あなたのサイトは大丈夫?webサイトのスピードを改善する方法

今回はWebサイトのスピードを改善する方法についてお話ししようと思います。
サイトのスピードは、訪問者がサイトを閲覧してくれるかどうかに大きな影響を与えるだけでなく、検索エンジンのランキングにも影響を与える重要な要素です。
簡単に言えば、速いサイトほど訪問者が喜び、検索エンジンにも評価されやすくなります。では、具体的にどのようにスピードを改善するのか見ていきましょう。
画像の最適化

画像はWebサイトの容量を大幅に占めるため、最適化することでサイトの読み込み速度を向上させることができます。
ぼくの場合は、ホームページの画像は基本「webP(ウェッピー)」を使用しています。
WebPとは、Googleが開発した画像フォーマットで、従来のJPEGやPNGと比べて、同じ品質で圧縮率が高く、ファイルサイズを小さくできるという特徴があります。Webサイトの画像をWebP形式に変換することで、ページの読み込み速度を向上させることができます。
WebPを利用する方法にはいくつかありますが、ここでは主に2つの方法を紹介します。
オンラインツールを使用する方法
ぼくはいつも、以下のオンラインツールを利用して、手元のJPEGやPNG画像をWebP形式に変換しています。
WEBP変換ツール:https://lab.syncer.jp/Tool/Webp-Converter/
このツールを使って、アップロードした画像をWebP形式に変換し、ダウンロードしてWebサイトにアップロードすれば、WebP形式の画像が利用できます。
WordPressのプラグインを利用する方法
WordPressでは、プラグインを使って自動的に画像をWebP形式に変換することができます。
EWWW Image Optimizer:https://wordpress.org/plugins/ewww-image-optimizer/
このプラグインを活用することで、アップロードされた画像が自動的にWebP形式に変換され、表示されるようになります。
ただし、WebPはまだすべてのブラウザでサポートされているわけではありません。そのため、非対応のブラウザでは従来のJPEGやPNGを表示するよう、フォールバック処理を実装することが重要です。多くのプラグインでは、このフォールバック処理も自動的に行ってくれます。
WebPを活用して画像を最適化することで、Webサイトの読み込み速度を改善し、訪問者に快適なユーザーエクスペリエンスを提供できるようになります。ぜひ、WebPを試してみてください。
キャッシュの活用

キャッシュは、Webサイトのコンテンツを一時的に保存し、再度アクセスされた際に高速に表示できるようにする技術です。
キャッシュを活用することで、サーバーへの負荷を軽減し、ユーザーに高速にコンテンツを表示できます。
キャッシュを活用するには、WordPressのプラグインやサーバー設定を行うことが一般的です。以下に、WordPressでのキャッシュ設定方法を紹介します。
WP Super Cache: https://wordpress.org/plugins/wp-super-cache/
W3 Total Cache :https://wordpress.org/plugins/w3-total-cache/
といったプラグインがあります。これらのプラグインをインストールして有効化し、設定を行うことで、ブラウザキャッシュやサーバーキャッシュを活用できます。
キャッシュを活用することで、サイトの読み込み速度が向上し、訪問者に快適なユーザーエクスペリエンスを提供できます。ただし、キャッシュの設定には注意が必要です。
例えば、キャッシュの有効期間が長すぎると、古いコンテンツが表示され続けることがあります。
また、動的なコンテンツやログイン状態によって変わるコンテンツに対しては、キャッシュを適切に制御する必要があります。キャッシュ設定を行う際には、これらの点に注意しながら、適切な設定を行ってください。
不要なプラグインの削除
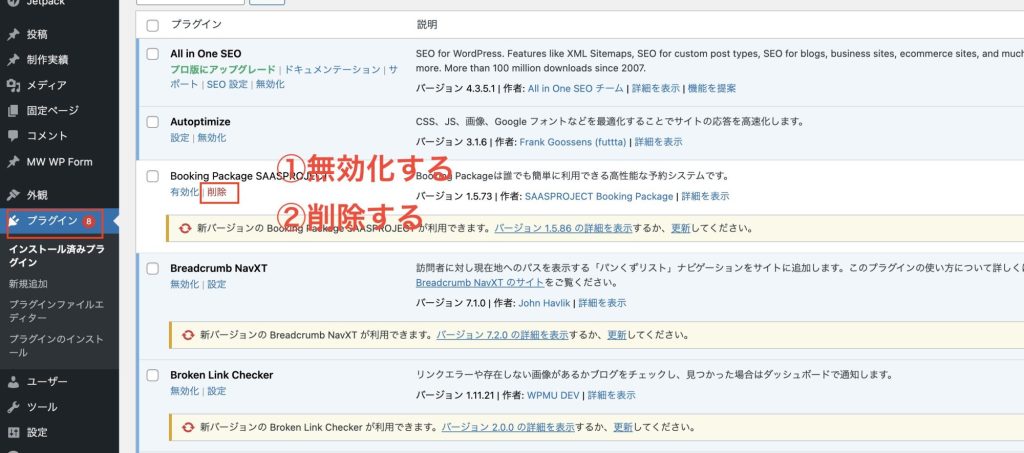
こちらはWordPressでサイトをお持ちの方向けのお話しにはなりますが、プラグインが多すぎると、サイトの速度が低下することがあります。使っていないプラグインは削除しましょう。
WordPressの管理画面の「プラグイン」メニューから、削除したいプラグインが有効化されている場合は「無効化」し、「削除」ボタンをクリックします。

CSSとJavaScriptの最適化
CSSやJavaScriptファイルを最小化し、不要な空白やコメントを削除することで、ファイルサイズを削減できます。
また、複数のファイルを1つにまとめることで、リクエスト数を減らし、読み込み速度を向上させます。これらの処理は、オンラインツールやCMSのプラグインを利用して行うことができます。
以下、具体的な方法をご紹介します。
小さくする(最小化)
CSSやJavaScriptのファイルは、たくさんのスペースや改行、コメントが含まれていることがあります。これらを取り除くことで、ファイルサイズを小さくすることができます。
インターネットで「CSS 最小化」や「JavaScript 最小化」と検索すると、無料のツールが見つかります。これらのツールにコードを入力するだけで、自動的に小さくしてくれます。
まとめる
複数のCSSファイルやJavaScriptファイルがある場合、それらを1つのファイルにまとめることで、読み込み速度を向上させることができます。
これは、インターネットが何度もファイルを読み込む必要がなくなるためです。
まとめる方法は、テキストエディタを使って、ファイルの中身を順番にコピー&ペーストしていくだけです。
順番を考慮する
CSSやJavaScriptの読み込み順番によっては、ページの表示速度が遅くなることがあります。
たとえば、JavaScriptは通常、ページの最後(bodyタグの閉じタグの直前)に配置することで、ページの表示速度を向上させることができます。
また、CSSはページの先頭(headタグ内)に配置することが一般的です。
これらの方法を組み合わせて実行することで、CSSとJavaScriptの最適化ができます。
ただし、最適化を行う前に、元のファイルのバックアップを取っておくことをお勧めします。
何か問題が発生した場合に、元の状態に戻すことができます。また、最適化後は、ページが正しく表示されるかどうかを確認してください。
遅延読み込み(Lazy Loading)

遅延読み込みは、ページ内の画像や動画などのコンテンツを、必要になるまで読み込まない技術です。
これにより、ページの初期表示速度を向上させることができます。遅延読み込みは、JavaScriptやjQueryを使用して実装することが一般的ですが、CMSのプラグインを利用することもできます。
以下具体的な方法をご紹介します。
WordPressのプラグインを活用する
遅延読み込みを実装する最も簡単な方法は、WordPressのプラグインや、ウェブブラウザの拡張機能を使うことです。これらのツールをインストールするだけで、自動的に遅延読み込みが適用されます。
以下遅延読み込みのプラグインをご紹介します。
a3 Lazy Load: https://wordpress.org/plugins/a3-lazy-load/
Lazy Load by WP Rocket: https://wordpress.org/plugins/rocket-lazy-load/
Smush Image Compression and Optimization:https://wordpress.org/plugins/wp-smushit/
JavaScriptを使う
こちらはコードを操作ができる方向けの話になりますので、コードにあまり馴染みのない方は飛ばしていただいて構いません。
もう少し手動で実装したい場合は、JavaScriptを使って遅延読み込みを実現できます。以下に、簡単な遅延読み込みの方法を示します。
まず、すべての画像に「data-src」属性を追加し、その属性に画像のURLを設定します。そして、通常の「src」属性は空にします。
<img data-src="image.jpg" src="" alt="例の画像"><script>
document.addEventListener("DOMContentLoaded", function() {
var lazyImages = [].slice.call(document.querySelectorAll("img[data-src]"));
function loadImage(image) {
image.src = image.dataset.src;
image.removeAttribute("data-src");
}
function isInViewport(image) {
var rect = image.getBoundingClientRect();
return rect.top < window.innerHeight && rect.left < window.innerWidth;
}
function lazyLoad() {
lazyImages.forEach(function(image) {
if (isInViewport(image)) {
loadImage(image);
lazyImages = lazyImages.filter(function(img) {
return img !== image;
});
}
});
}
window.addEventListener("scroll", lazyLoad);
window.addEventListener("resize", lazyLoad);
lazyLoad();
});
</script>このコードは、ページの読み込みが完了したら、画像がビューポート(画面)内に入ったかどうかをチェックし、入ったら画像を読み込むようにするものです。
遅延読み込みを実装することで、ページの初期表示速度が向上し、ユーザー体験が改善されます。ただし、遅延読み込みを適用した後は、ページが正しく表示されるかどうかを確認してください。
Webサイトのスピードテスト
サイトの速度を計測し、改善点を見つけるために、まずは以下のツールを使って定期的にテストしましょう。
Google PageSpeed Insights :https://developers.google.com/speed/pagespeed/insights/
Webサイトの読み込み速度を評価し、改善のための具体的なアドバイスを提供してくれます。


スピードテストの使い方
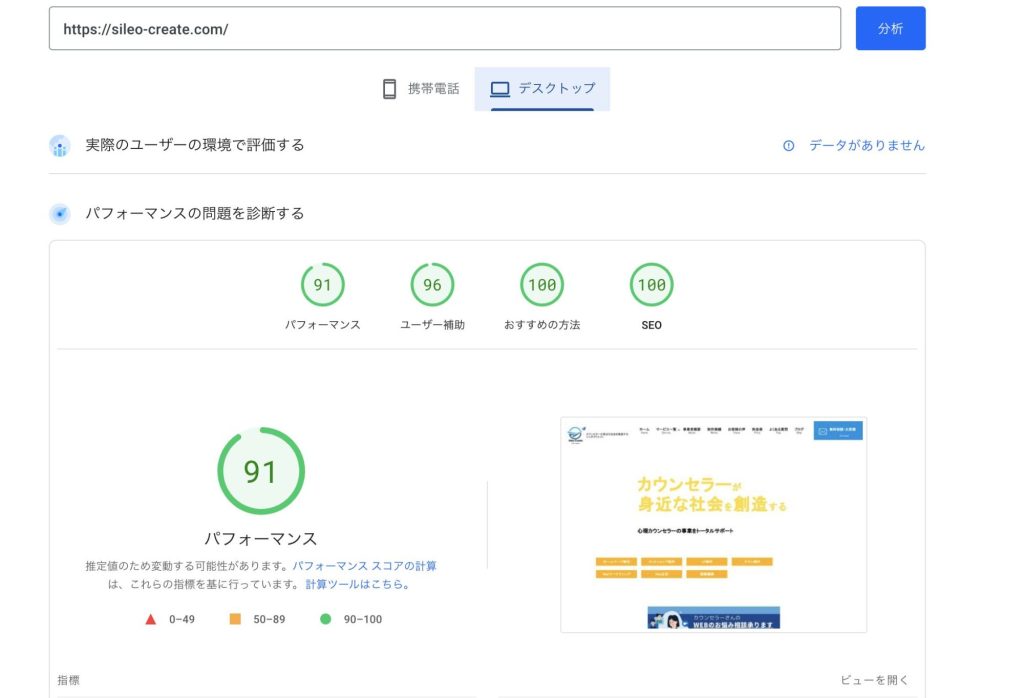
まず、Google PageSpeed Insightsにアクセスしてください。
その後、ご自身のウェブサイトのURLを入力し、テストを開始します。テストが完了すると、ページの読み込み速度やパフォーマンスに関する情報が表示されます。
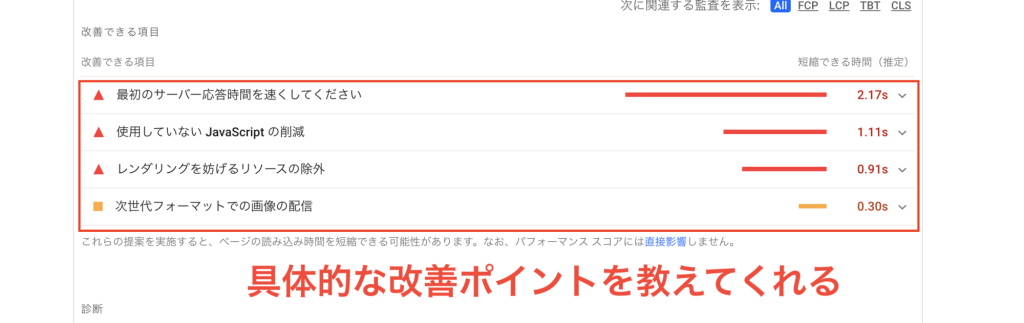
このツールのいいポイントは、何がどれくらい遅延の原因になっているのかを教えてくれる点です。
影響の大きい順に並べてくれます。親切ですね。
上記はこのホームページで実際に計測した数値なのですが、サーバーの応答時間が一番の遅延の原因になっています。
レンタルサーバー業者を変更するか、プランをグレードアップさせる、等の対応で改善されます。
改善後の再テストを必ず行う
ウェブサイトの最適化を行った後は、再度スピードテストを実施して、改善が効果的であったかどうかを確認してください。
何度もテストを行い、最適化を繰り返すことで、webサイトの読み込み速度を向上させることができます。
これらの方法を使って、ウェブサイトのスピードテストを行い、最適化を進めることができます。
スピードテストは定期的に実施し、ウェブサイトのパフォーマンスを維持・向上させることが重要です。
まとめ
サイトのスピードを改善する方法はたくさんありますが、まずは上記の手順を試してみてください。
アニメーションがふんだんに盛り込まれ、デザインは立派にできているけど、そのせいでサイトのスピードが遅くなっているwebサイトを頻繁に見かけます。
それ自体が必ず悪いということではありませんが、今回ご説明した通り、webサイトのスピードはSEOにも大きく影響します。また、スピードが遅いwebサイトはそれだけでユーザー離脱の原因にもなります。
ご自身のwebサイトが何を伝えたいのか、どこを見てほしいのかをしっかり考え、不要な装飾やなくしていきましょう。
定期的なスピードテストを行うことで、訪問者にとって快適なユーザーエクスペリエンスを提供し、検索エンジンにも評価されるサイトに仕上げましょう。
それではまた!