログのアクセス数が増えることで、ビジネスやコンテンツの価値も向上し、より多くのユーザーに届くことができるでしょう。今後も最適化の方法を学び続け、ウェブマーケティングのスキルを磨いていきましょう。
それではまた!