【簡単】ホームページをそのまま印刷する方法

デジタル化が進んでいる今日の社会でも、会議での資料配布、デザインの確認、就職活動におけるポートフォリオの提出など、様々な場面でホームページを印刷する機会は案外少なくありません。
しかし、ホームページをそのまま印刷しようとすると、ページがうまく収まらずに見にくくなったり、インクや紙を無駄に消費したりする問題に直面することが多いです。
そこで本記事では、ホームページを無駄なく、かつ見やすく紙に印刷するための方法を詳しく解説します。
この記事で得られる情報
- ホームページを紙でうまく印刷する方法がわかる
- ホームページを画像やPDFで保存する方法がわかる
ホームページの印刷で形が崩れるのはなぜ?
ホームページを印刷しようとする際に形が崩れてしまう主な理由は、Webページが元々ディスプレイでの閲覧を目的として設計されているためです。
Webページは紙のサイズと異なる比率やサイズで作成されており、そのまま紙に移すとはみ出したり、レイアウトが崩れたりしてしまいます。
特に、Webページの横幅が広い、または縦に長いコンテンツは、一般的なA4サイズの用紙に印刷しようとすると、内容が複数のページに分割され、見づらくなることがあります。
ホームページ全体を印刷しようとすると、ページ数が多くなりがちで、大量の紙を消費してしまうこともあります。
ホームページを印刷する際には、紙用に適切な調整を行うことが必要になります。
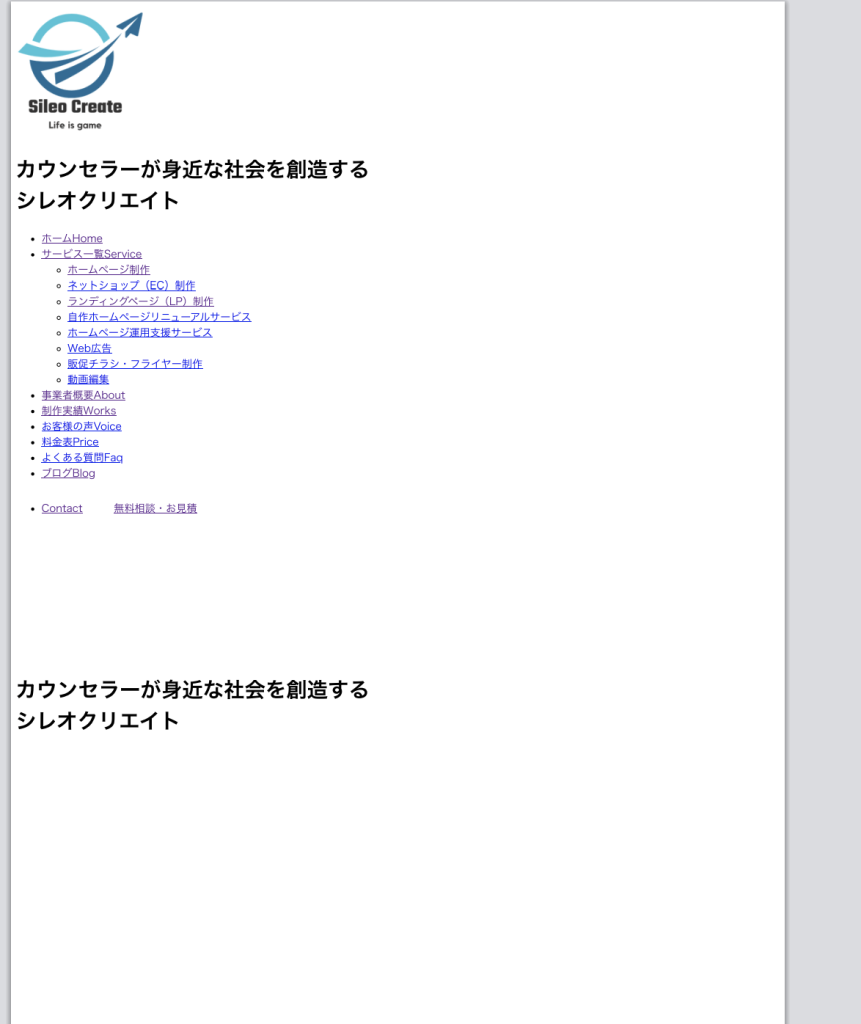
ちなみに、当サイトを印刷をしようとしたところ、以下のようになりました。

トップページを印刷するのに8ページにもなってしまい、デザインも反映されていません。
これはひどいですね 笑
ホームページをきれいに印刷する方法
ホームページをA4用紙にうまく収めて印刷するには、ブラウザの印刷設定を適切に調整する必要があります。ここでは、よく使用されるブラウザであるGoogle Chromeを例に、その手順をわかりやすく解説します。
倍率を調整する
ホームページを印刷する際、よくある問題はページのサイズがA4用紙に収まらないことです。
これを解決するには、印刷設定で「倍率」を調整します。
多くのホームページは、元のサイズの50%程度に縮小することで、A4用紙に適切に収めることが可能になります。
ここでは楽天ブログを例にやってみます。
まずはサイトの画像やリンクがないところ(背景が白いところ)で右クリックをして、「印刷」を選択します。(ショートカットキー:Windows→「Ctrl」キー+「P」 Mac →「cmd」キー +「P」)

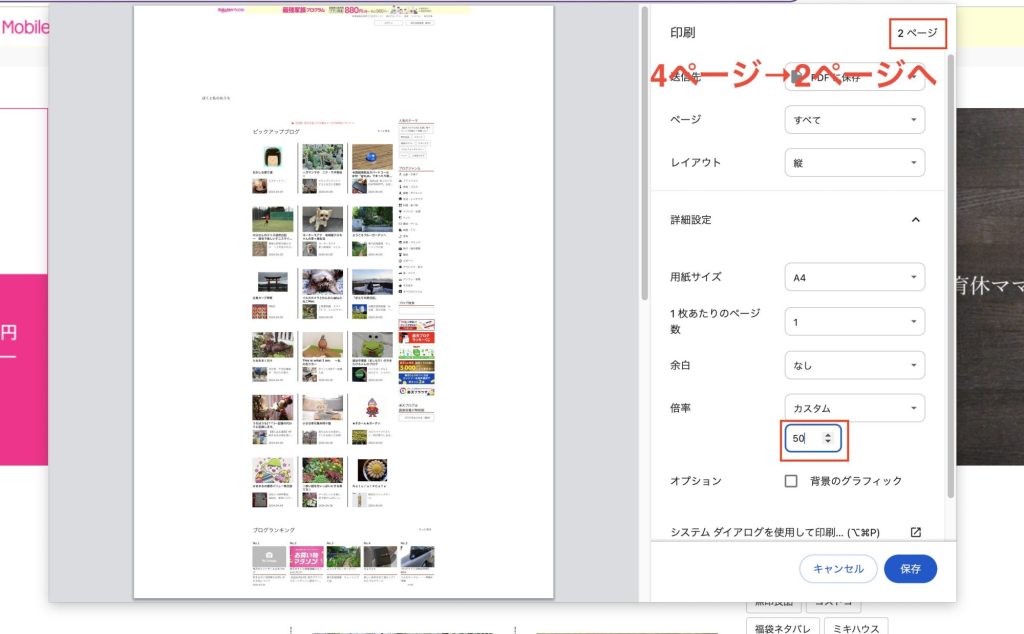
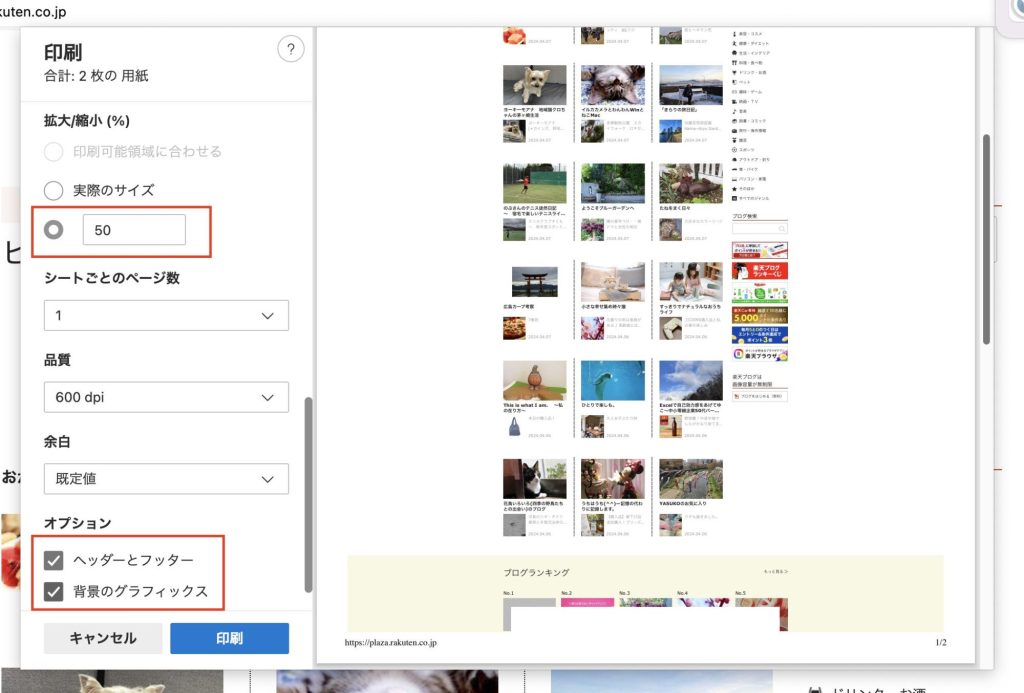
次に印刷画面で詳細設定を展開し、倍率で「カスタム」を選択し、数値を50にします。

A4サイズ内に収まり、枚数が4ページ→2ページになりました。

印刷プレビューでページが用紙に収まるか確認しながら、最適な倍率を見つけましょう。
また、倍率の下にある、「背景のグラフィック」にチェックをいれることで、背景画像を表示させることができるようになります。

背景も一緒に印刷ができるようにはなりますが、これによってインクやトナーの消費量が増加するため、必要な場合のみ選択をするのがおすすめです。
主要なウェブブラウザでは印刷の基本的な設定は同様であるため、この手順はGoogle Chromeだけでなく、FirefoxやMicrosoft Edgeなど他のブラウザにも適用可能です。
Microsoft Edgeの「オプション」には「ヘッダーとフッター」というチェックボックスがありますが、これは用紙の上部に日付とホームページ名、下部にURLを表示する機能なので、必要に応じてチェックを入れます。
■Microsoft Edgeの印刷画面

スクリーンショットを使ってページの1部を印刷する手順
ウェブページを紙に印刷する際、ページのデザインやレイアウトを忠実に再現したい場合にスクリーンショットを利用する方法が有効です。
この方法は、ウェブページが直接印刷に適さない複雑なレイアウトやデザインを持つ場合に役立ちます。
1. スクリーンショットの方法
- Windows
「PrtScn」キーを押すと、画面全体のスクリーンショットがクリップボードにコピーされます。また、「Windows + Shift + S」キーを押すと、画面の一部を選択してスクリーンショットを撮影できる「切り取り&スケッチ」ツールが起動します。 - Mac
「Command + Shift + 3」を押すと、画面全体のスクリーンショットがデスクトップに保存されます。「Command + Shift + 4」を押すと、画面の一部を選択してスクリーンショットを撮影できます。
撮影したスクリーンショットは、画像ファイルとして保存されます。これを使用して印刷を行います。
2. スクリーンショットの編集
必要に応じて、撮影したスクリーンショットを画像編集ソフト(例: Paint, Photoshop)で開き、編集を行います。不要な部分をトリミングするか、注釈を加えるなどして、印刷に適した状態に調整します。
3. スクリーンショットの印刷
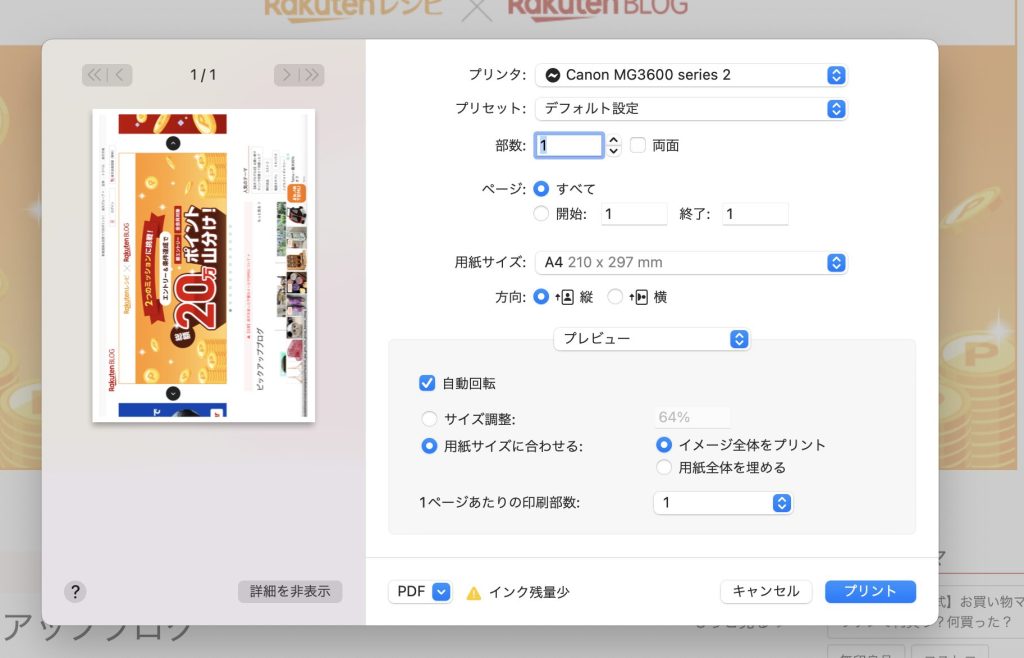
編集が完了したスクリーンショットは、通常の画像ファイルと同様に印刷することができます。画像ファイルを開き、「ファイル」メニューから「印刷(プリント)」を選択するか、右クリックメニューから「印刷(プリント)」を選択して、プリンターの設定を行います。
この時、印刷品質や用紙サイズ、向きなどを適切に選択してください。
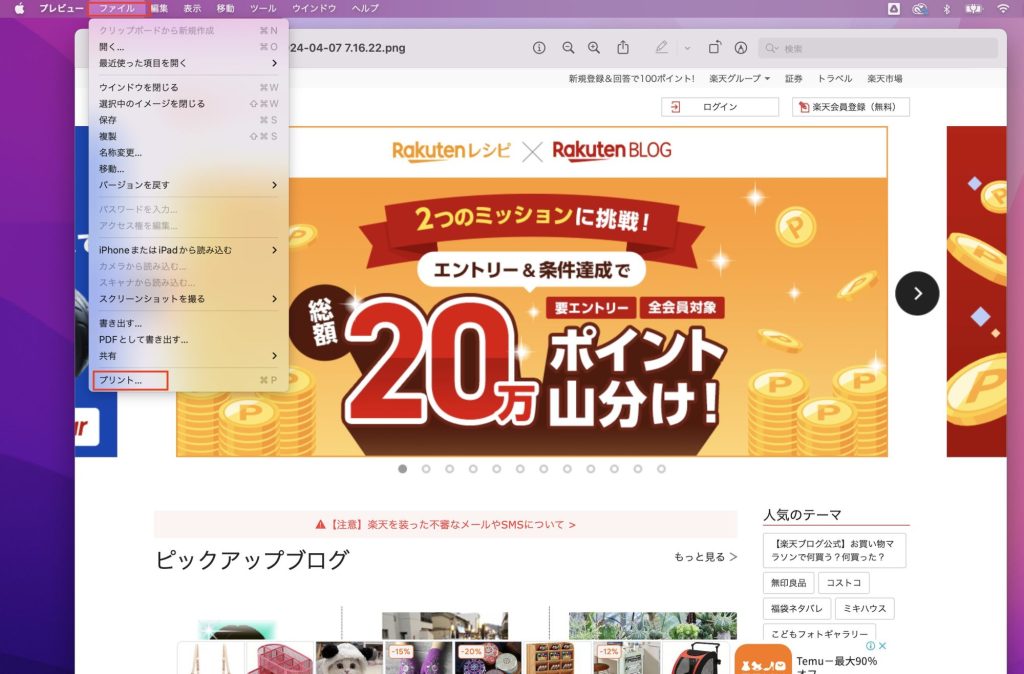
Macのプレビューで印刷を行う場合は以下のようになります。プレビューの場合は右クリックによるメニュー表示はできないため、上の「ファイル」からプリントを選択します。


スクリーンショットで印刷をする際の注意点
- スクリーンショットを印刷する場合、画像の解像度が印刷品質に影響します。可能な限り高解像度で撮影することをお勧めします。
- プリンターのインクやトナーの消費を考慮し、背景が暗いウェブページの印刷時は背景を白や明るい色に編集すると節約になります。
ブラウザの拡張機能を活用して印刷する
ウェブページをその見た目通りに紙に印刷する方法の一つとして、ブラウザの拡張機能を活用する方法があります。「FireShot」はその中でも特に便利な拡張機能で、Google ChromeやMicrosoft Edgeなどの主要ブラウザで利用できます。
このツールを使えば、ウェブページ全体を簡単にスクリーンショットとして撮影し、そのまま印刷することが可能です。
FireShotのインストール
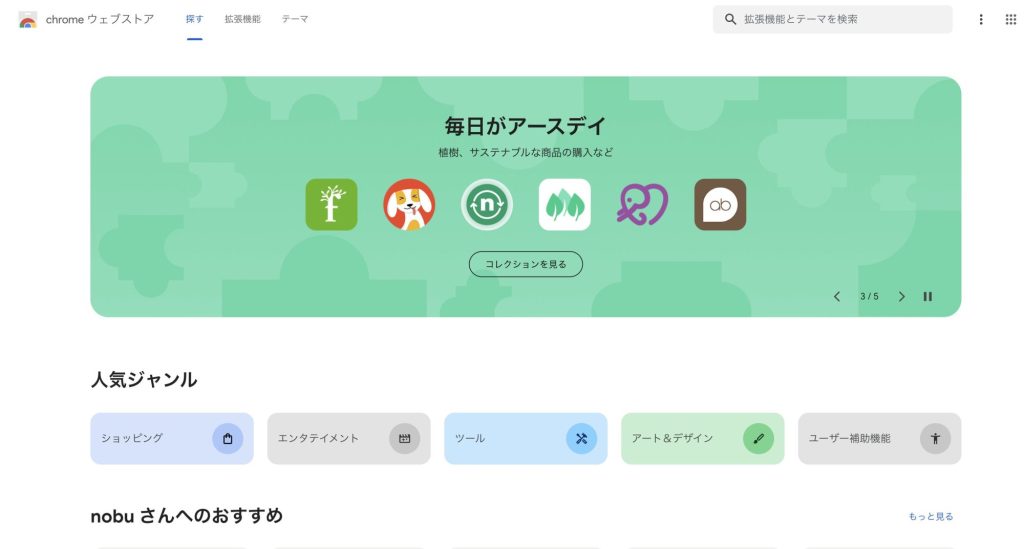
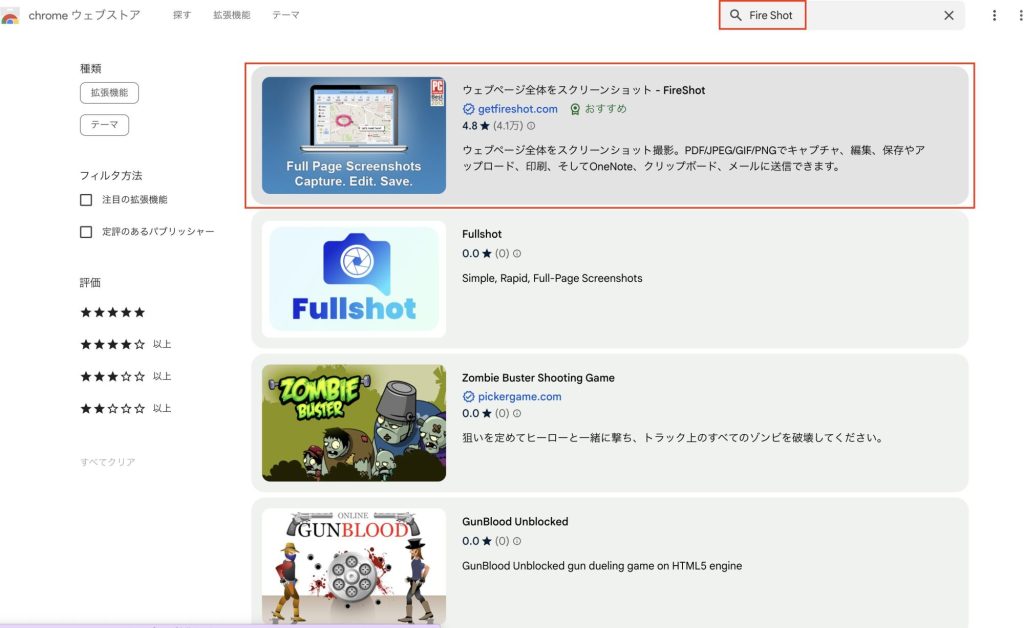
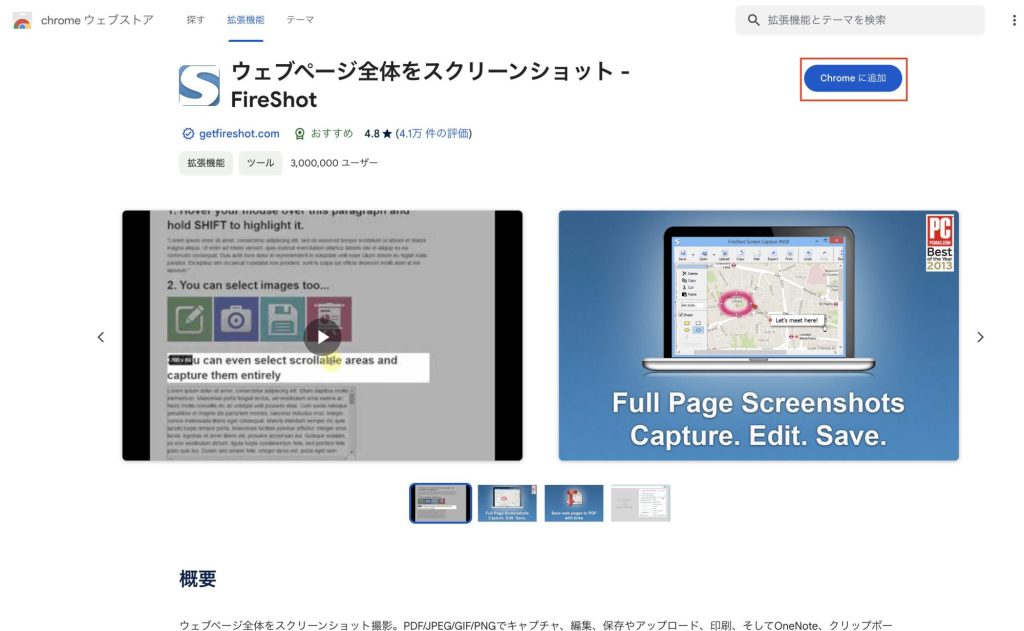
Google Chromeウェブストアから「FireShot」を検索し、インストールページを開きます。ここで「Chromeに追加」ボタンをクリックし、ポップアップされる確認画面でインストールを承認すると、拡張機能が追加されます。



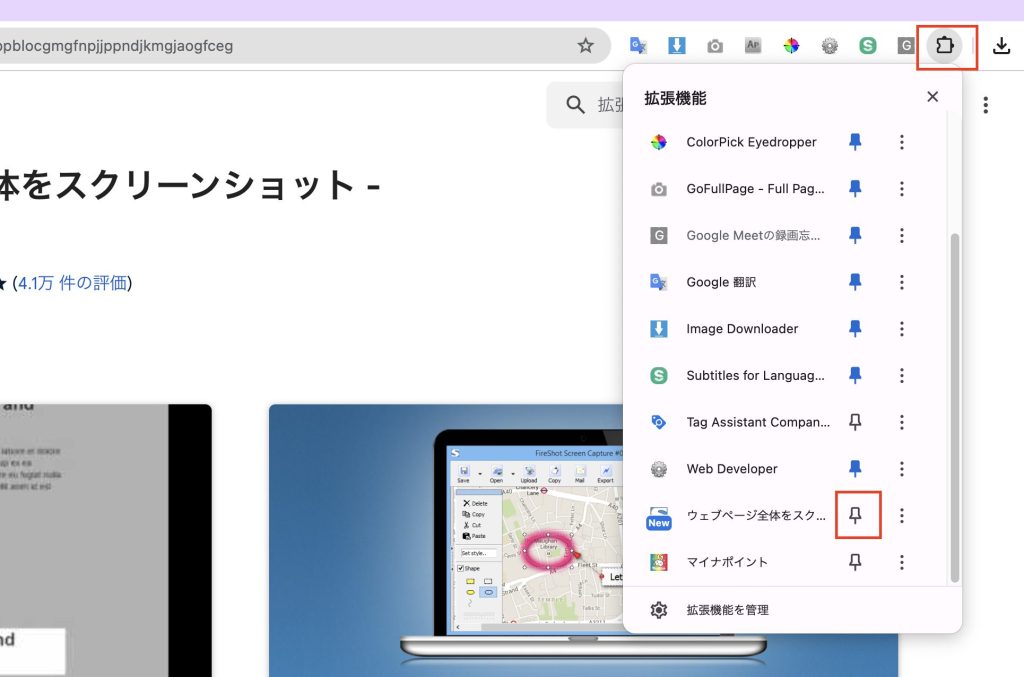
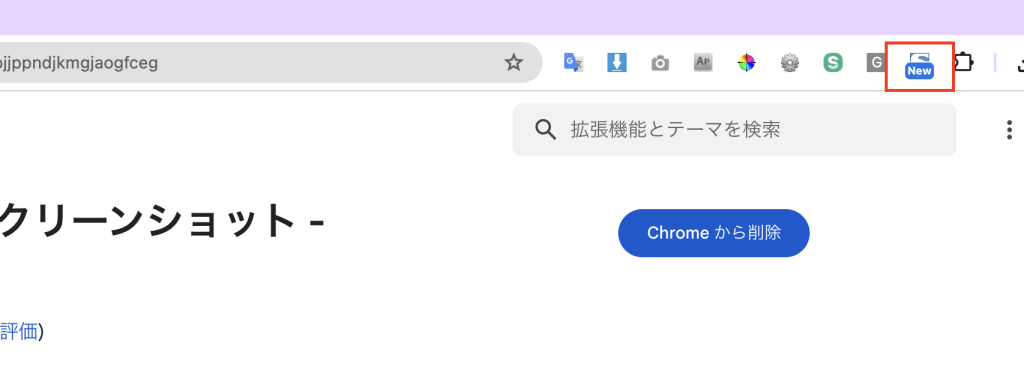
FireShotのインストールが完了したら、右上の拡張機能のアイコンをクリックし、FireShotをピン留めしておくことで、FireShotがすぐに使えるようになります。(ピン留めをするとピンのアイコンが青くなります)


Microsoft Edgeでのインストール
Microsoft Edgeのインストール方法も合わせてご紹介します。
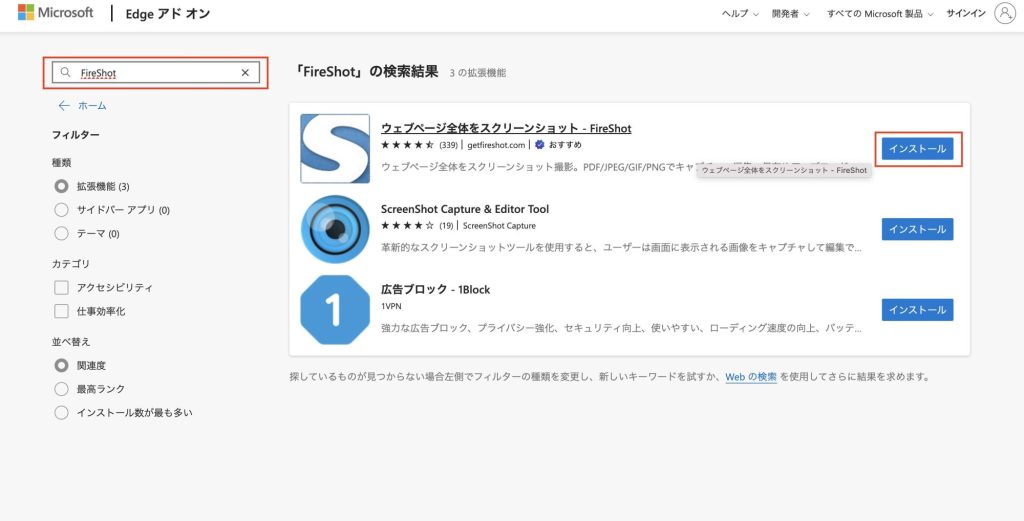
Microsoft Edge アドオンページから「FireShot」を検索し、同様にインストールページを開きます。「インストール」ボタンをクリックし、表示される確認画面でインストールを承認すると、拡張機能がブラウザに追加されます。


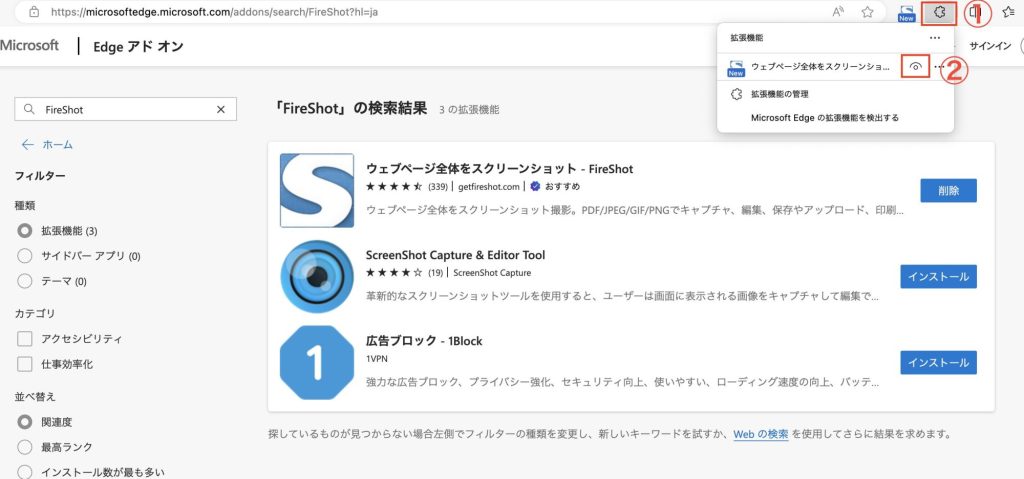
インストールされたら拡張機能のアイコンを押し、表示アイコン(目のような形のアイコン)をクリックすると、ツールバーにFireShotのアイコンが表示されるようになります。

FireShotの使い方
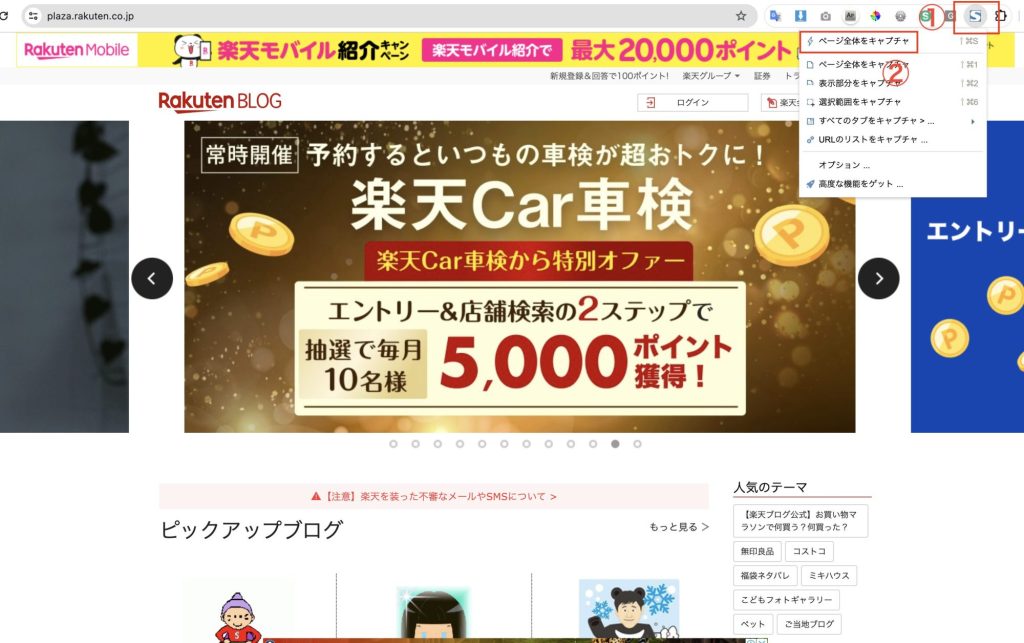
まず、印刷したいウェブページを開いた状態で、ダウンロードした「FireShot」のアイコンをクリックします。
次に表示されるメニューから「ページ全体をキャプチャ」を選択すると、拡張機能が自動でページ全体をスクロールしながらスクリーンショットを撮影してくれます。

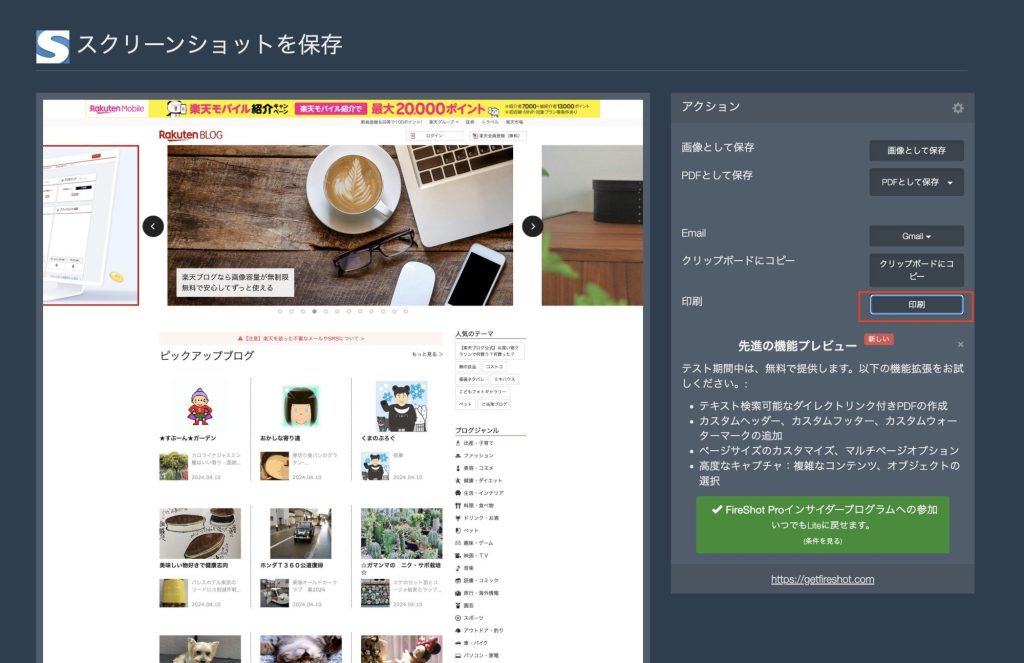
撮影が完了すると、編集や保存、直接印刷するためのオプションが表示されます。
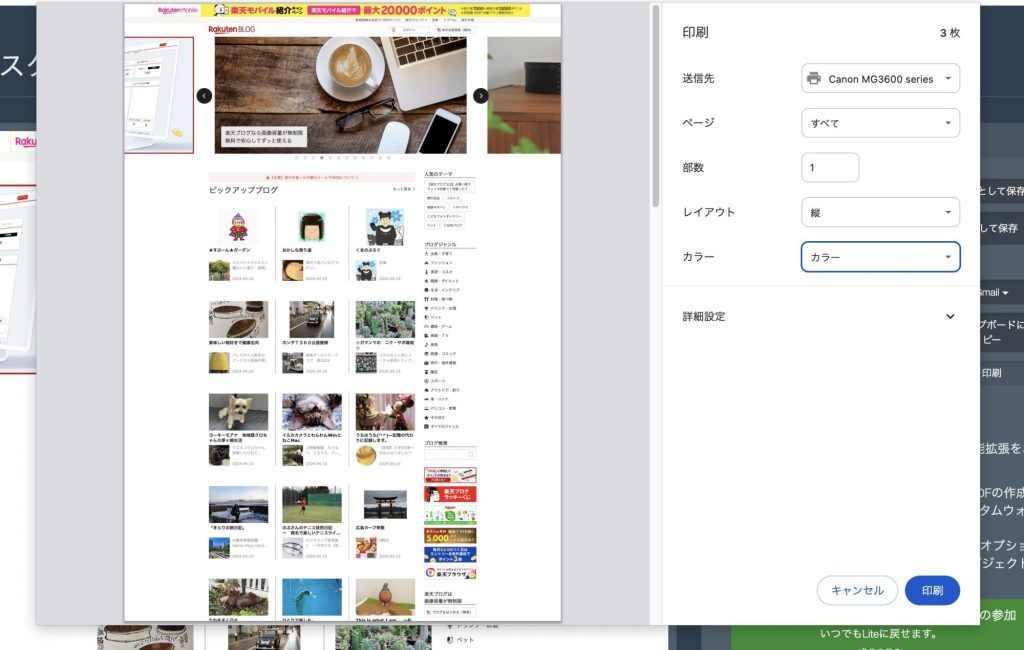
ここで印刷を選択すると、印刷画面がでてきますので、通常の印刷を行う手順と同じように印刷を行えば完了です。


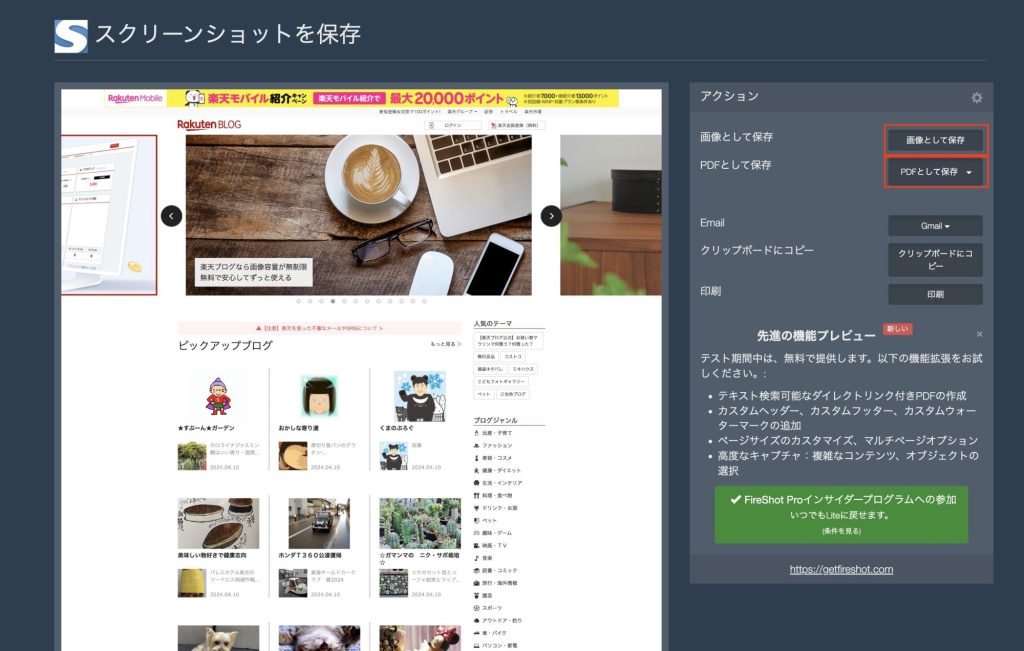
一度画像やPDFに保存をする場合は、「画像として保存」や「PDFとして保存」を選択し、任意の場所に保存をするだけで完了です。

FireShotを使えば、ウェブページのデザインやレイアウトをそのまま紙に再現することが可能です。
特に、デザインが複雑で直接印刷するとレイアウトが崩れてしまうウェブページや、長い記事やレポートを一括して印刷したい場合に便利です。
まとめ
ホームページを紙に印刷する際は、今回ご紹介した方法を活用すれば、用途に応じて最適な印刷が可能になります。
ぼく自身、営業をやっていたころ、訪問先のホームページを印刷する機会が多くありましたが、いつもレイアウトが崩れて困っていました。
ぼくと同じようにホームページを印刷する際に困っていた方は、ぜひ今回ご紹介した方法を活用してみていただければと思います。
それではまた!