WordPressでwebサイトの閲覧数を簡単に確認する方法

「自分のwebサイトがどれくらい見られているのかチェックしたい。」
ご自分のサイトを持つ方であれば、誰もが思うことだと思います。
これを知ることで、どのコンテンツが人気があるのか、またどのページを改善する必要があるのか、次にどんな手を打つべきかが見えてきます。
そこで今回は、WordPressを利用している方向けに、ご自身のサイトの閲覧数を簡単にチェックできる方法をご紹介します。
プラグインJetpackを導入する
webサイトの閲覧数を知るための方法は様々ありますが、今回はWordPressのプラグイン、Jetpackを使った閲覧数や訪問者の動向を知る方法をお伝えします。
Jetpackは、WordPress.com が提供する多機能なプラグインです。
WordPressサイトに多くの便利な機能を追加することができます。
閲覧数の表示だけでなく、自動でのバックアップ、セキュリティ機能、画像の最適化など、多機能を備えています。
そんな様々な機能を持つ便利なプラグインJetpackですが、今回は導入方法と、サイト統計情報の機能に絞ってご紹介いたします。
前提条件
Jetpackを利用するために、前提条件として、「WordPress.com」と連携が必要になります。

こちらは現在ご利用いただいている、インストール型のWordPress.orgとは別にアカウントが必要になります。
細かい違いは今回は省略しますが、今回はJetpackとの連携のためにWordPress.comのアカウントが必要になるとだけ覚えておいてください。
WordPress.comのアカウントは無料で間単に作成ができます。
アカウントをお持ちでない方は、まずはWordPress.comからアカウントの作成を行ってください。
今回はWordPress.comのアカウント作成が完了しているという前提で進めさせていただきます。
Jetpackの導入方法
それではJetpack導入の手順をご紹介していきます。
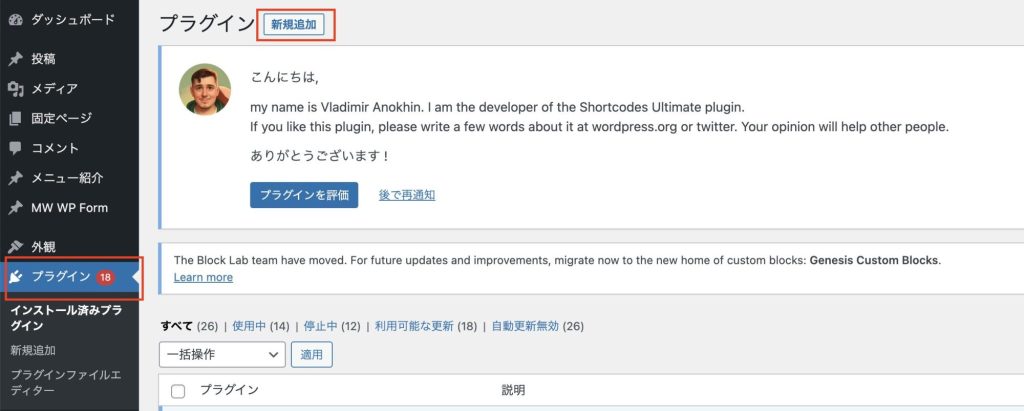
左パネルの「プラグイン」タブをクリックし、「新規追加」をクリックします。

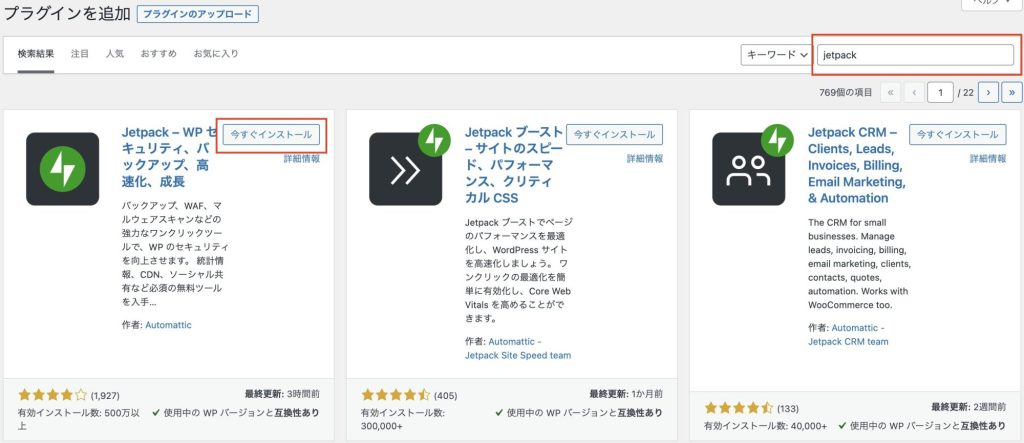
「jetpack」を検索すると、検索結果に表示されます。
「いますぐインストール」をクリックしてインストールします。

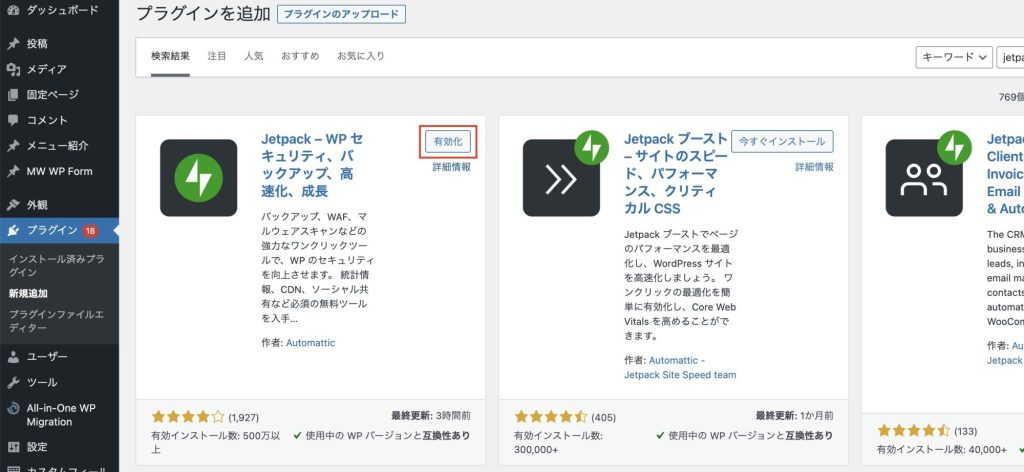
インストールが完了したら「有効化」をクリックします。

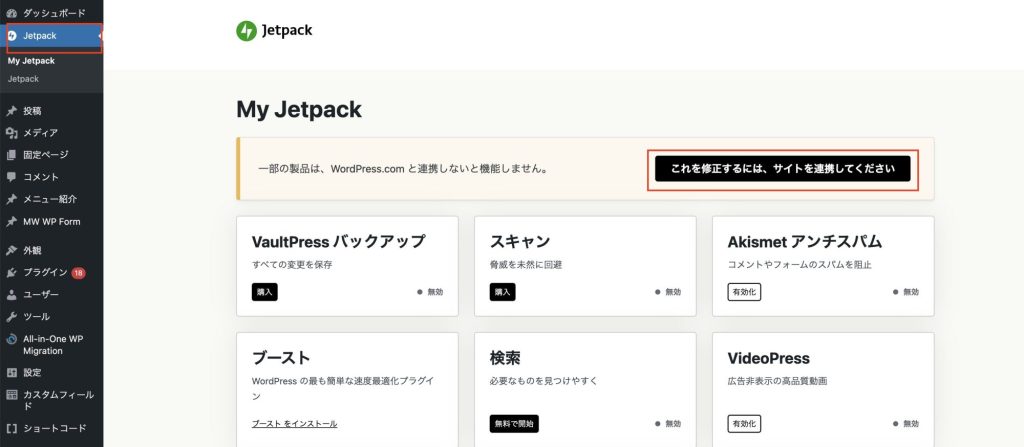
サイドバーメニューに「Jetpack」が加わっておりますので、こちらをクリックし、「これを修正するには、サイトを連携してください」と書かれた黒のボタンをクリックします。

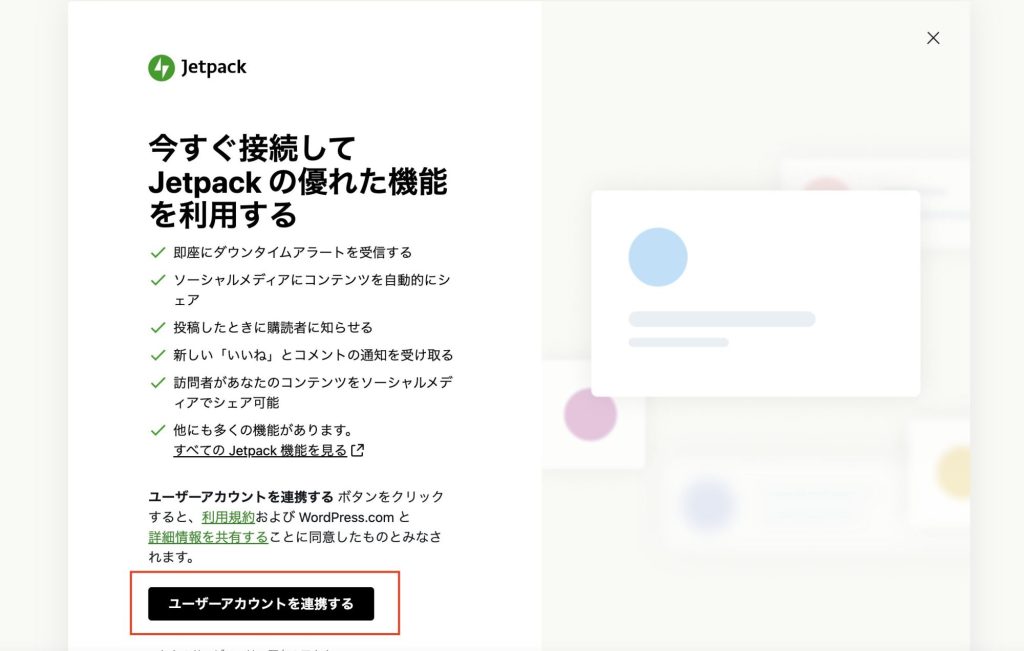
連携の案内画面になりますので、「ユーザーアカウントを連携する」をクリックします。

ご自身の WordPress.com アカウントに登録したユーザー名orメールアドレスを入力します。
認証確認画面に切り替わります。


メールアドレスに以下のメールが届きますので、「Jetpackのセットアップを完了する」をクリックします。

承認ボタンをクリックし、設定は完了となります。

認証が完了すると、 Jetpackのダッシュボードが以下のように切り替わります。

Jetpackでサイトの統計情報を確認する
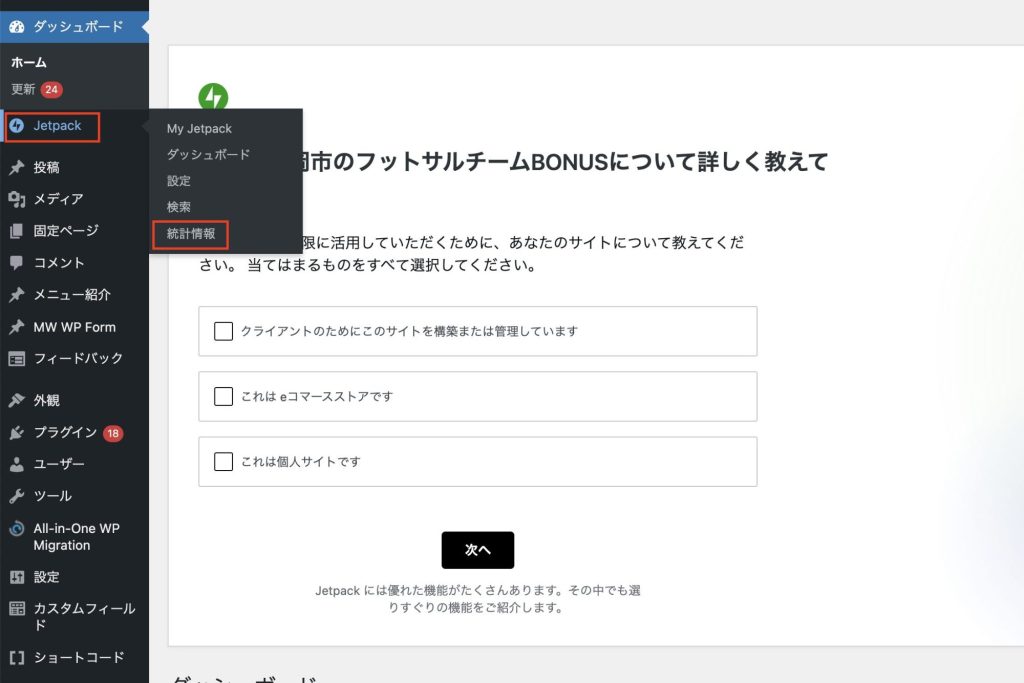
WordPress管理画面で、Jetpack → 統計情報をクリックすると、サイトの閲覧はもちろん、様々な情報を確認することができます。

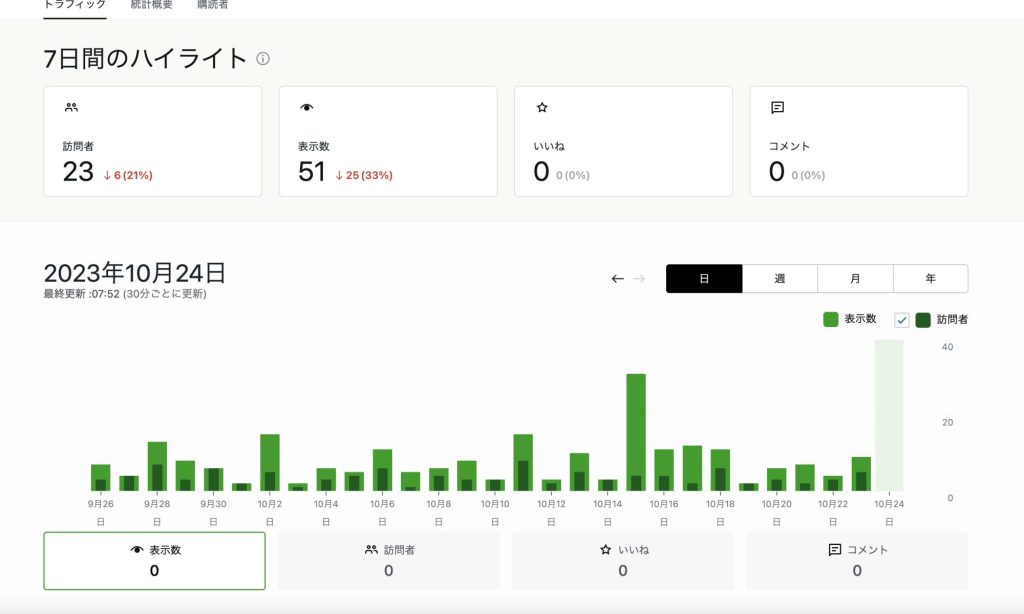
統計情報は、ブログやwebサイトのトラフィックをリアルタイムで追跡できる機能です。具体的には以下のような情報を提供しています。
■日々の閲覧数と訪問者数:日別、週別、月別、年別の閲覧数や訪問者数をグラフ形式で確認できます。

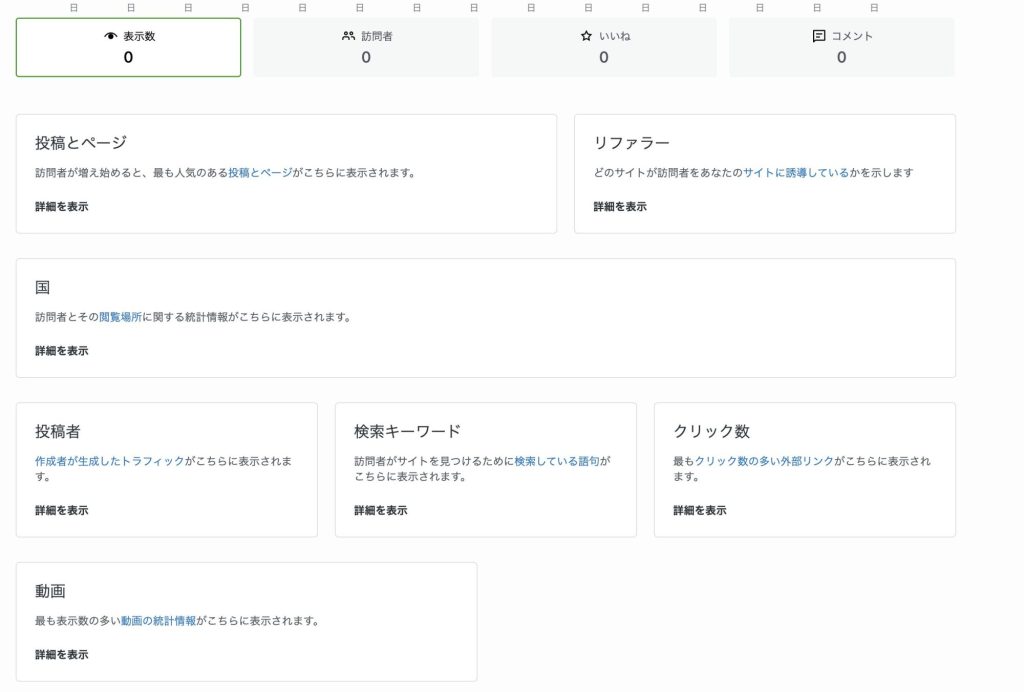
その他、主な確認ができる内容を抜粋してご紹介します。
- 投稿とページ:特定の期間で最も閲覧された投稿やページを確認することができます。
- リファラー情報:訪問者がサイトにアクセスする前にどのサイトや検索エンジンから来たのかを示す情報を確認することができます。
- 検索キーワード:訪問者がサイトに到達するために使用した検索キーワードを確認することができます。
- クリック数:サイト内で訪問者がクリックした外部リンクを確認することができます。

まとめ
WordPressで作られたサイトでは、今回ご紹介したJetpackを利用することで閲覧数や訪問者の動向を簡単に確認することができます。
webサイトの改善にはまず現在地を知ることが第一歩です。まずはデータから現在地を正確に知り、webサイト改善の第一歩にしていただければ幸いです。
それではまた!