【Wix編】自分で1からでホームページを作成する具体的な手順

前回、「【WordPress編】自分で1からでホームページを作成する具体的な手順」でWordPressで1からホームページを作成する手順を解説いたしました。
今回はその第二弾ということで、Wix編を解説していきます。
ホームページを作ると聞くと難しそうですが、Wixを使えば簡単に素敵なサイトが作れます。
1から丁寧に解説いたしますので、この記事を読むだけでWixでホームページが作れるようになります。
なお、前回の記事からの繰り返しにはなりますが、ホームページのコンセプトや、デザインのイメージ等はもう固まっていて、あとは実際に作成をする段階ということが前提になっておりますので予めご承知おきください。
ではさっそく解説していきます。
Wixに登録する
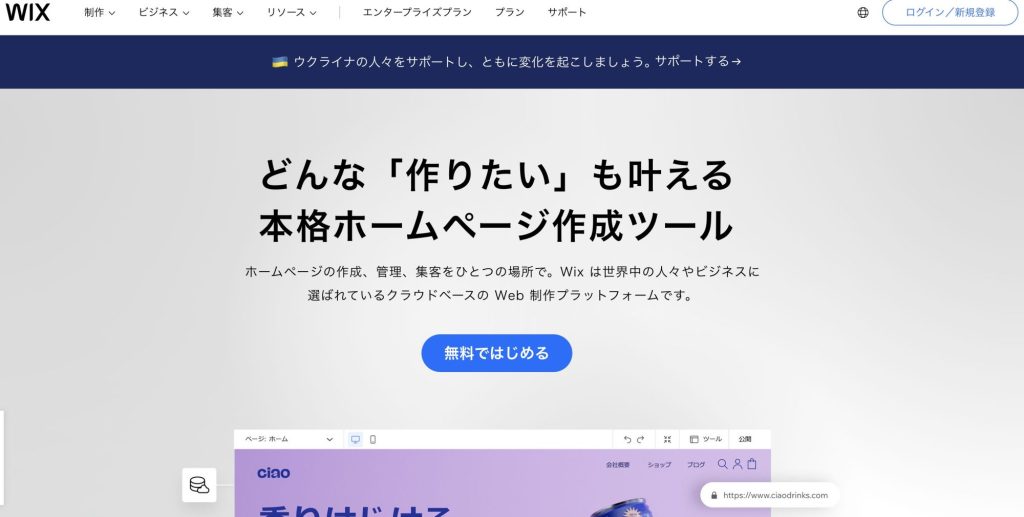
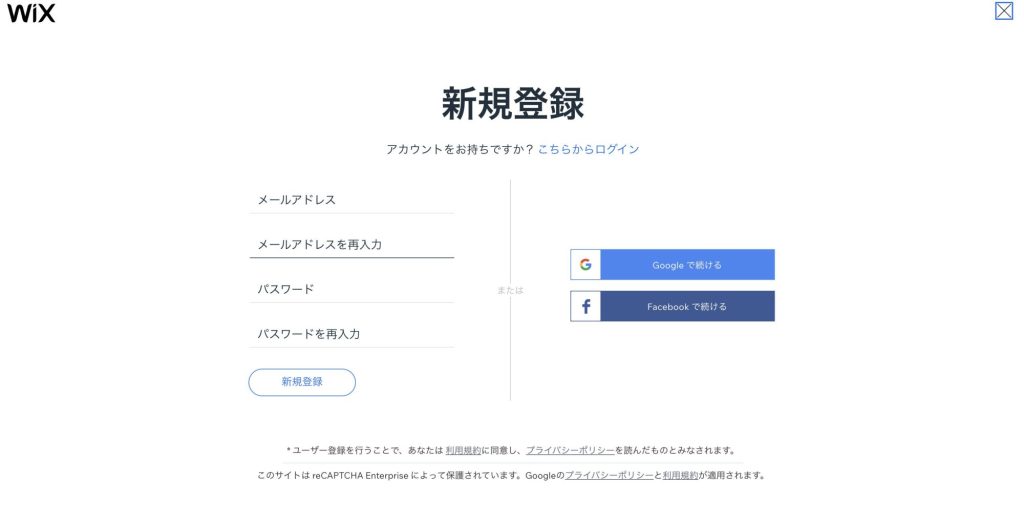
まず最初にWixに登録します。Wixのウェブサイトを開き、「無料ではじめる」ボタンをクリックしましょう。メールアドレスとパスワードを入力してアカウントを作成します。


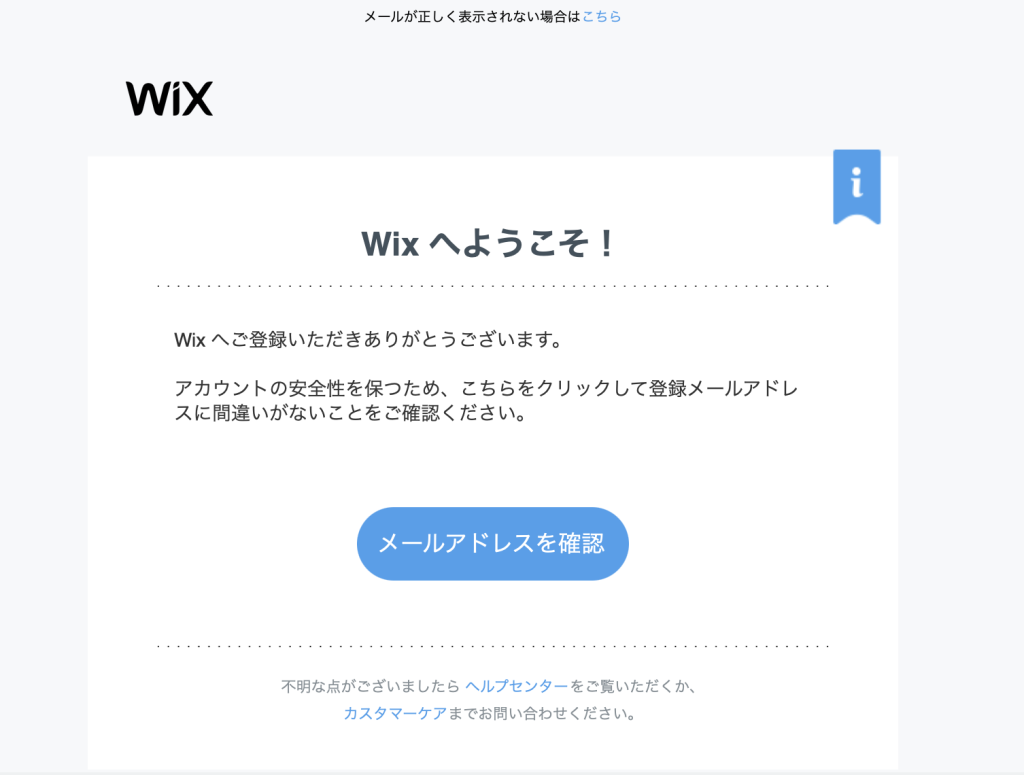
登録が完了すると以下の認証確認メールが届きます。「メールアドレスを確認」をクリックしてください。

以下の画面が表示されれば、認証が完了します。

事業の概要を登録する
まずは「サイト作成をはじめる」をクリックします。

次に作成するサイトを選択します。今回はカウンセリングルームのホームページを想定します。
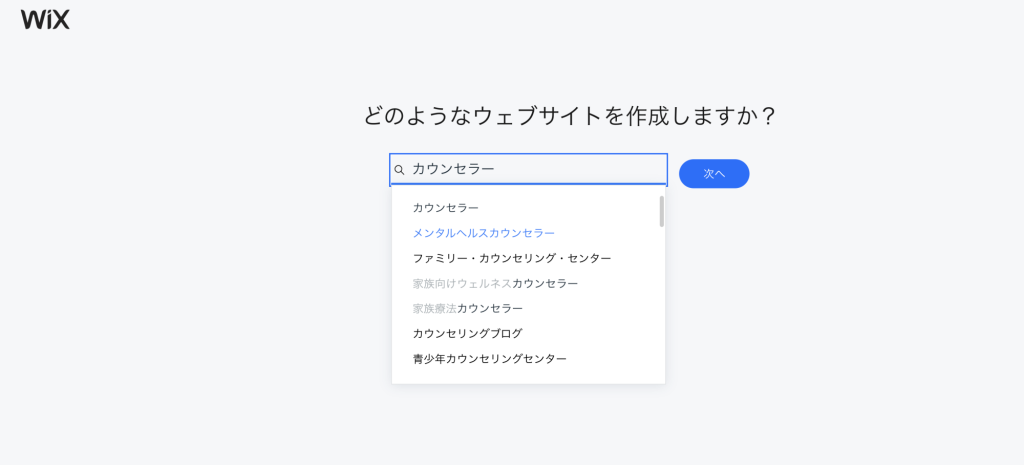
「カウンセラー」と入力すると、カウンセラーの候補がでてきます。その中からより自分に合っているものを選択します。


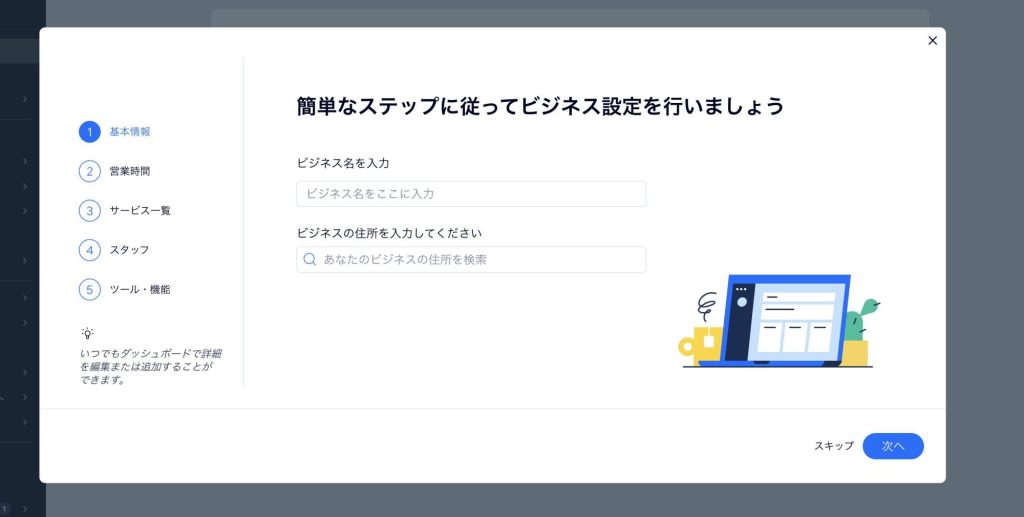
次にガイダンスに沿って基本情報を入力していきます。右下の「スキップ」で飛ばして、後で設定することもできます。

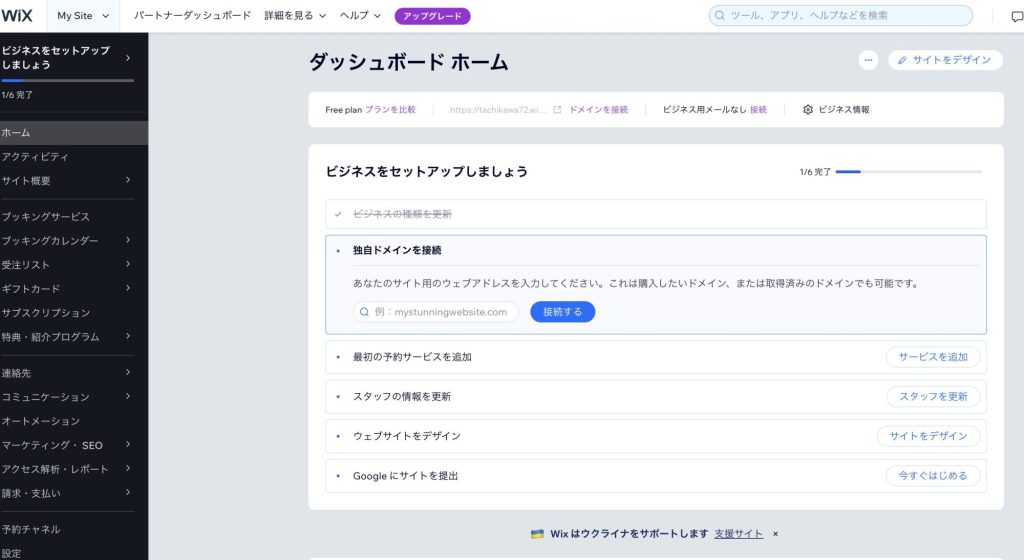
ここまでで事前登録は完了です。登録が完了すると、以下の管理画面に切り替わります。

事業の概要をAIチャット機能で登録する
新たにAIとチャットでやり取りをして事業に関する登録ができるようになりました。
質問に答えるだけで、事業の概要や、必要なアプリを入れてくれるというものになります。
結論から言うと現段階(2024年8月)ではかなりイマイチでした。
ここから実際にAIチャットを行った手順をご紹介します。
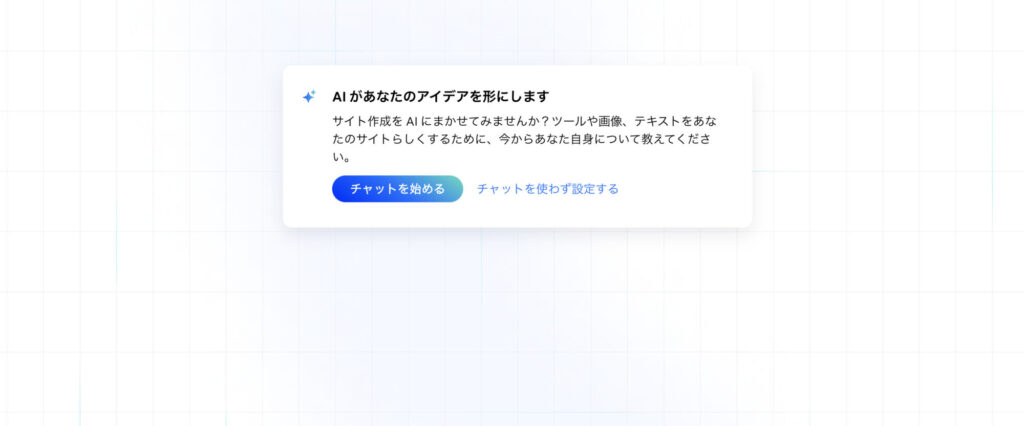
まずは「チャットを始める」をクリックします。なお、質問は飛ばしたり、途中でチャットを終了したりすることもできます。

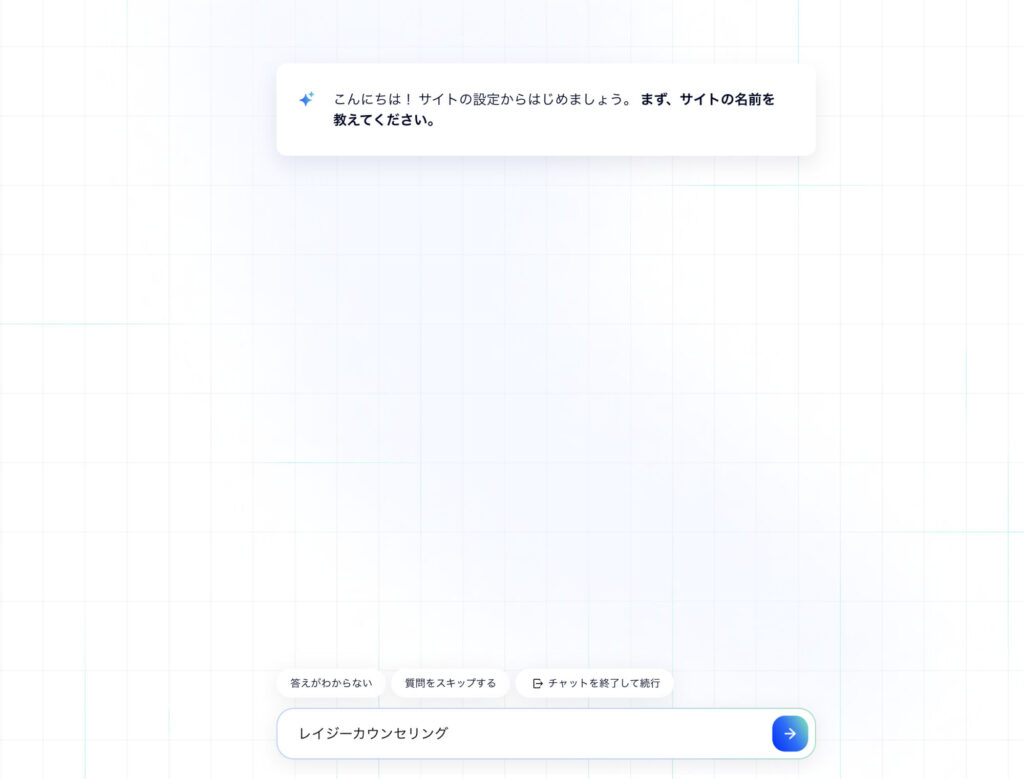
次にサイト名教えてくださいときたので回答します。

質問が急に英語になりました。どんなサービスを提供しているのか聞かれています。ここは負けじと日本語で回答します。

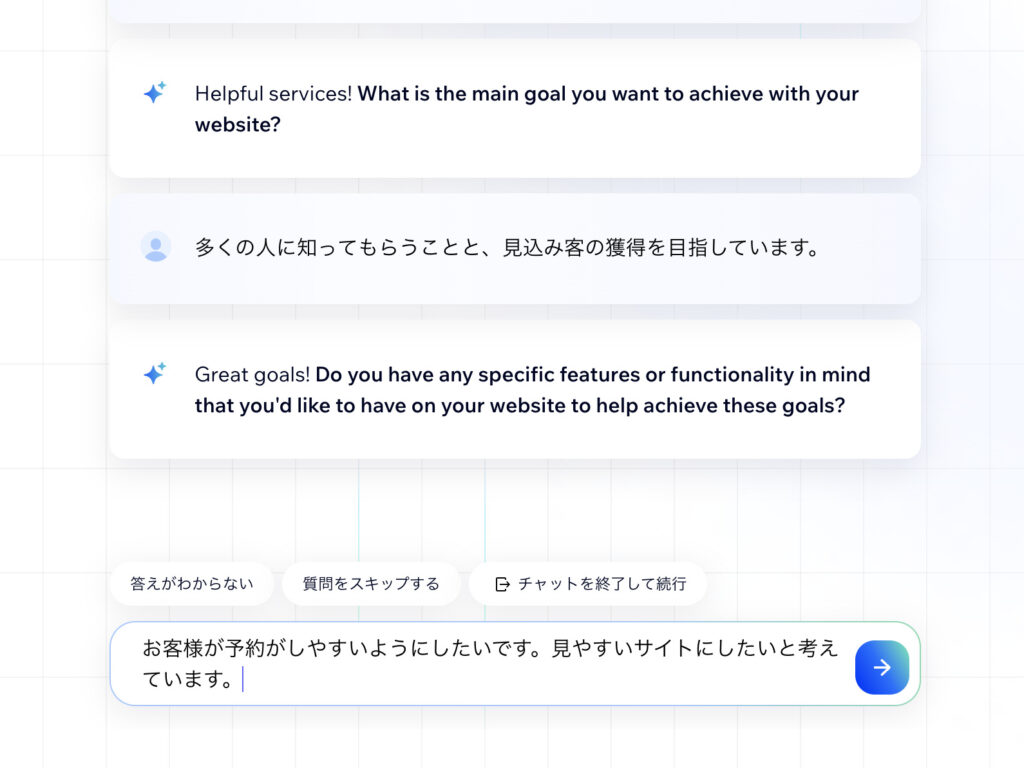
それでも英語で返してきました。今度はWEBサイトの目標を聞かれたので、再度日本語で回答します。

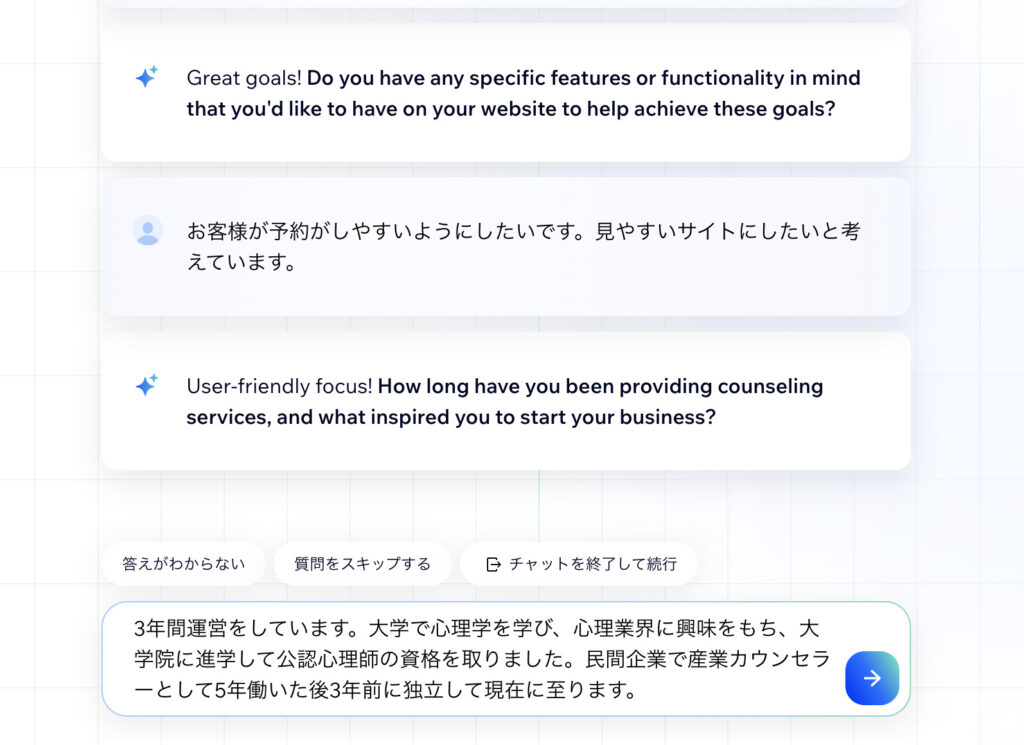
やはり英語で返ってきます。「目標達成のためにサイトにどんな機能を入れたいですか?」ときました。さらに日本語で回答します。

次は「どのくらいの期間カウンセリングサービスを提供されていますか?また、ビジネスを始めるきっかけとなったものは何ですか?」ときたので、これにも回答します。

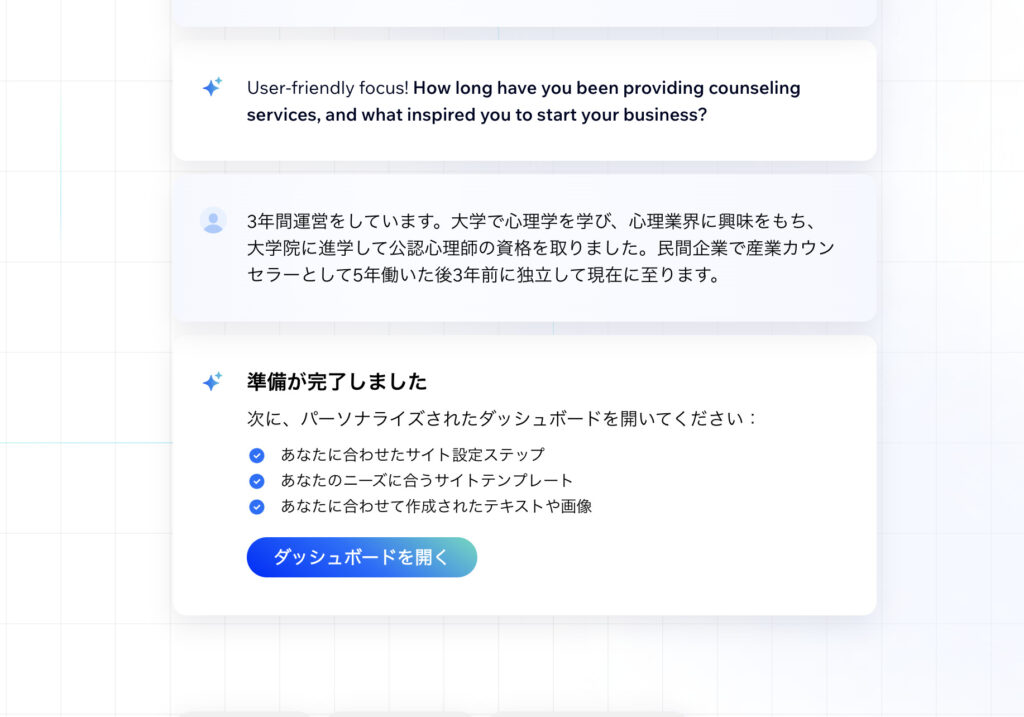
ここでようやく完了しました。

「ダッシュボード」を開くから管理画面を確認したところ、チャットのやりとりで必要だと判断されたアプリケーションがすでに入っていました。
デザインや文章等、サイトを自動で作ってくれる機能を期待してましたが、そうゆう機能ではなかったようです。
全部英語で質問がくることの手間を考えると現時点(2024年8月)ではあまり使える機能ではない、というのが正直な感想でした。
テンプレートを選ぶ
次に、作りたいホームページの雰囲気に合ったテンプレートを選びます。
基本的にはこちらも出てきたのものを選んでいく形になります。
- スタイル選択
今回は「クラシック」を選択しました。

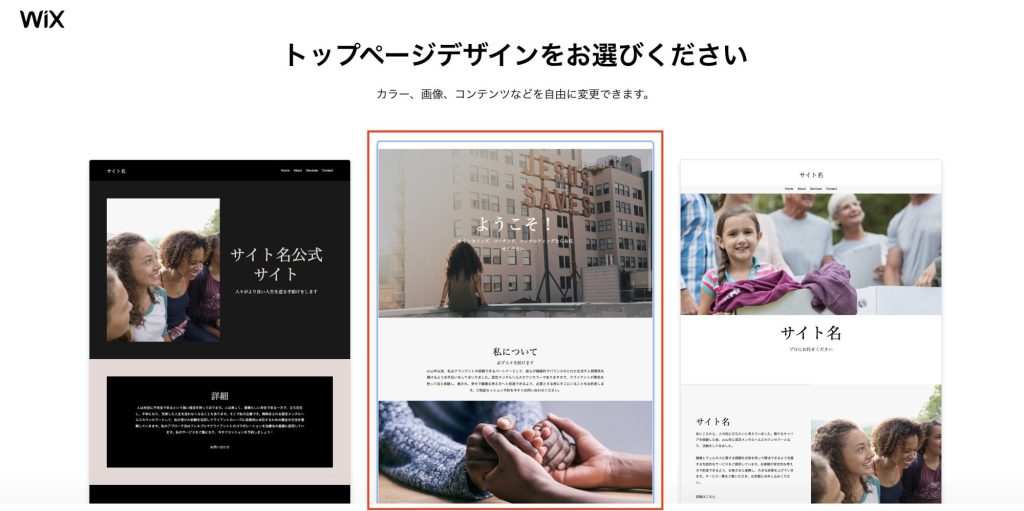
- トップページデザインの選択
今回は中央のデザインを選択しました。

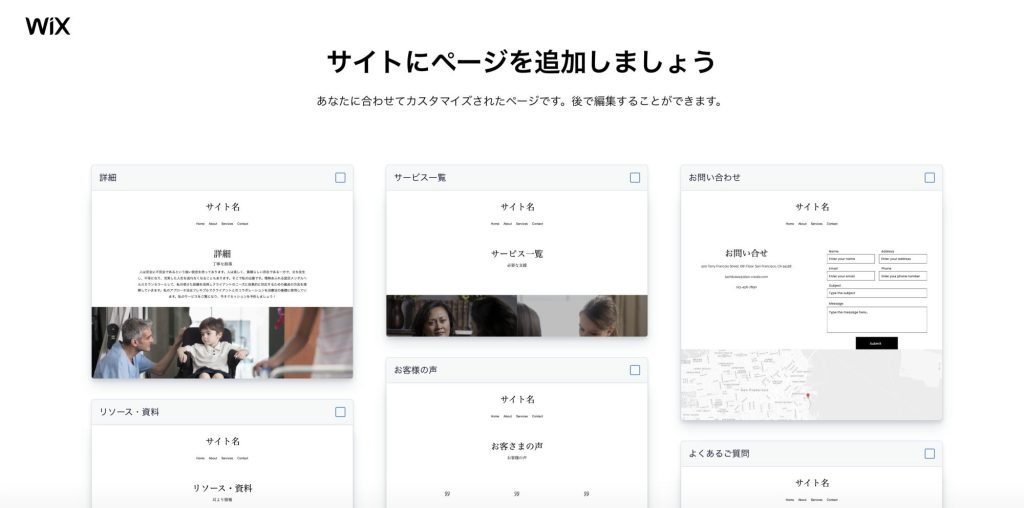
- その他のページの選択
その他のページを選択します。必要なものを選択します。後で追加、修正、削除も可能です。

これでサイトの大枠は完成です。

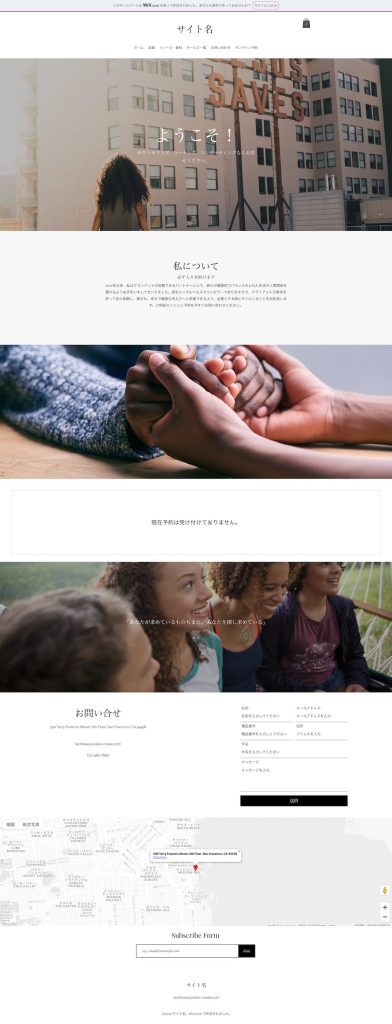
こんな感じのサイトが出来上がりました。

なかなか本格的です。まさかこんな簡単にホームページが作れてしまうとは驚きです。
サイトの編集を始める
Wixはノーコードで直感的に作成できることが特徴です。パズル感覚でテキストや画像を追加したり、レイアウトを変更したりすることができます。
ここでは基本的な操作を解説します。
テンプレートを選んだら、次にサイトの編集を始めます。
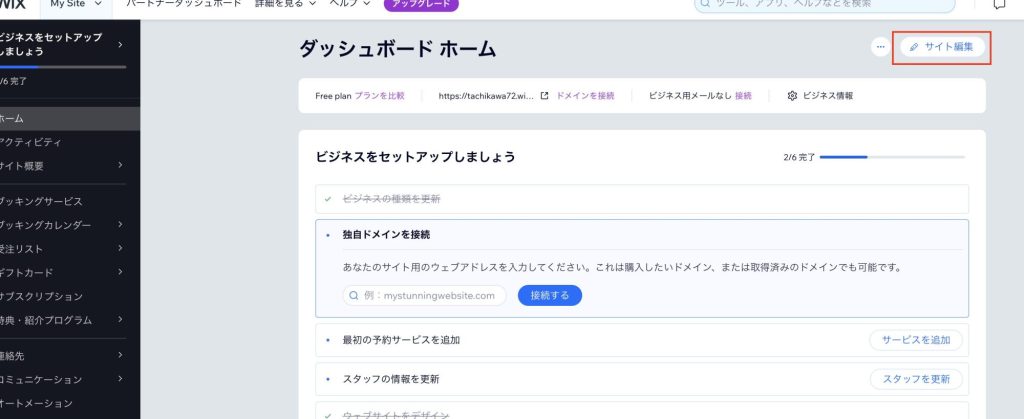
管理画面右上の、「サイト編集」をクリックし、編集画面へ。

- 編集画面

文章の編集
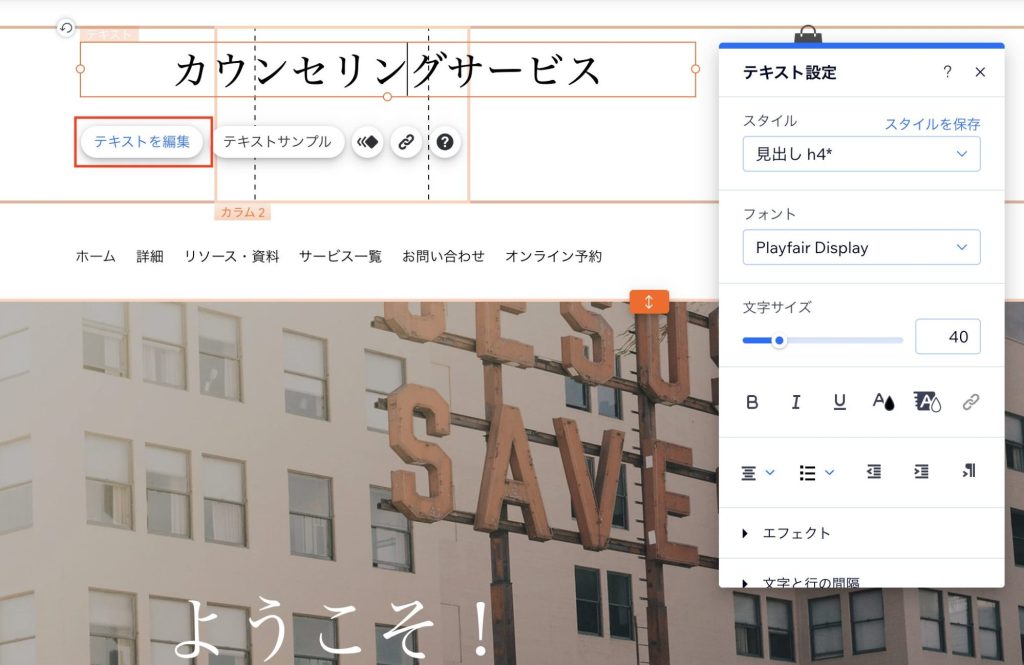
編集したい箇所をクリックしていくと、「テキストを編集」というボタンがでてきます。
ここをクリックすると文字の編集ができるようになり、テキストの変更、文字の大きさ・太さの調整、フォントの変更、文字位置の変更等、各種変更、調整が可能となっています。
カーソルをタイトル名のところに合わせ、テキストを変更します。今回は「サイト名」を「カウンセリングサービス」に変更しました。

メニュー名の変更
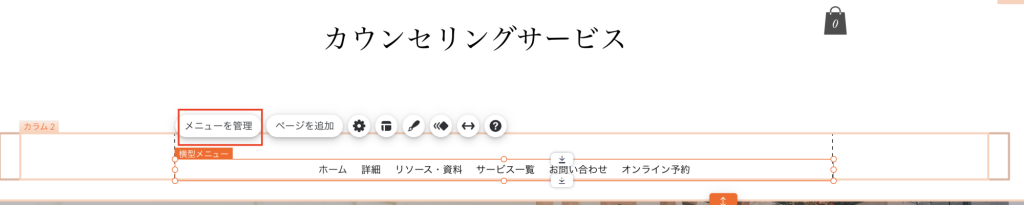
次にタイトル下のメニュー名を変更していきます。
ヘッダーメニューの箇所をクリックすると、「メニューを管理」というボタンがでてくるので、そこをクリックします。
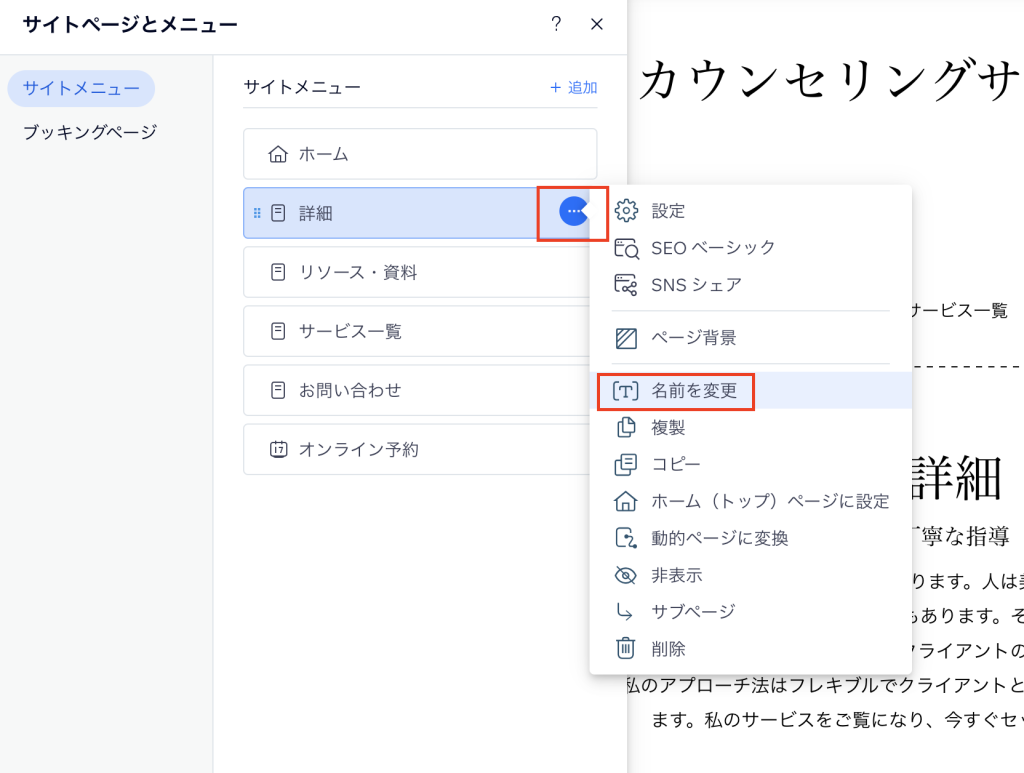
以下のようにメニューの詳細が表示されますので、右側の青丸のボタンをおし、展開されたメニューの名前を変更をクリックします。


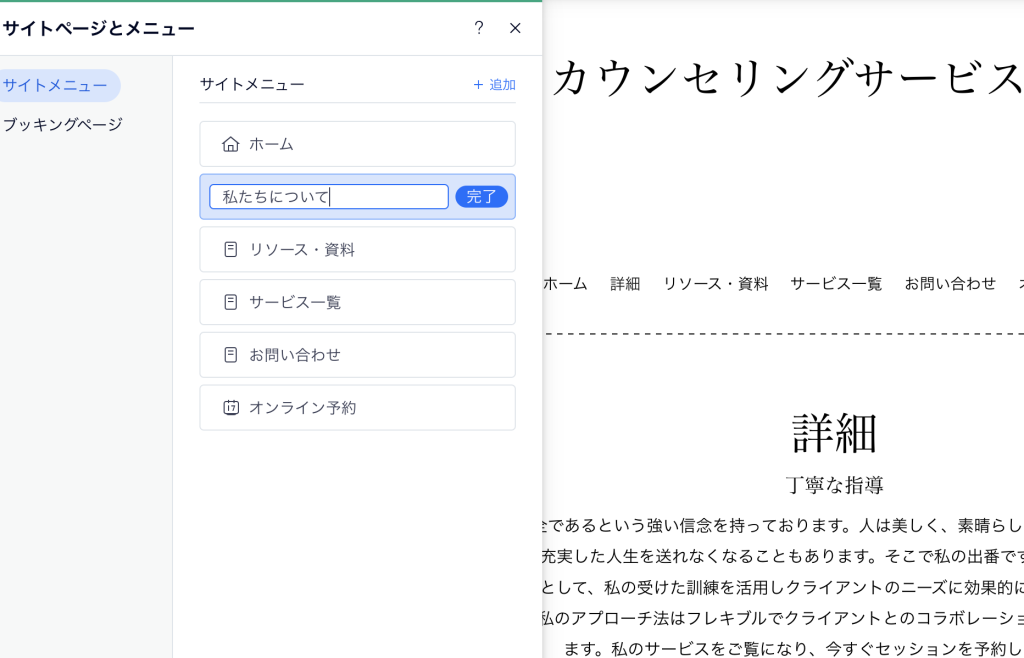
メニュー名を変更し、「完了」ボタンを押すと、メニュー名が変更されます。

メイン画像の編集
次に画像の編集を行います。
ここではメインの画像をよりカウンセリングサービスに近いものに変更します。メインの画面をクリックし、「ストリップ背景を変更」→「画像」をクリックし、画像選択画面へ。

ここで自分で用意した画像がある方は、「アップロード」から画像をアップロードします。
Wixでも多くの画像が用意されているため、画像がない方が「Wix画像・動画素材」を選択します。
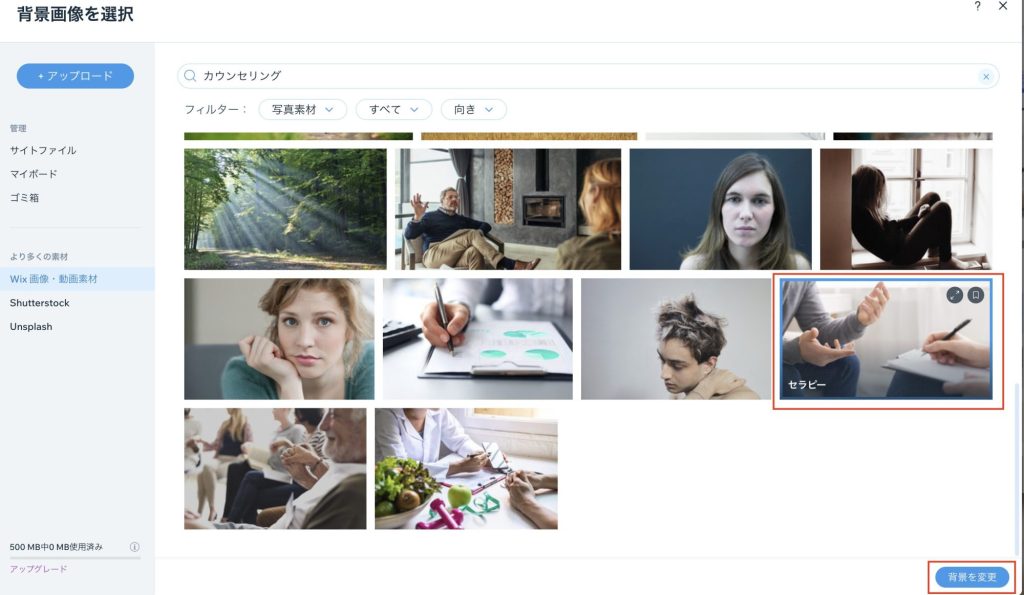
なお、上の検索バーでキーワードを入力すると、そのキーワードに合った画像がでてきます。ここでは「カウンセリング」と検索してみます。

右下の画像を選択し、「画像を変更」ボタンをクリックすると、画像が変更されます。


文章・画像を追加する
次に文章・画像の追加方法について解説をします。
文書の追加
ここではまず、メインビジュアル下に「カウンセリングサービスについて」という見出しを入れます。
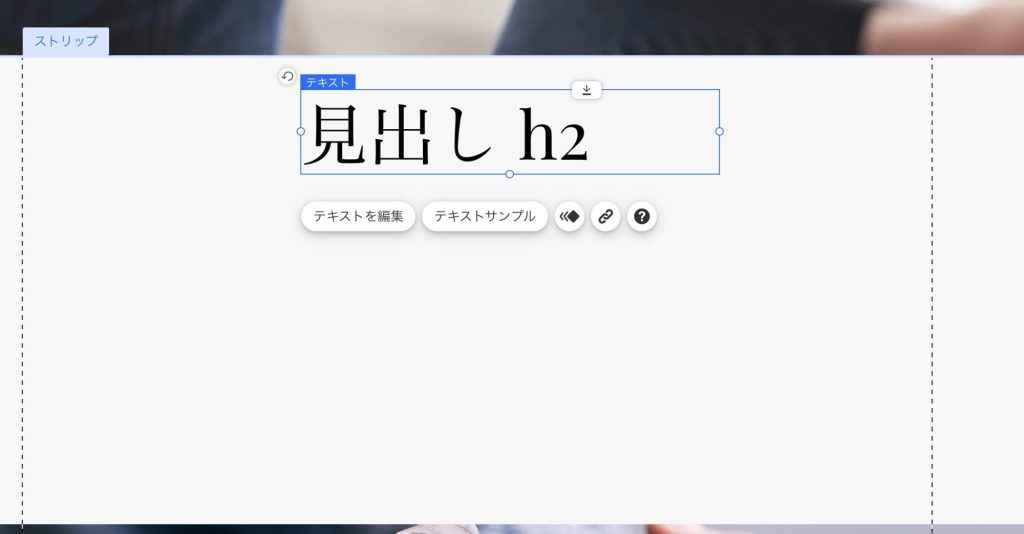
左側にある、パーツを追加ボタン(青い+マークのボタン)をクリックし、一番上のテキストを選択。入れたい文章に適したものを選択します。
ここではおすすめのスタイルから「見出し h2」を選択します。


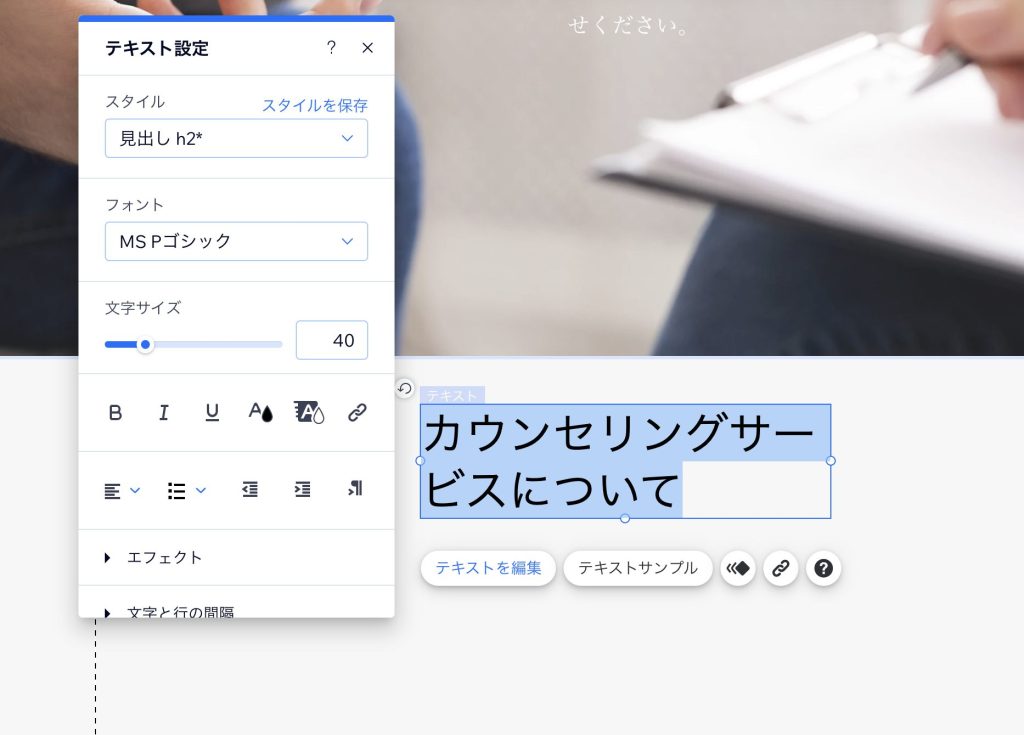
見出しを「カウンセリングサービスについて」に変更し、フォントを「MS Pゴシック」に、文字サイズを「40」に変更します。

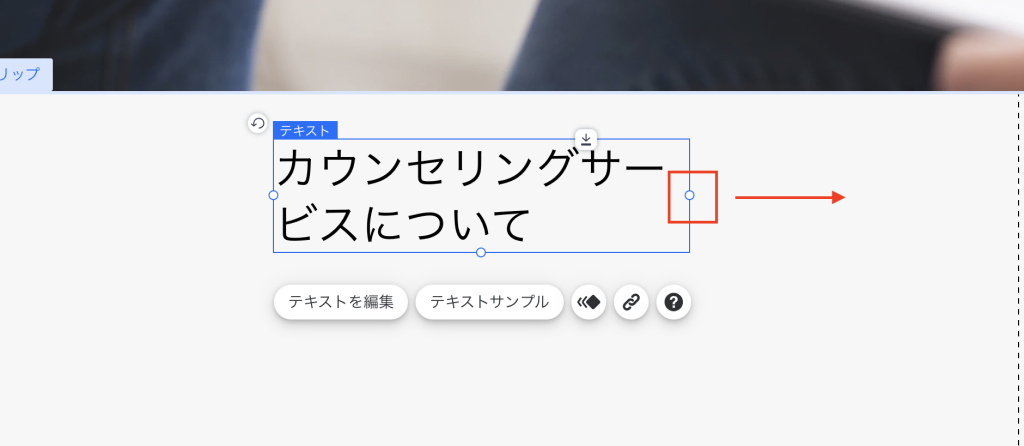
1行で表示するために、青枠の右にある◯をドラッグして引き伸ばします。

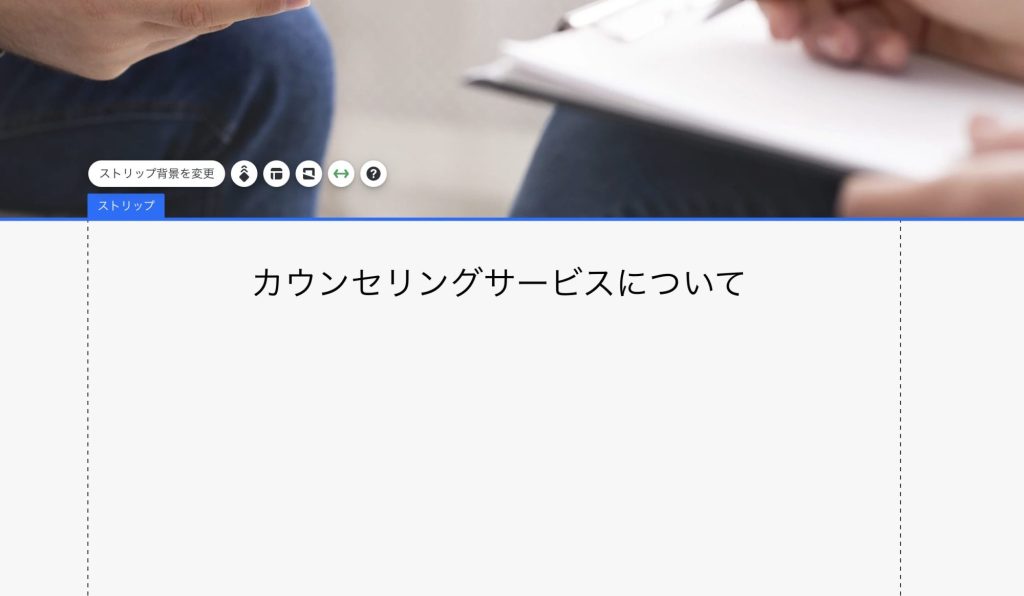
以下のようになり、見出しができました。

画像の追加
次に見出しの下に画像を追加します。
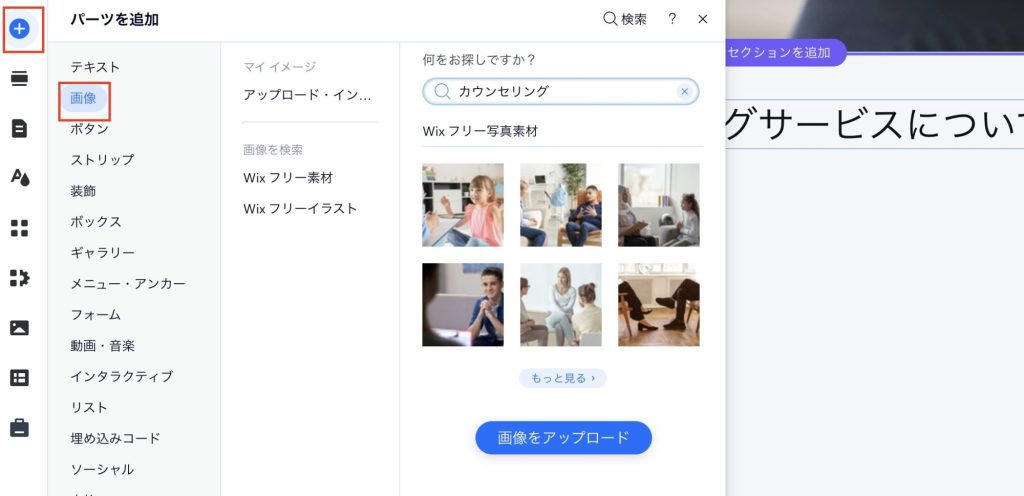
見出しを入れた時と左側にある、パーツを追加ボタン(青い+マークのボタン)をクリックし、上から二番目の画像を選択します。

自分で用意した画像がある場合は「アップロード・インポート」→「画像をアップロード」から画像をアップロードします。PCに入っている画像だけでなく、GoogleフォトやFacebook、Instagramと連携して画像をアップロードすることもできます。
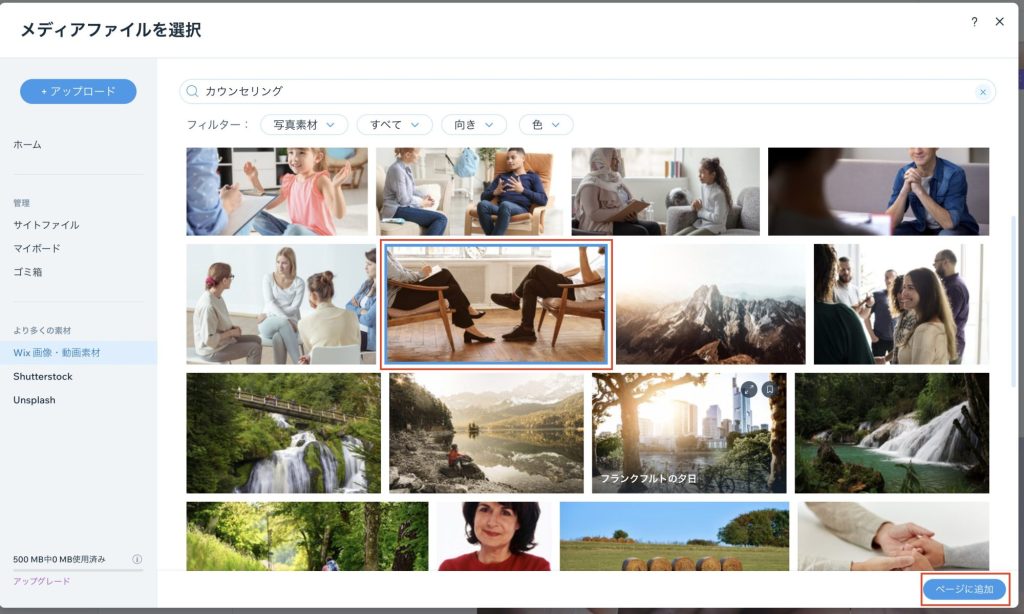
今回ここではWixフリー素材を使用します。2人が座って向かい合っている写真を選択し、右下の「ページに追加」ボタンをクリックします。

画像の位置とサイズを調整し、隣に説明文を追加。以下のような形になりました。

他のページへリンクするボタンを追加する
次に他のページへのリンクボタンの設置方法を解説します。
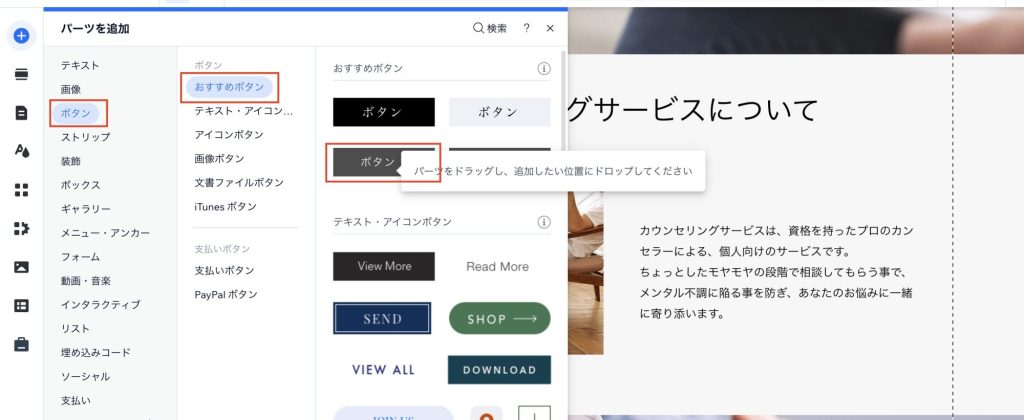
今回もパーツを追加ボタン(青い+マークのボタン)をクリックし、上から三番目のボタンを選択→お好みのボタンの種類を選択します。
今回はおすすめボタンの中からボタンを選択しました。

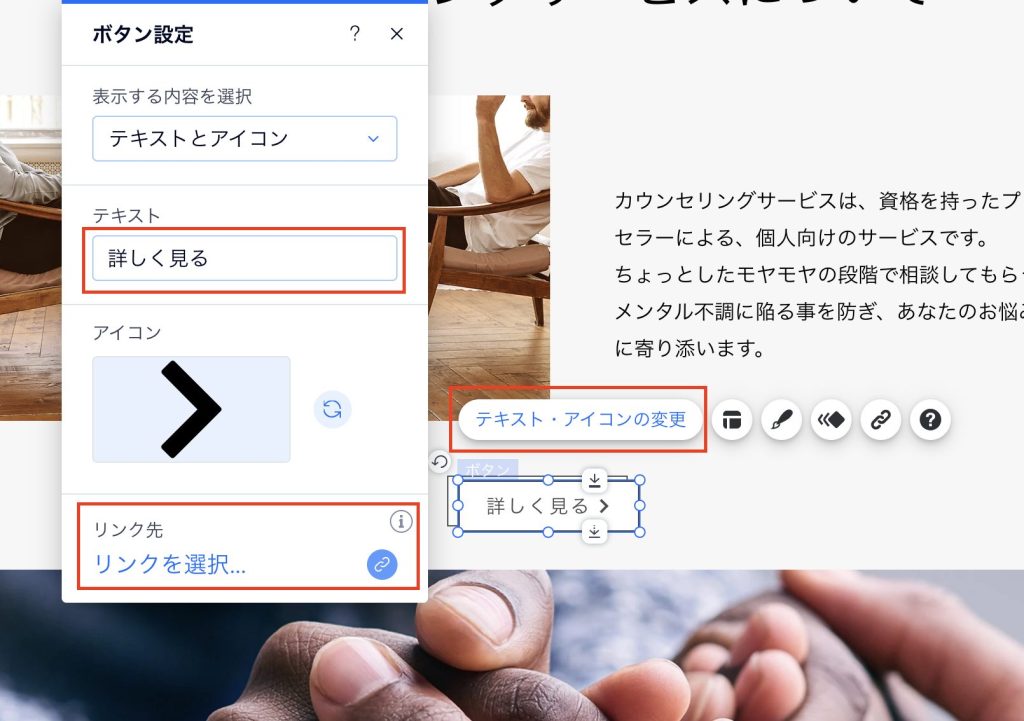
次に設置されたボタンの位置を調整したら、ボタンをクリックし、「テキスト・アイコンの変更」をクリックします。
まずボタンのテキストを変更し、(初期値では「ボタン」となっています)次に移動先のページを設定するため、リンク先を選択をクリックします。

リンク先選択の画面になったら、「ページ」を選択し、移動先のページを選択します。ここでは先ほど設定した「私たちについて」に設定します。
リンク先ページの表示方法は「同じタブ」にし、完了ボタンをクリックして設置が完了します。


別のページを追加・編集する
最初にテンプレートを決めたときに、各ページの作成も行いました。
ここではページの移動方法、追加方法を解説いたします。
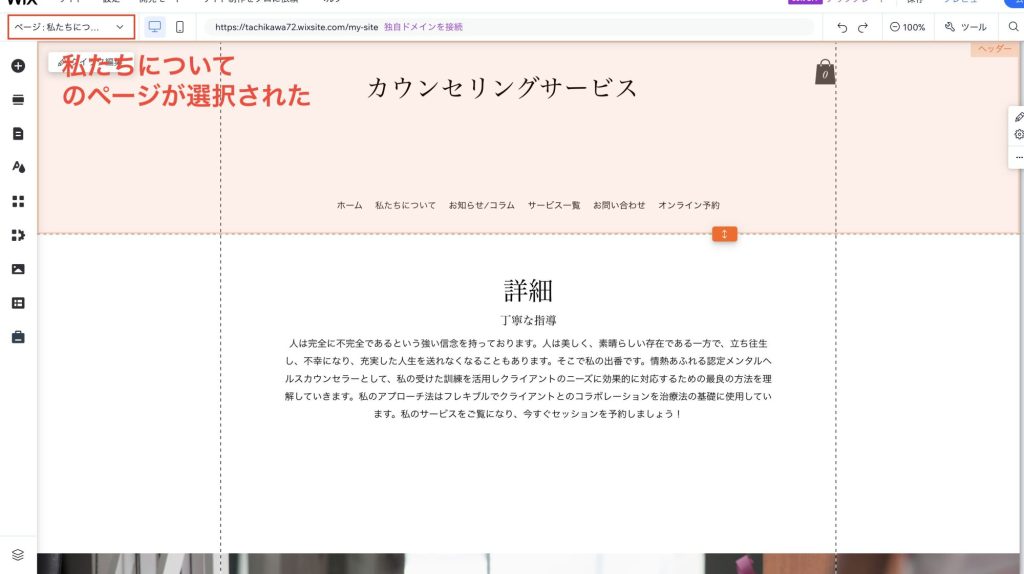
左上にある、「ページ」をクリックすると作成したページの一覧がでてきます。


編集したいページを選択すると、そのページに移動しますので、トップページと同様、テキストや画像等の追加、編集をを行います。
ページ追加方法
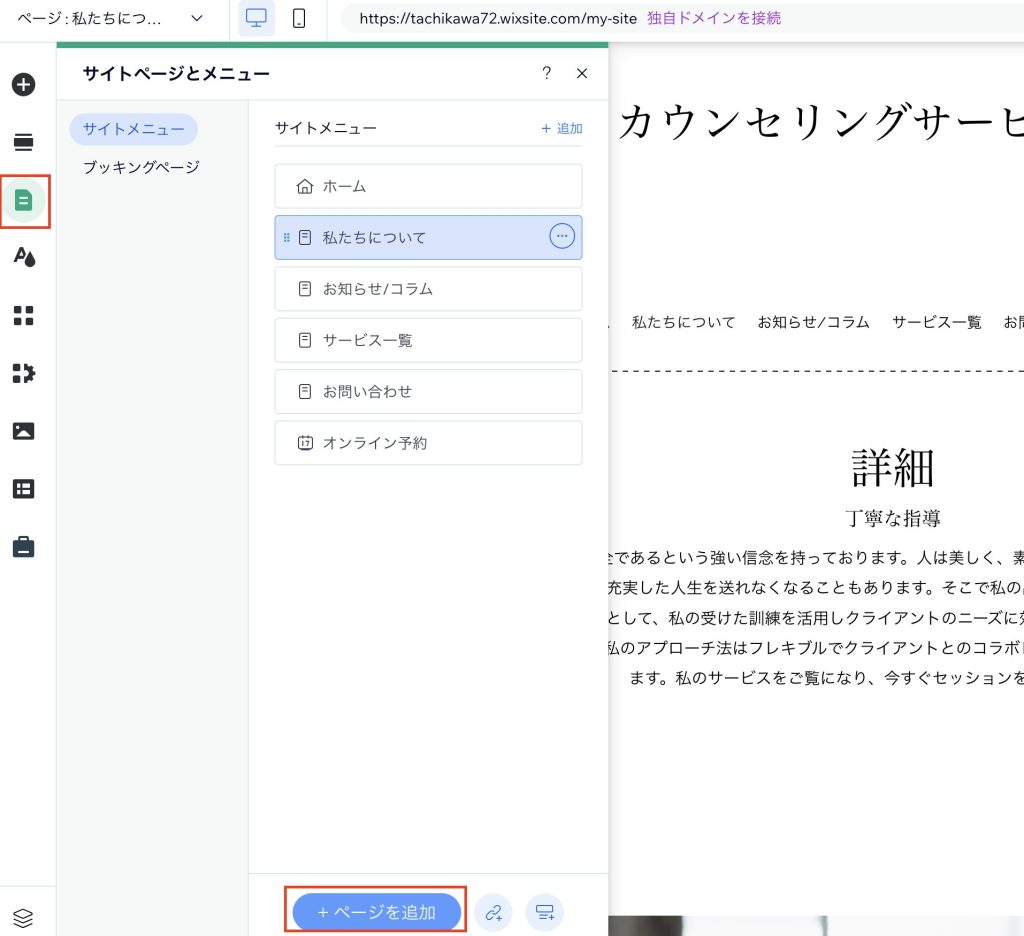
左のメニューバーにある、上から三番目の「ページ・メニュー」をクリックすると、ページ一覧が表示されます。
下にある、「ページを追加」をクリックすると新しいページの選択画面になります。
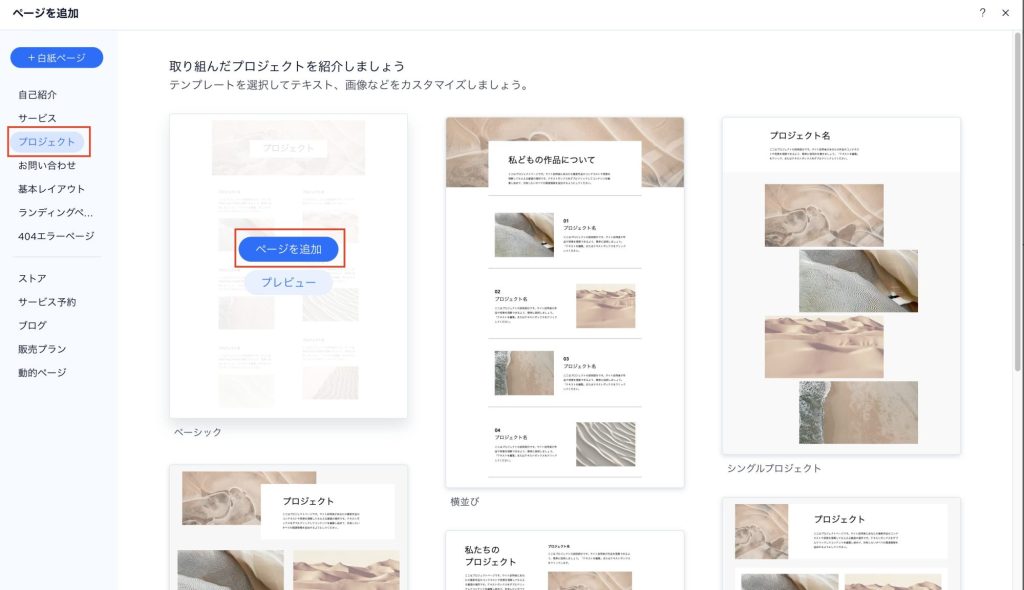
用途に応じた様々なテンプレートが用意されています。より自分のイメージに近いページを選択します。
ここでは「プロジェクト」の中にあるページを選択します。


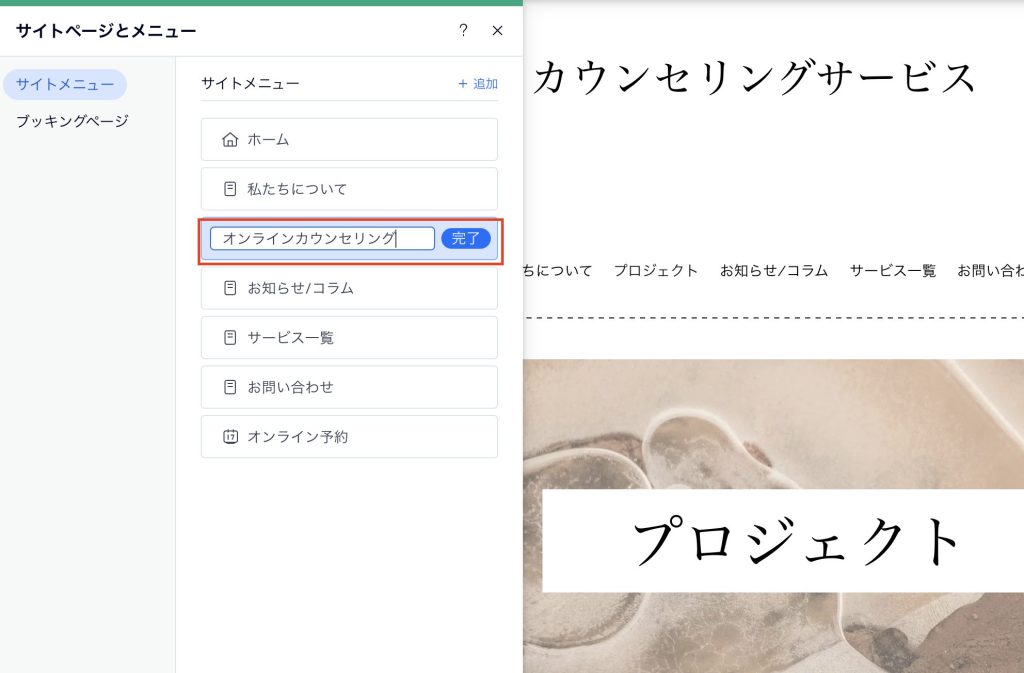
ページ名を「オンラインカウンセリング」に変更し、完了ボタンをクリックするとページの追加が完了します。

サブページの設定方法
作成したページをサブページに設定する方法を解説します。
サブページとは、ページの下にページを作成する機能です。普段は隠れていて、親メニューを展開すると出てくるメニューになります。

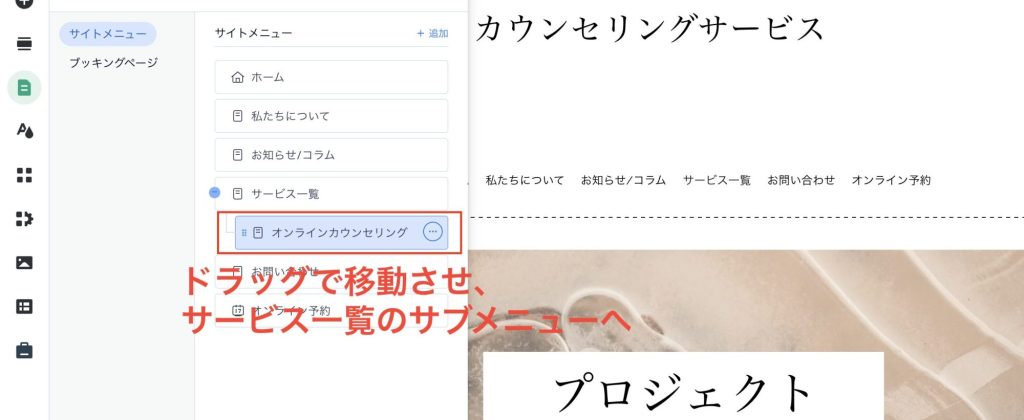
方法はいたって簡単で、作成したページをドラッグで親となるメニューに持っていくのみになります。
今回はサービス一覧の下にオンラインカウンセリングを持っていきます。

追加したページの編集は、左上にある「ページ」からページを展開し、編集したいページを選択するとそのページの編集画面になります。
ページの編集方法は、前述した通りになります。
スマホ対応
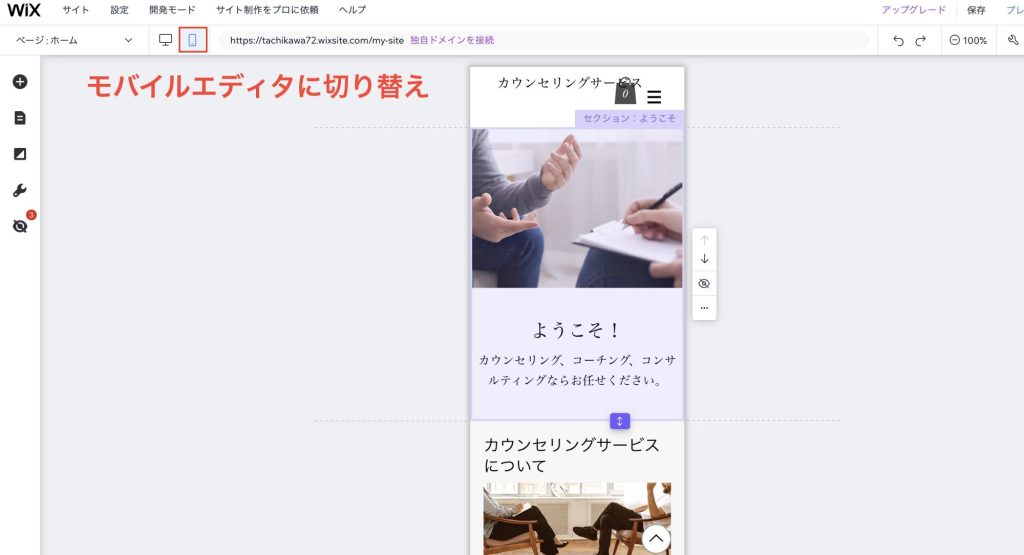
次にスマホ版のサイトを作成します。
編集画面の上部に、PCとスマホのアイコンがあり、このスマホのアイコンをクリックするとスマホ版の編集画面になります。

基本的にはテキストや写真のサイズを調整はしてくれてはいるのですが、ここはけっこうバグが発生しやすく、テキストの大きさがバラバラになっていたり、テキストや画像の位置がおかしくなっていたりと様々な怪奇現象が起こります 笑
また、スマホ版を調整すると、PC版でずれが発生する(逆もまた然り)ケースも頻発しますので、編集を行ったら、必ずもう一方に影響がでていないか確認をしましょう。
確認方法
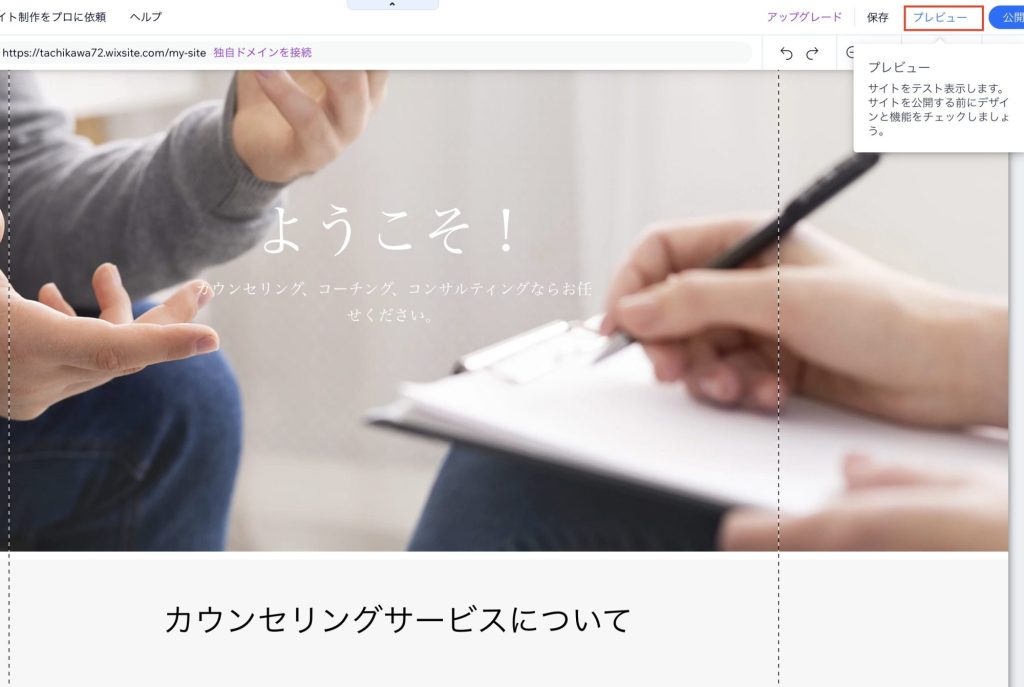
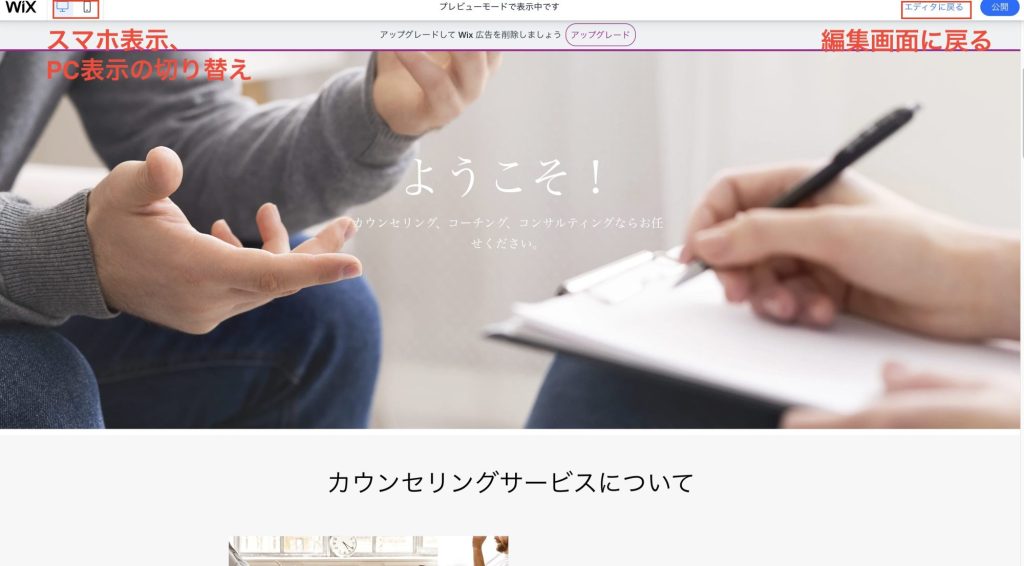
Wixには作成途中でも、「プレビュー」機能を使って、サイトを公開せずにプレビューすることで、訪問者にどのように見えるかを確認することができます。
PC、スマホ両方確認が可能です。
使い方はいたって簡単。画面右上の「プレビュー」をクリックするのみです。

左上のPC、スマホのアイコンをクリックすると、PC版とスマホ版で表示を切り替えることができます。
編集画面に戻る際は、右上の「エディタに戻る」ボタンをクリックします。

保存と公開
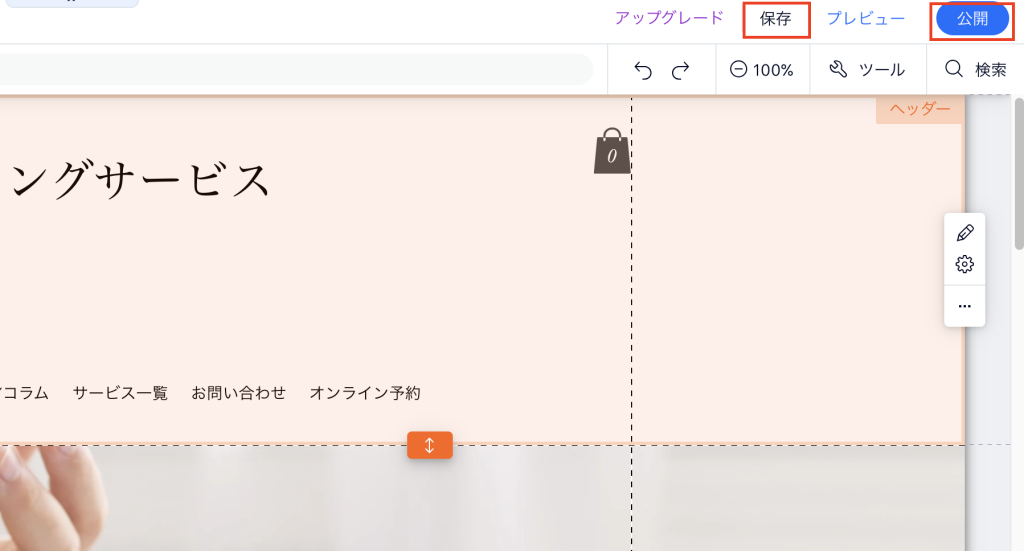
編集作業を保存する際は、右上の「保存」ボタンをクリックすることで、そこまでの編集内容が保存されます。
初期状態で自動保存機能がONになっているため、最悪保存をし忘れても問題はありませんが、念のためにこまめに保存をするようにしましょう。
全ての編集が終わったら、右上の「公開」ボタンをクリックすることで、ホームページを公開できます。

保存だけしていても、この「公開」をしないと、実際のサイトには編集内容が反映されないためご注意ください。
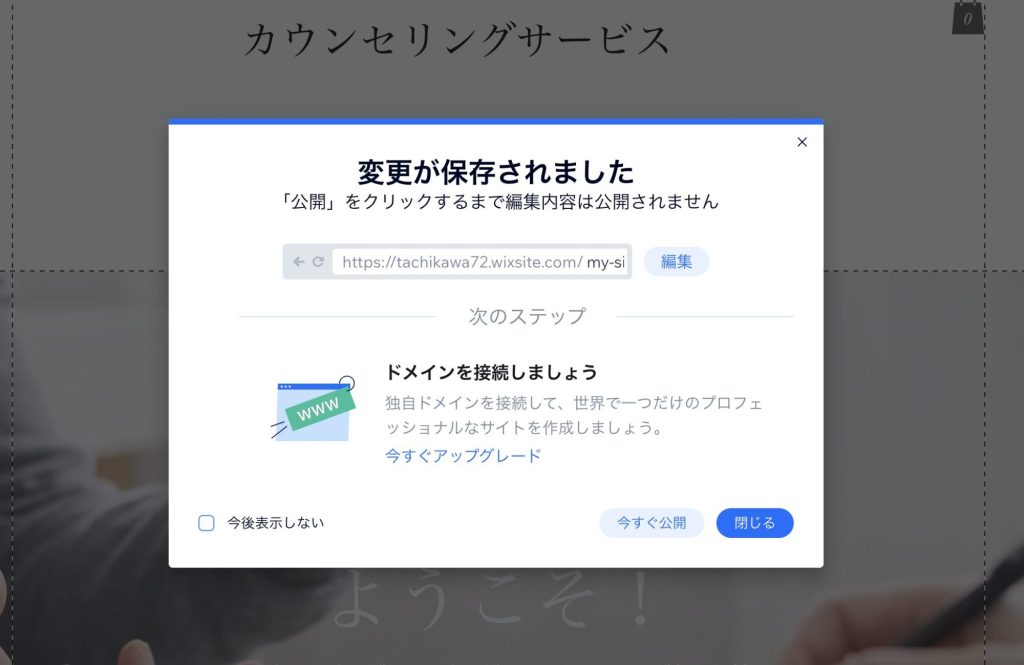
- 保存完了画面

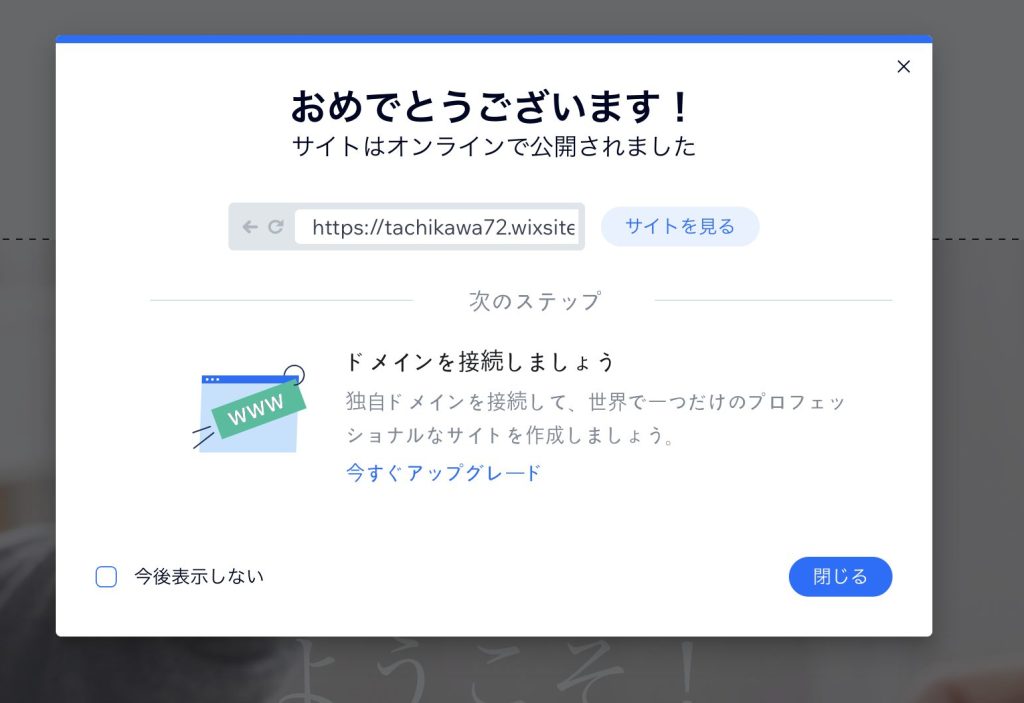
- 公開完了画面

まとめ
以上が、Wixを使ってホームページを作る手順です。
WIxはプログラミングの知識がなくても、自分だけの素敵なホームページを作成することができます。
今回ご紹介した内容は、Wixでホームページを作成する際に最低限必要なごく一部の機能になります。
その他にも便利な機能が多数ありますので、ぜひご自身で実際に操作しながら活用していっていただければと思います。
それではまた!