Forminatorの使い方を丁寧に解説 | CAPTCHAの設定方法など

Webサイトを作成する際、問い合わせや求人応募等、さまざまなケースでフォームを作成することがほとんどです。
先日ある企業さんのコーポレートサイトを作成した際に、Forminator(フォーミネーター)というフォーム作成プライグインを使用したところ、けっこう使い勝手がよかったので、今回使い方をご紹介することにしました。
ぜひ最後までご一読ください。
Forminatorとは?

ForminatorはWordPressで簡単にフォームを作成できるプラグインです。問い合わせフォームだけでなく、アンケートやクイズなどをノーコードで作成でき、簡単に入力フォームを作れることが特徴です。
Forminatorのインストール方法
まずは、WordPressにForminatorをインストール手順をご紹介します。一般的なプラグインの導入方法と一緒なのでここはさっといきます。
【インストール手順】
- WordPressの管理画面にログイン
- 左側のメニューから「プラグイン」→「新規追加」をクリック
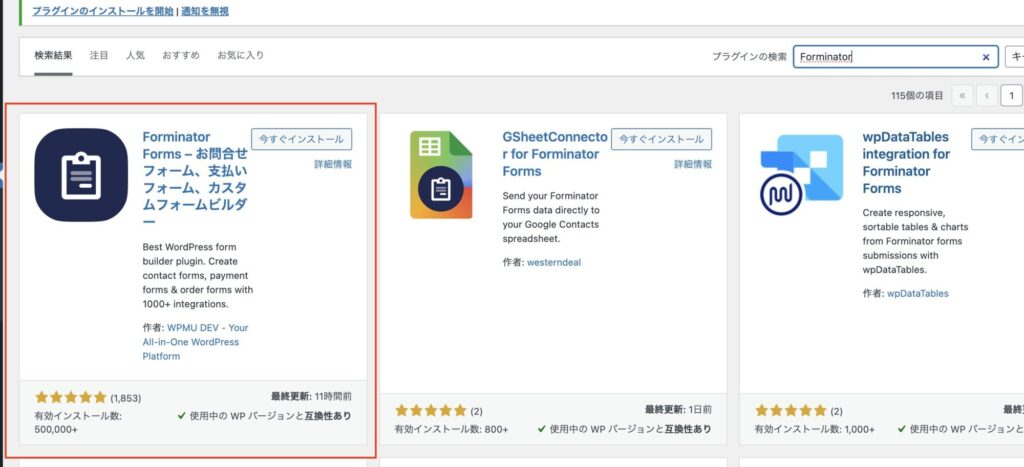
- 検索ボックスに「Forminator」と入力
- 「今すぐインストール」ボタンをクリック
- インストールが完了したら「有効化」ボタンを押す

フォームを作成する
次に問い合わせフォームを実際に作成する手順を解説します。
テンプレートを選択する
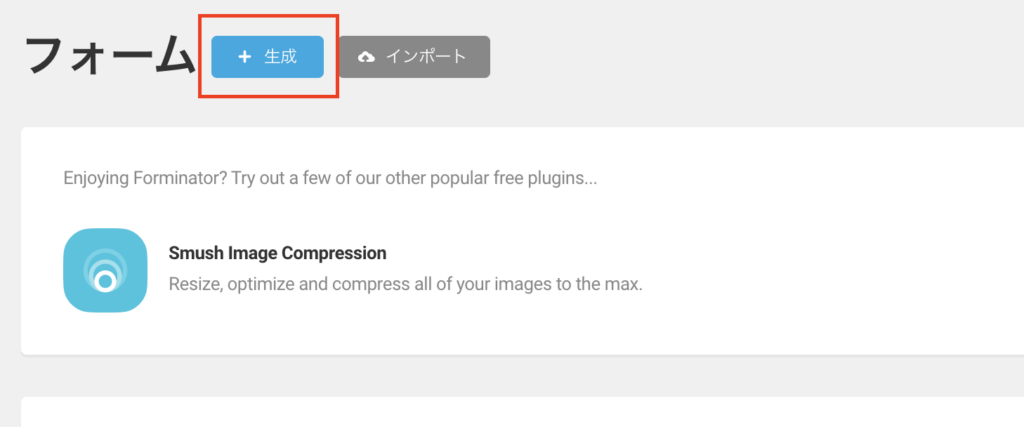
左側のメニューから「Forminator」→「フォーム」をクリックします。

「生成」ボタンを押して、新しいフォームを作成します。

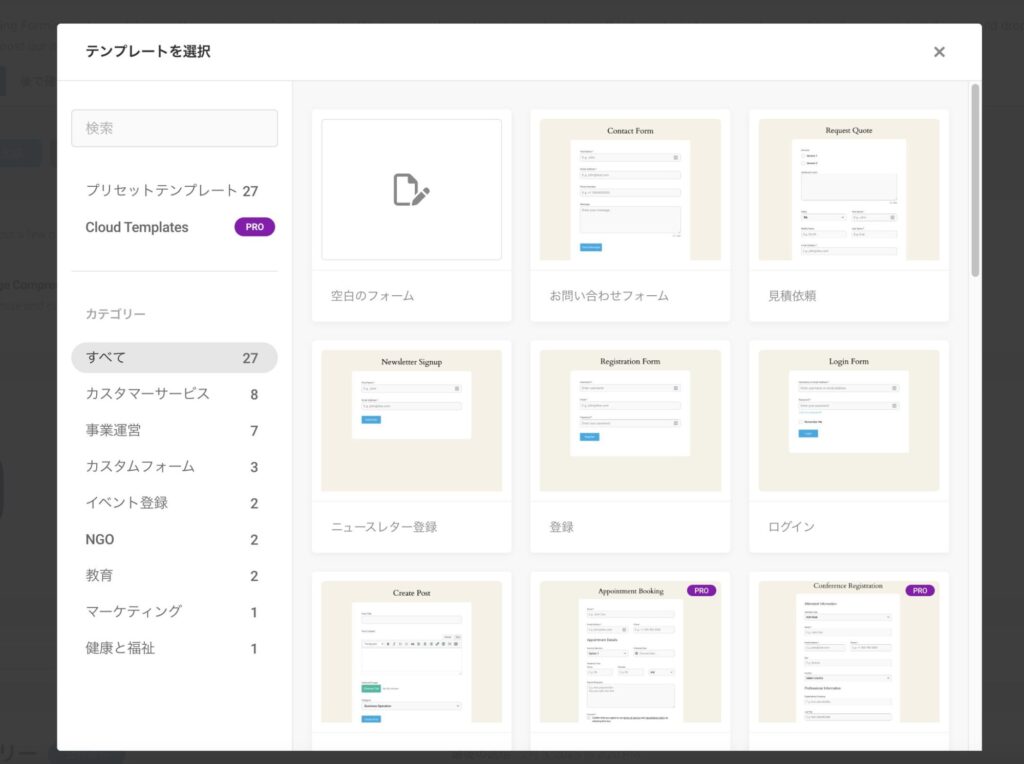
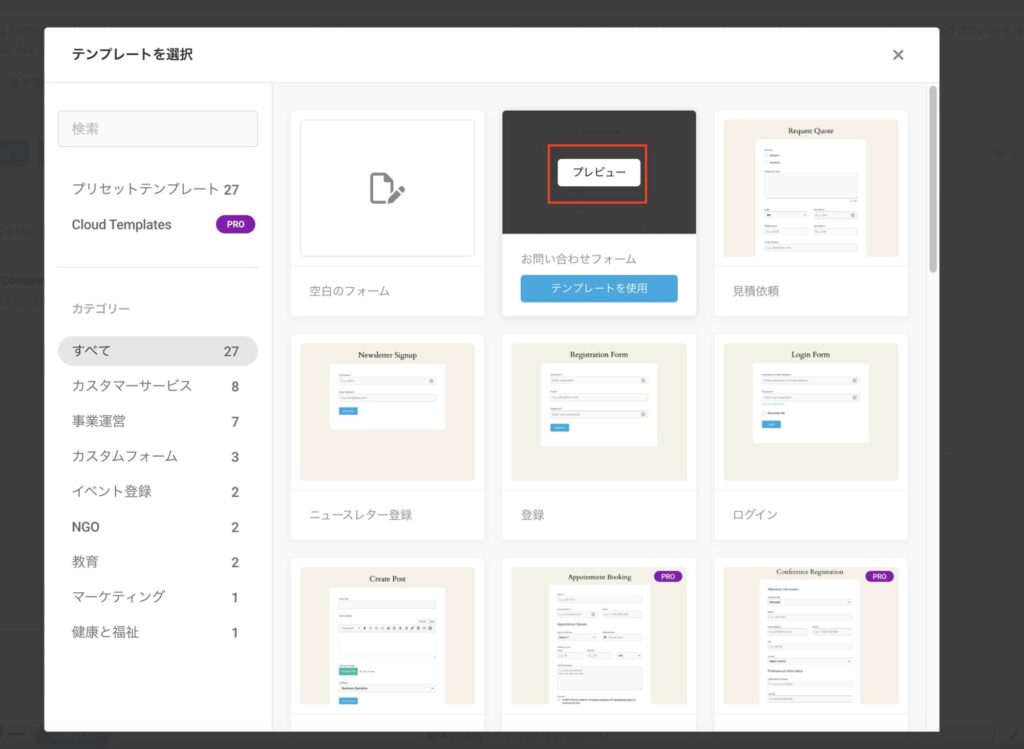
様々なテンプレートがでてきますので、作成したいフォームに合うものを選択します。「空白のフォーム」で1から作ることもできます。

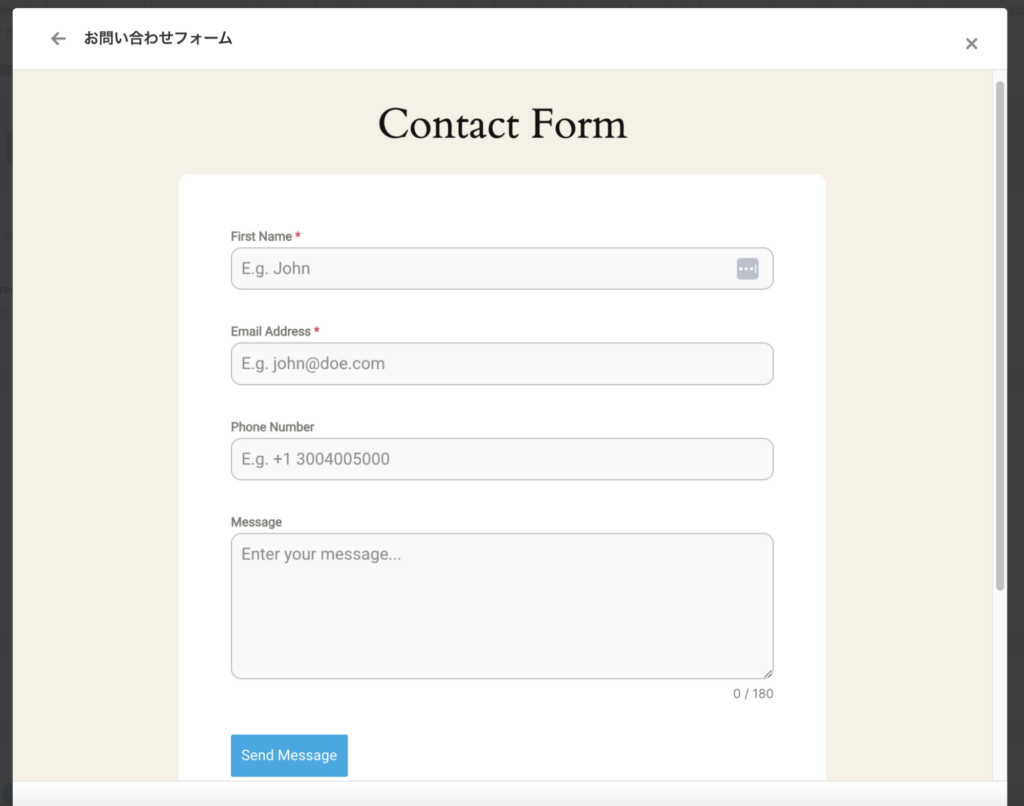
テンプレートにカーソルを合わせ、「プレビュー」からテンプレートの内容を確認することができます。


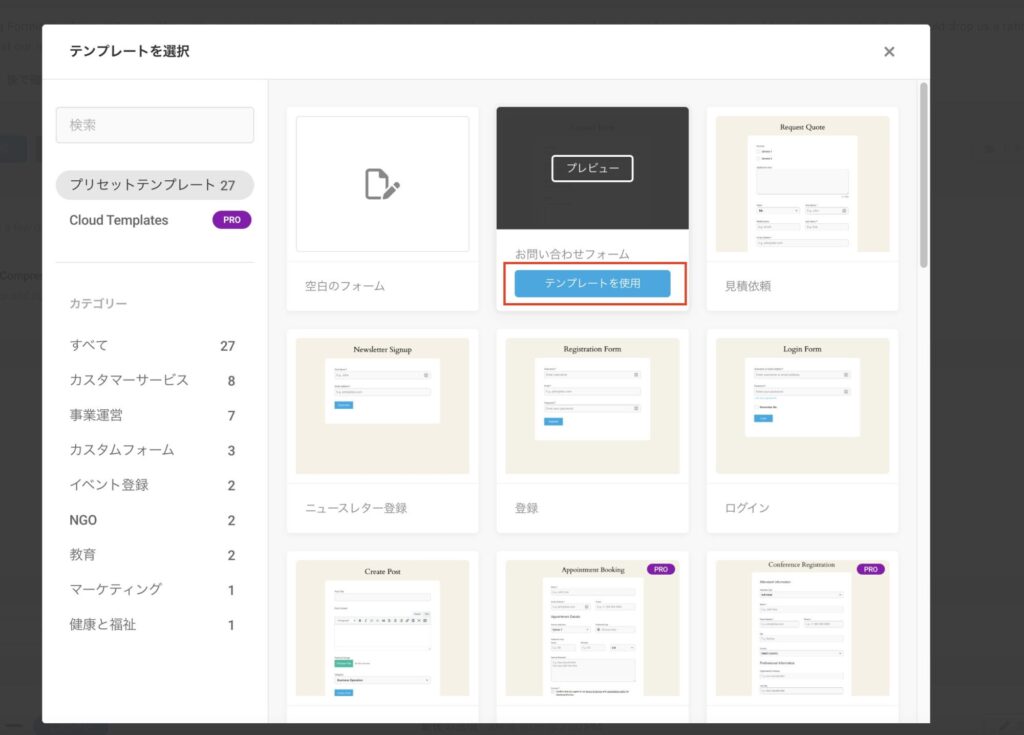
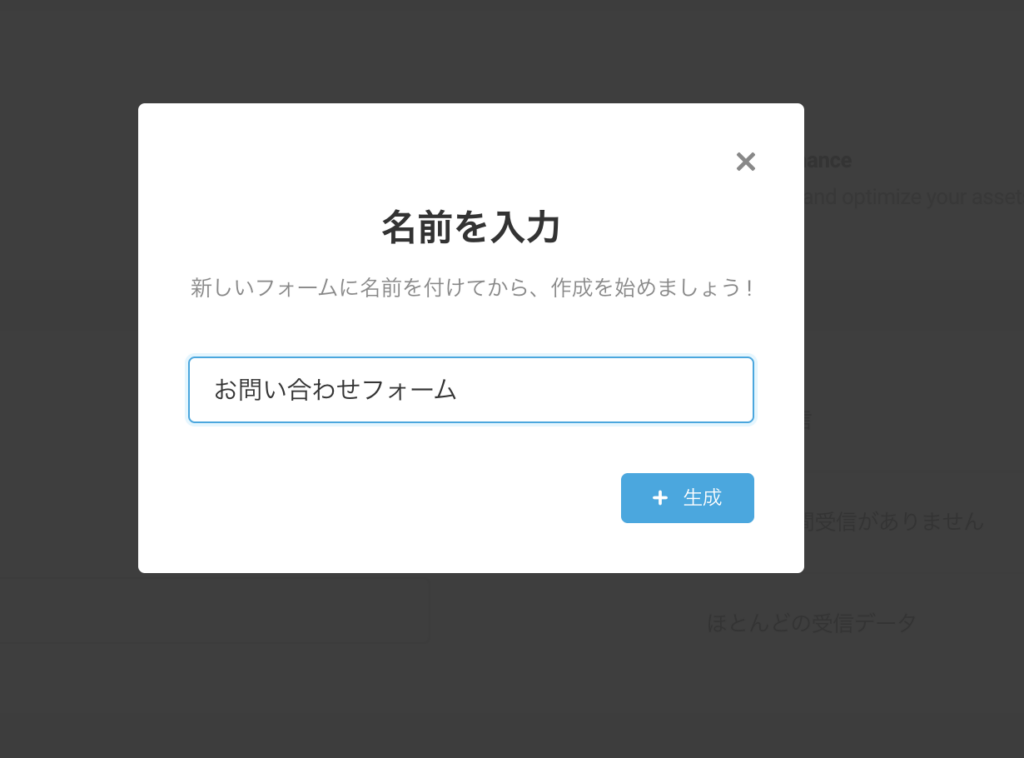
使用するテンプレートが決まったら、「テンプレートを使用」ボタンをクリックして、好きな名前(例:「お問い合わせフォーム」)を入力し、「生成」ボタンをクリックします。
ここでは「お問い合わせフォーム」のテンプレートで作成をします。


外観を調整する
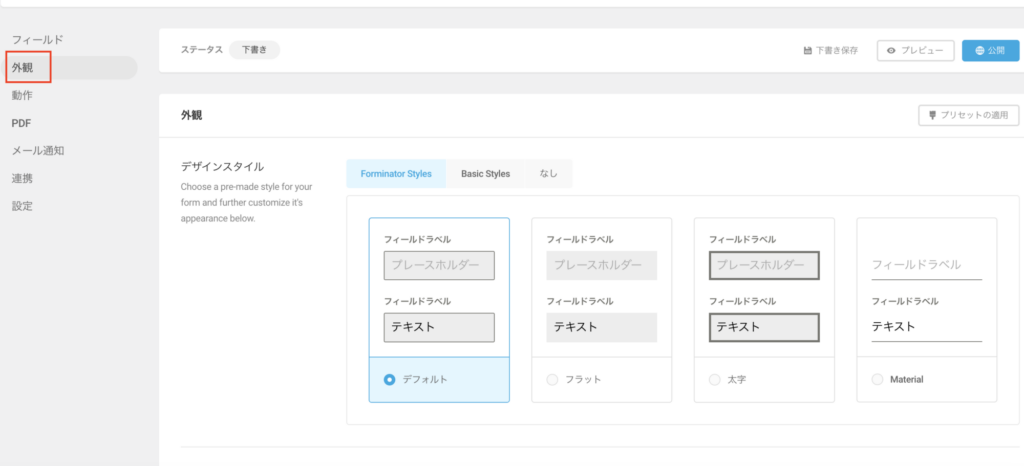
入力項目のデザインや表示幅等、デザインを調整します。左側にある、メニューの「外観」をクリックします。

外観のそれぞの項目について解説します。
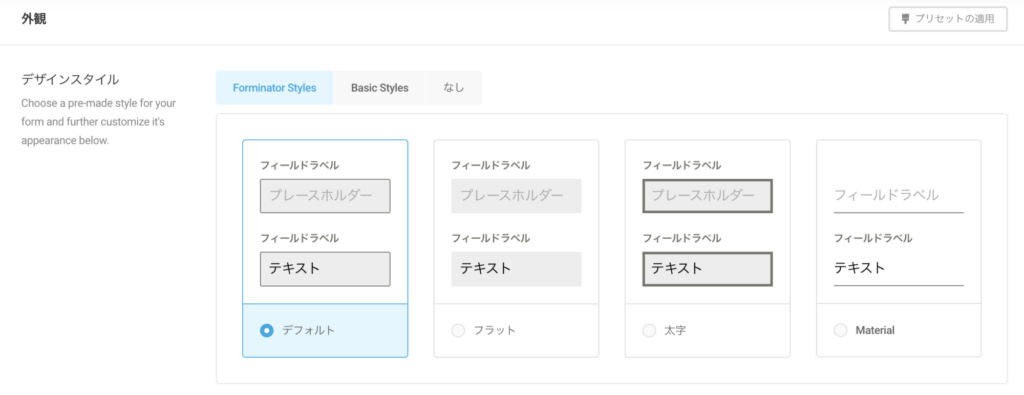
デザインスタイル
フォームの入力項目のデザインを、「Forminator Styles」「Basic Styles」「なし」の3つから選択できます。
3つの違いは以下の通りです。
1. Forminator Styles
このオプションを選択すると、Forminatorプラグインが提供するデフォルトのスタイルがフォームに適用されます。Forminator Stylesの場合は、デフォルト、フラット、太字、Materialの4つのデザインの中から選択します。

2. Basic Styles
フォームに基本的なスタイルのみが適用され、詳細なデザイン要素は省かれます。フォームがサイトの他の部分と一貫性のある外観を持つことが可能です。
3. なし
Forminatorによるスタイル適用が最小限となり、フォームはテーマやカスタムCSSによるスタイルに完全に依存します。ただし、基本的なグリッドシステムは維持され、フォームのレイアウトが崩れないようになっています。
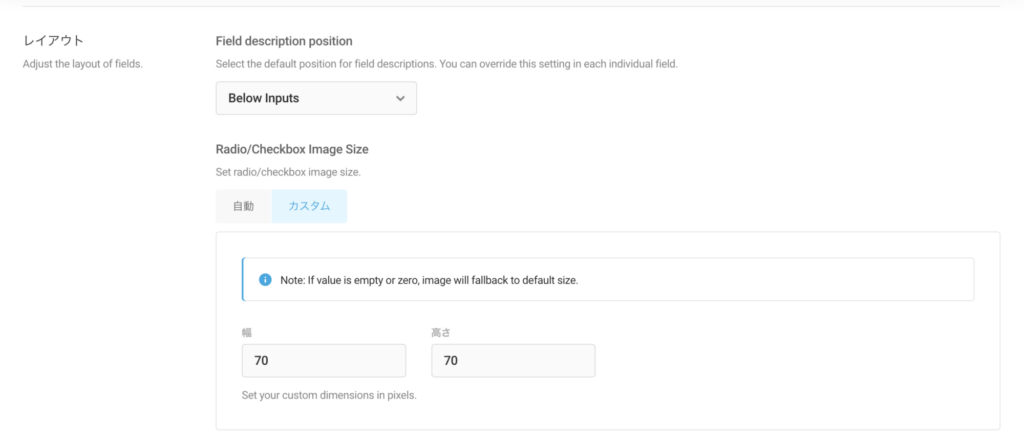
レイアウト
説明文の位置を入力項目の上にするか、下にするか選択したり、ラジオボタンやチェックボックスのサイズを調整できます。

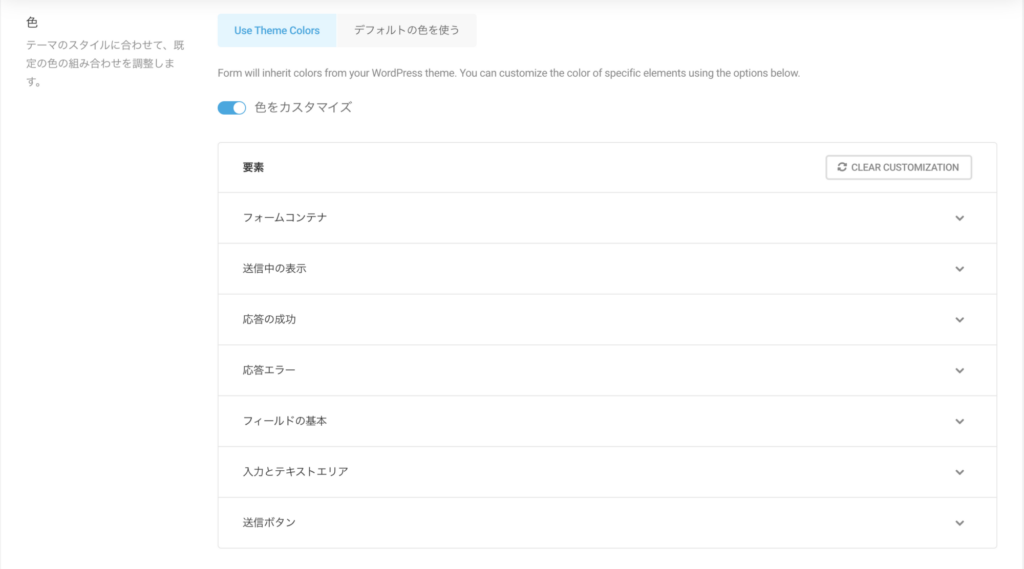
色
ご利用中のWordPressテーマの色に合わせるか、Forminatorのデフォルトカラーに合わせるかが選択できます。なお、「色をカスタマイズ」をONにすると、細かい色の調整を行うことができるようになります。

フォント
テーマで使用されているフォントを使用するか、Bunny Fontsからカスタムフォントを使用するかを選択することができます。

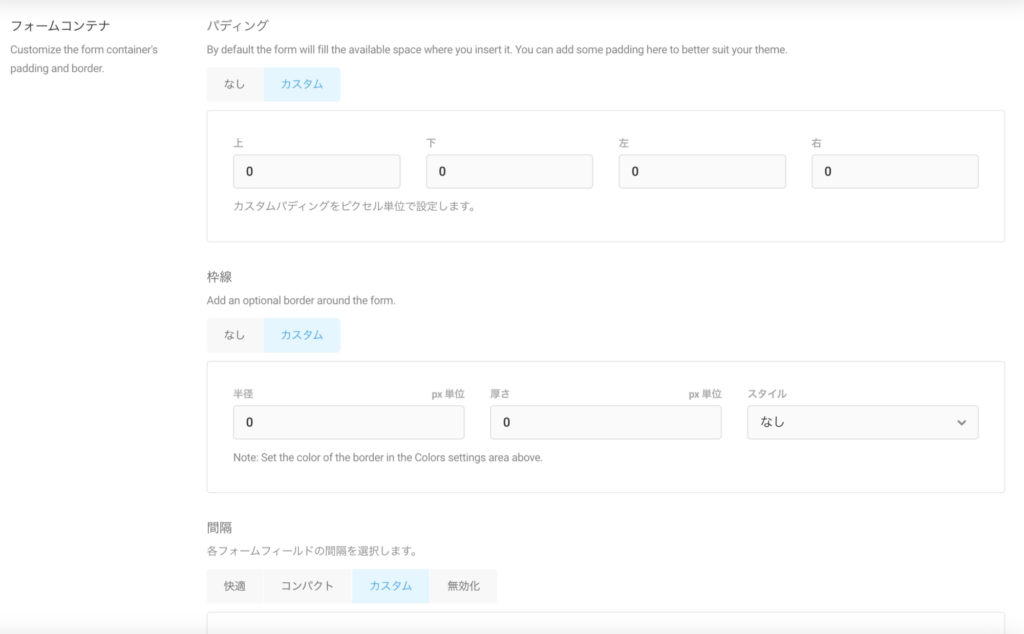
フォームコンテナ
パディング、枠線、間隔の3つがあり、余白や枠線の調整を行うことができます。

間隔には以下の4つがあります。
- 快適 フィールド間に十分なスペースを持たせ、読みやすさと使いやすさを向上させます。
- コンパクト フィールド間のスペースを縮小し、フォーム全体の高さを抑えます。
- カスタム フィールド間のスペースを手動で設定します。
- 無効化 フィールド間のスペースを最小限にします。
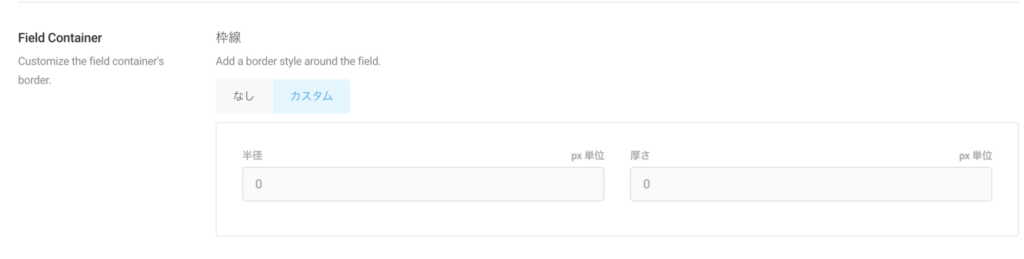
フィールドコンテナ
フィールドの周りの枠線スタイルを調整することができます。

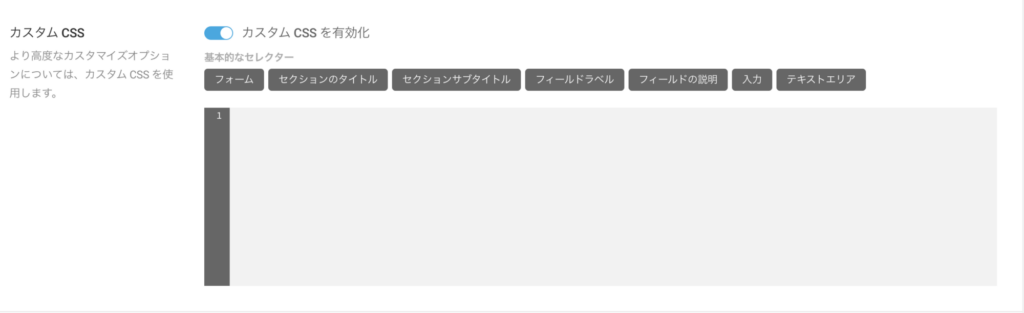
カスタムCSS
フォームのスタイルをさらに細かくカスタマイズするために、独自のCSSコードを追加できます。

これらの設定を活用することで、Forminatorフォームの外観を詳細に調整し、サイト全体のデザインやブランドイメージに合わせることが可能です。
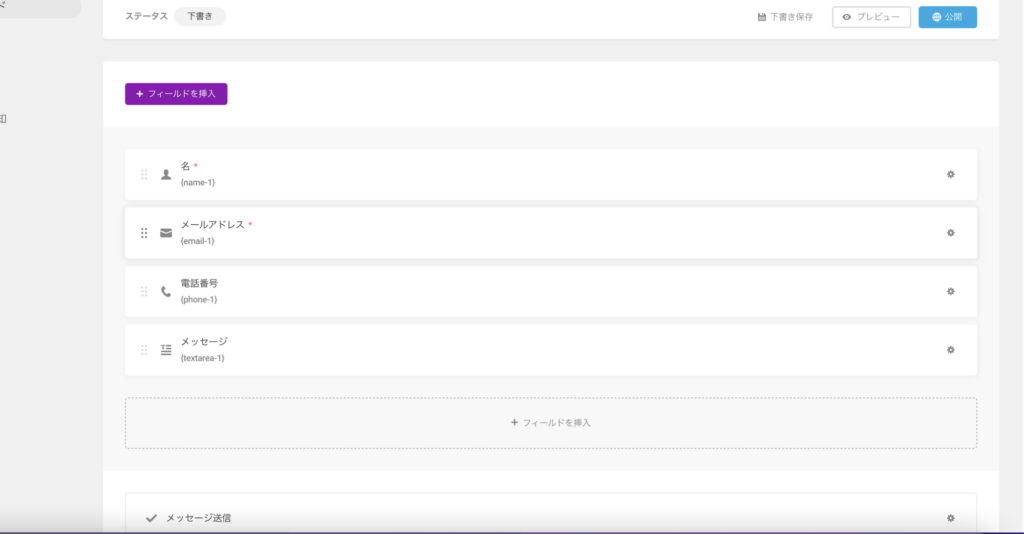
フォームの項目を設定する
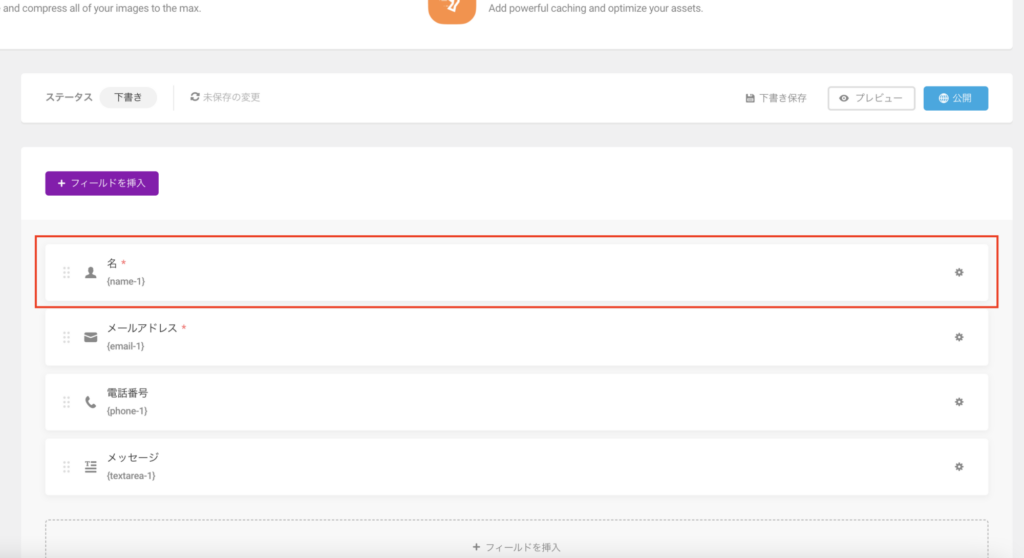
フォームに入れる各項目の設定をします。お問い合わせフォームの初期設定では、
- 名前
- メールアドレス
- 電話番号
- メッセージ
- 送信
の5つが入っています。

項目を追加する
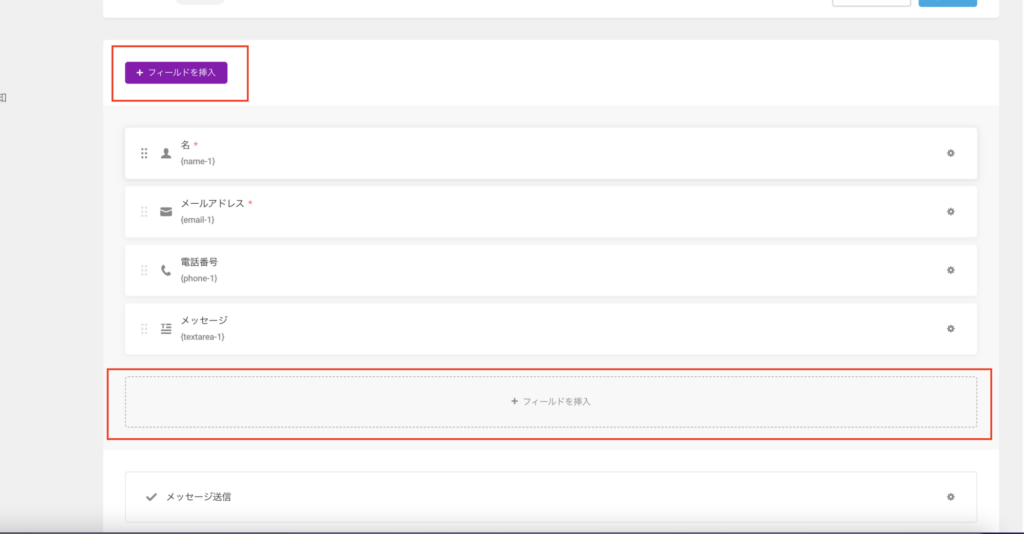
項目を追加する場合は、「フィールドを挿入」から項目を追加します。

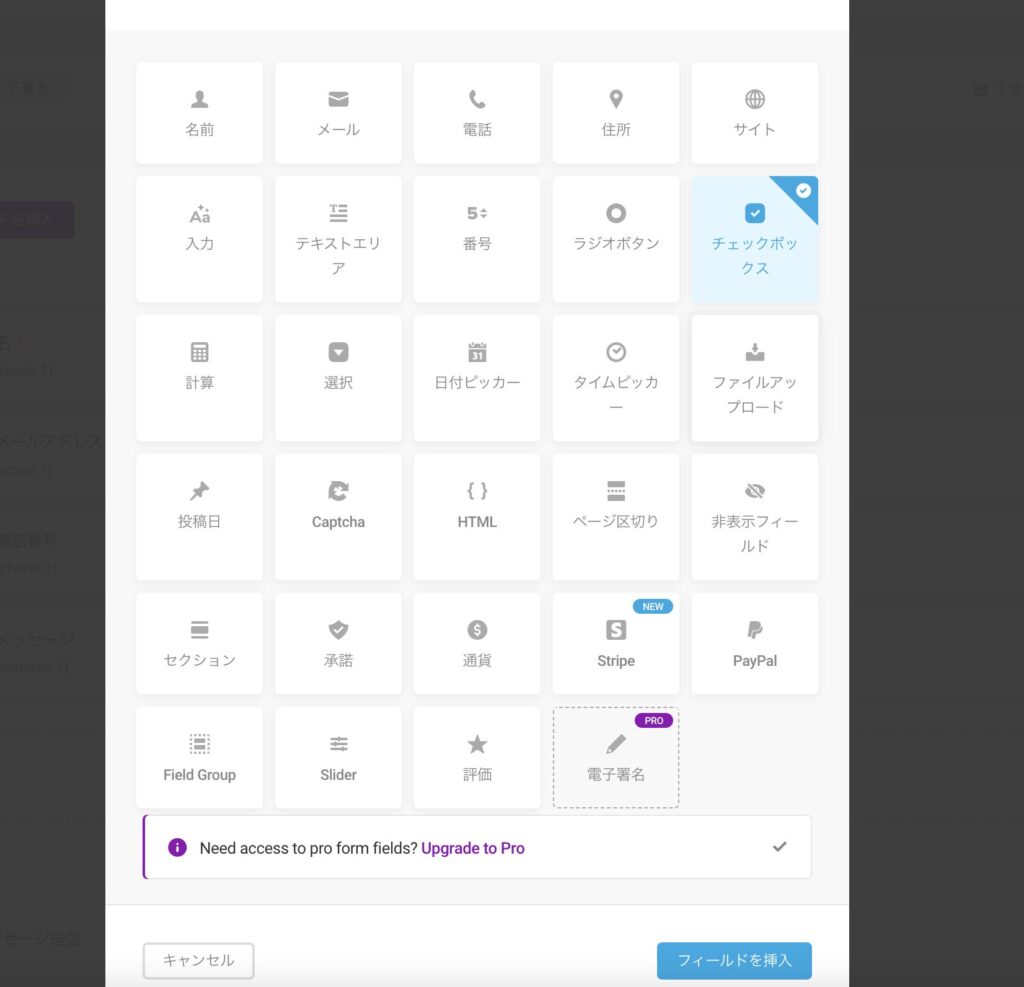
追加したい項目を選択します。ここでは「チェックボックス」を追加してみます。「チェックボックス」を選択し、下の「フィールドを挿入」ボタンをクリックします。

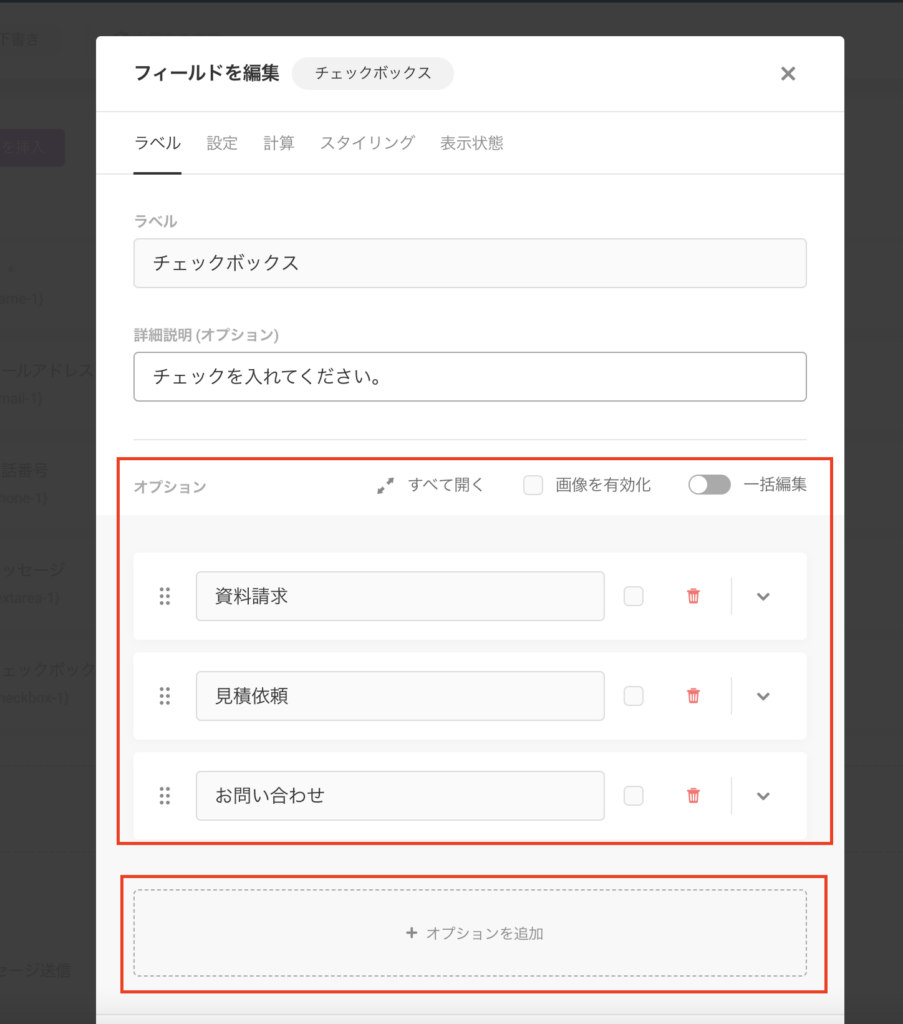
ラベル名を入力します。初期では「チェックボックス」となっています。今回は「お問い合わせ項目」に変更します。
詳細説明は、必要に応じて入力します。(必須ではありません)ここを入力すると、チェックボックスの下に補足説明を入れることができます。

次に項目名を入れていきます。項目を追加する場合は、下の「オプションを追加」から行います。

入力必須の設定
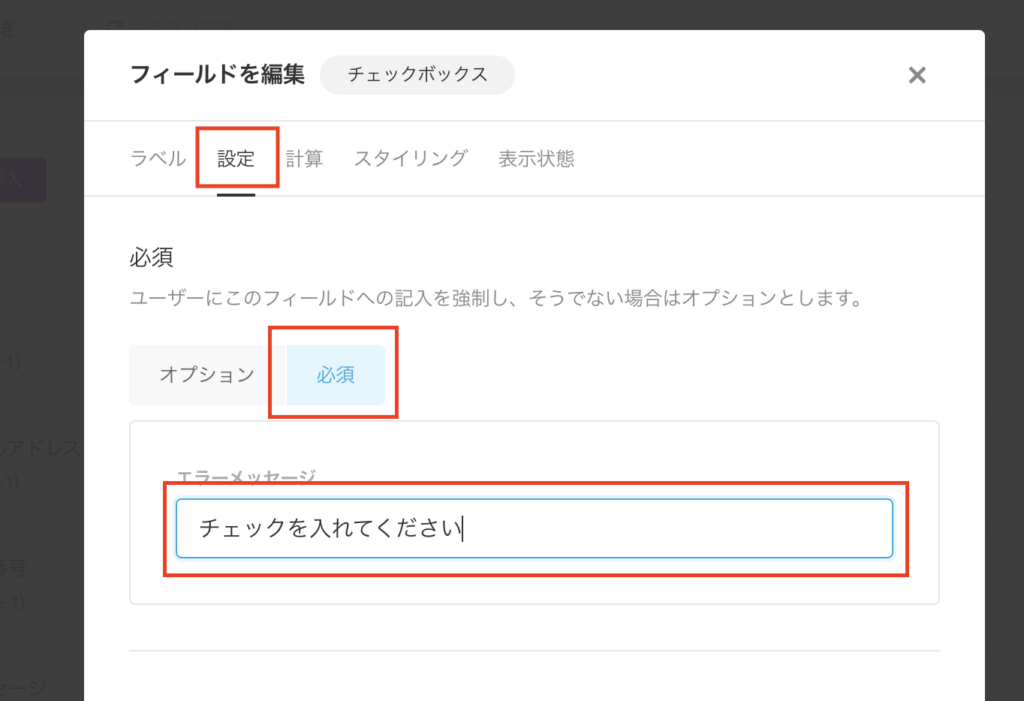
上にある「設定」タブをクリックし、「必須」をクリックします。(必須の背景が以下のように青くなって入ればOK)エラーメッセージを入力します。
エラーメッセージは、内容に不備があった際に表示するメッセージです。ここでは「チェックを入れてください」としています。

項目を編集する
現在すでにある項目の編集を行います。ここではお名前入力欄の編集を例に行います。

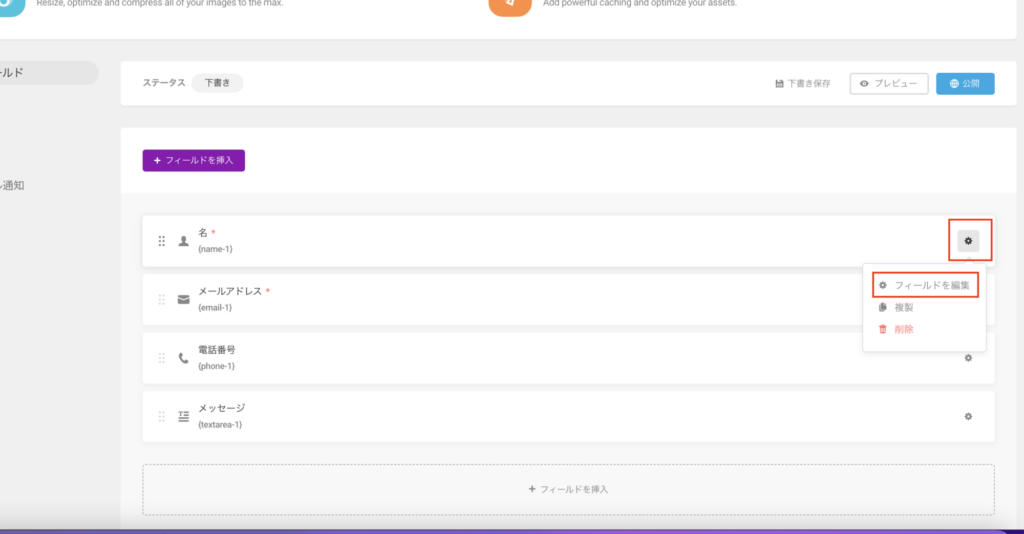
まずは右側にある設定のアイコンをクリックし、メニューの中から「フィールドを編集」をクリックします。

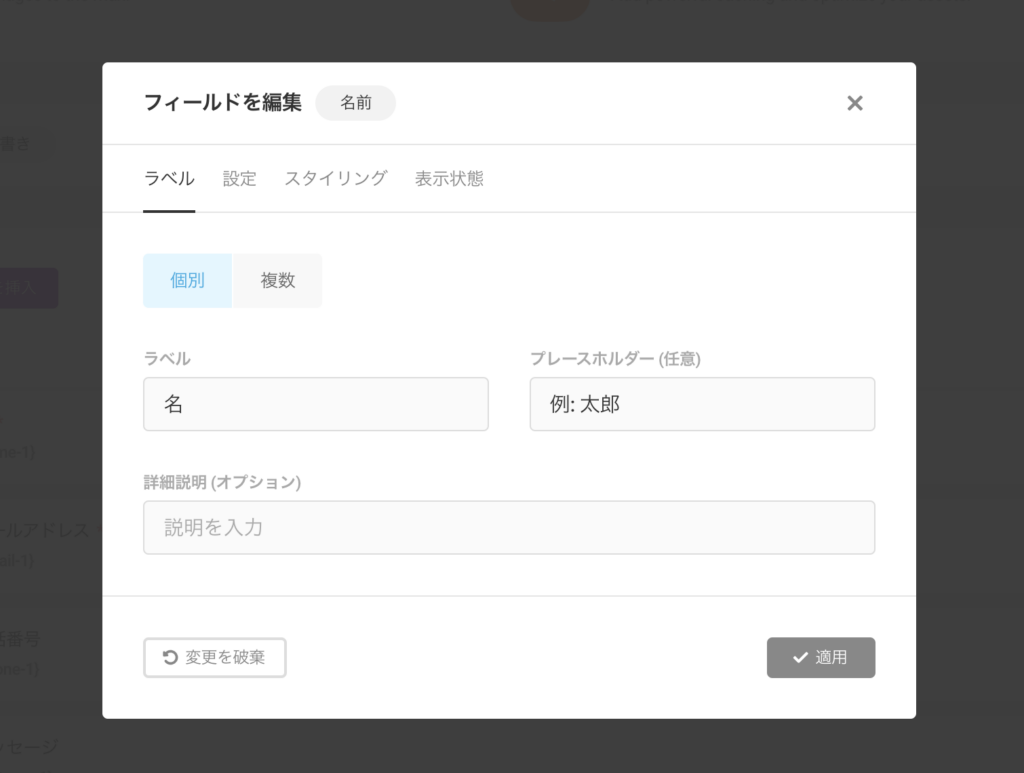
ラベル名が以下のように「名」となっているため、これを「名前」等に修正します。
プレースホルダーは入力欄の記入例になります。デフォルトでは「太郎」となっているため、必要に応じて修正をします。
不要であれば削除しても問題ありません。
詳細説明欄はここでは省略します。

送信ボタンの設定
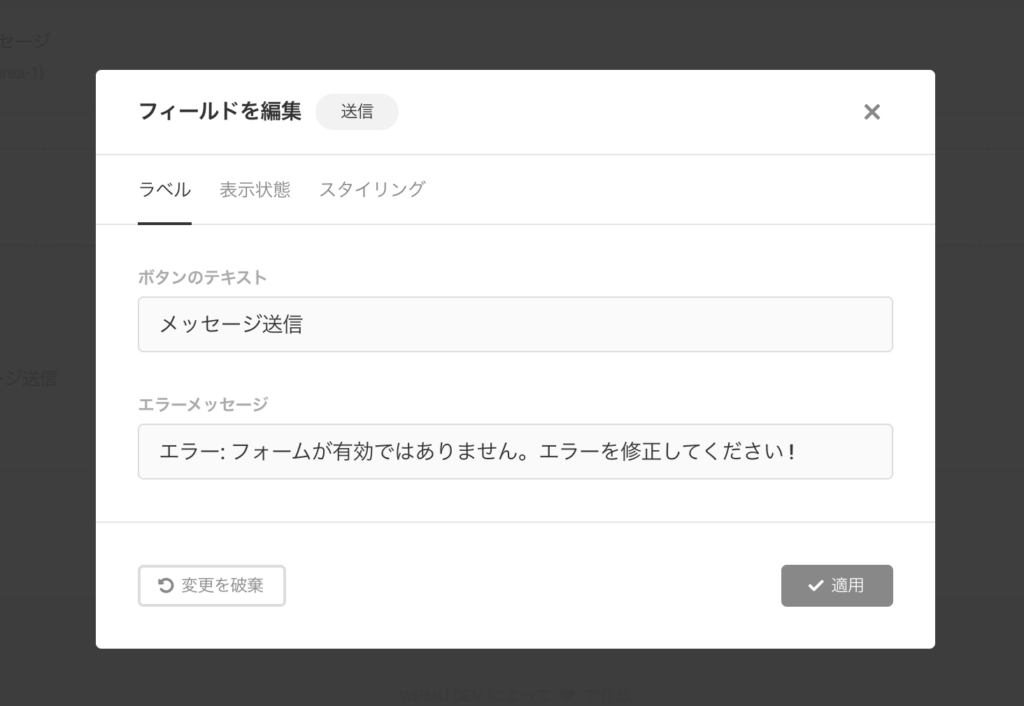
送信ボタンの編集を行います。

右側の設定ボタン > 編集をクリックします。
ボタンのテキストやエラーメッセージを必要に応じて修正し、「適用」ボタンをクリックして完了です。

作ったフォームをサイトに表示する方法
作成したフォームは「ショートコード」を使って、WordPressのページや投稿に表示できます。
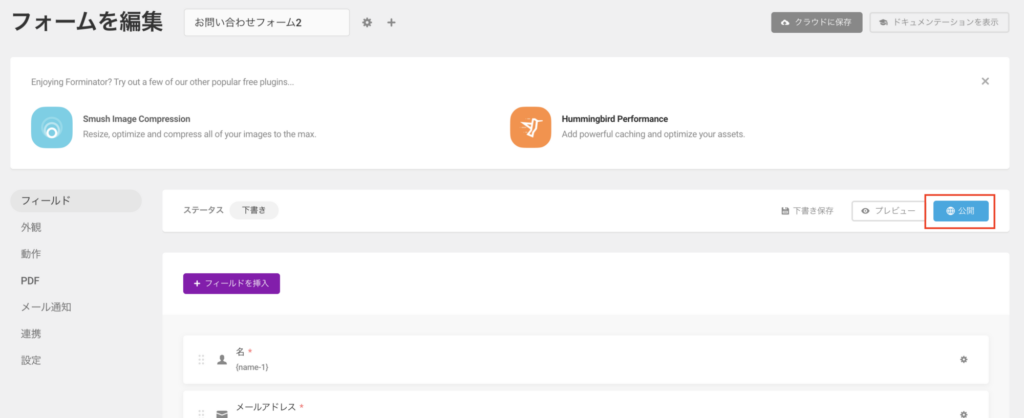
まずは作成したフォームを、「公開」にします。

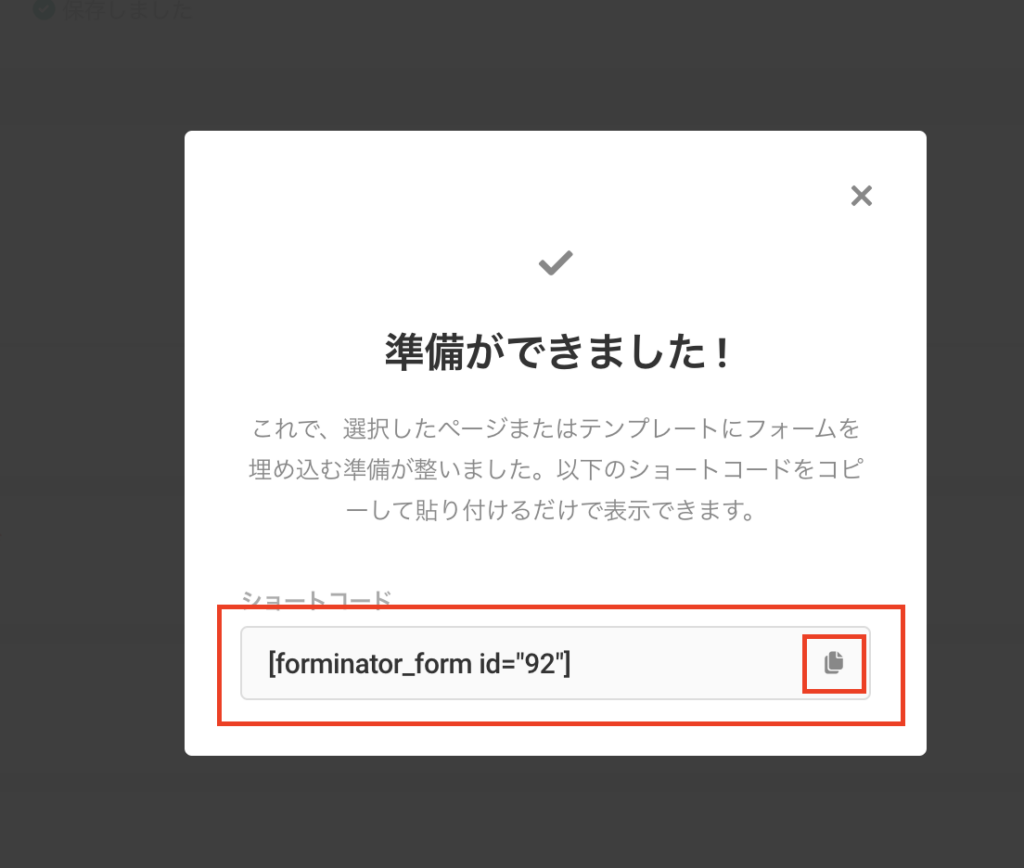
次に出てくるショートコードをコピーします。

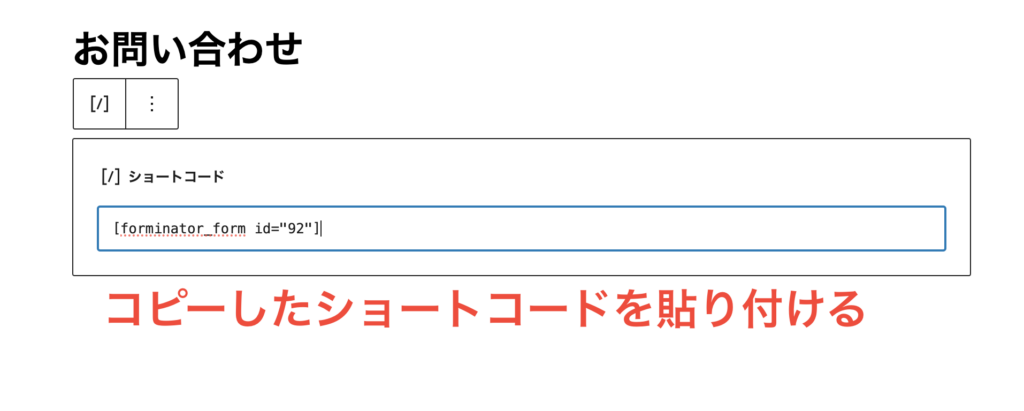
フォームを表示したいページや投稿の編集画面を開き、コピーしたショートコードを貼り付けます。


ページの「公開」ボタンを押して完了です。
これで、サイトの訪問者がフォームから問い合わせできるようになります。
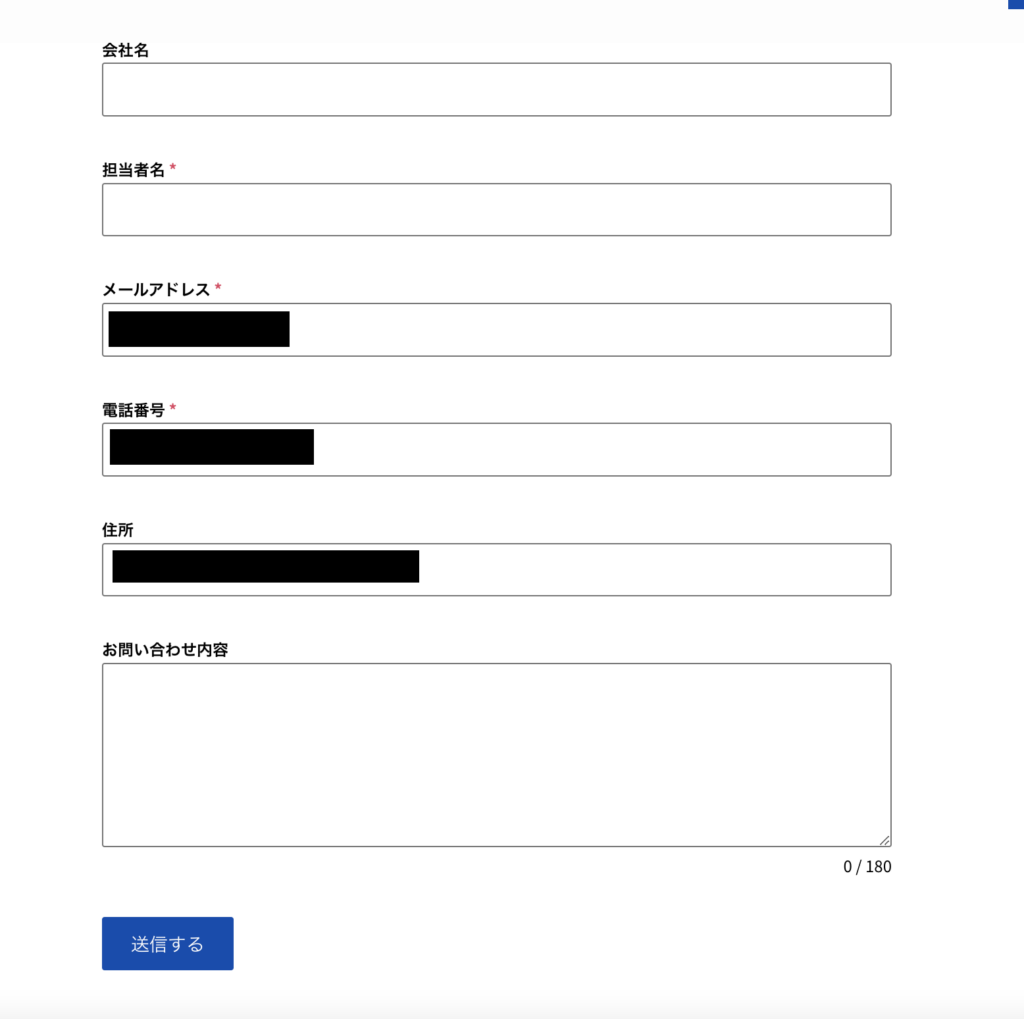
以下は実際にForminatorで作成したフォームなります。

reCAPTCHA(リキャプチャ)の設定
フォームの設置自体はこれで完了ですが、reCAPTCHAの設定もご説明しておきます。
reCAPTCHA(リキャプチャ)とは、「この操作をしているのが人間かロボットかを判別する仕組み」 です。
reCAPTCHAを導入することで、ウェブサイトがスパム(迷惑な自動書き込み)を防ぎ、安全に使えるようになります。
私の体感ではありますが、Forminatorはスパム対策をきちんとしないと、スパムメールが他のフォームプラグインより多くきます。きちんと対策を行うことをおすすめします。
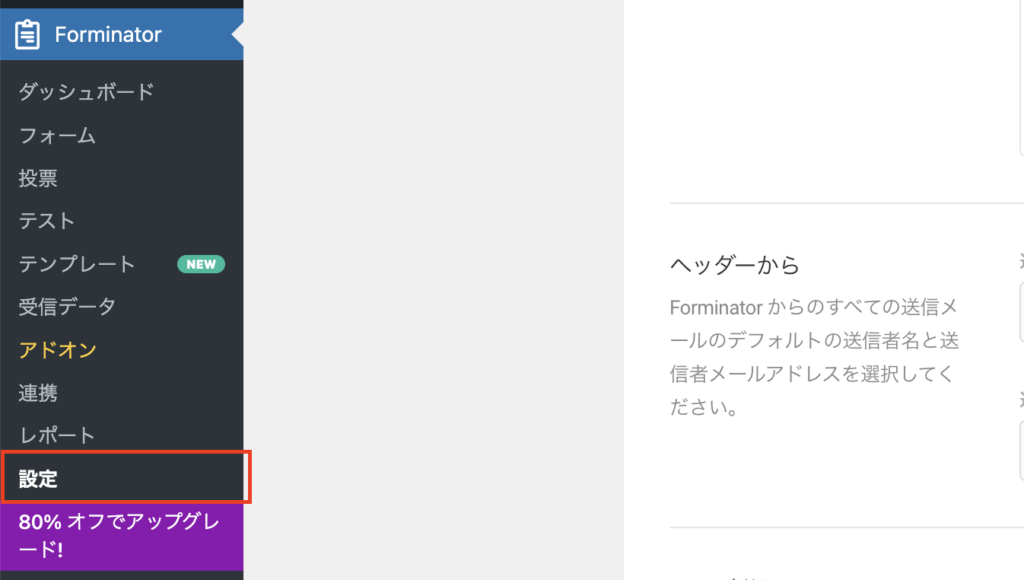
Forminator > 設定をクリックします。

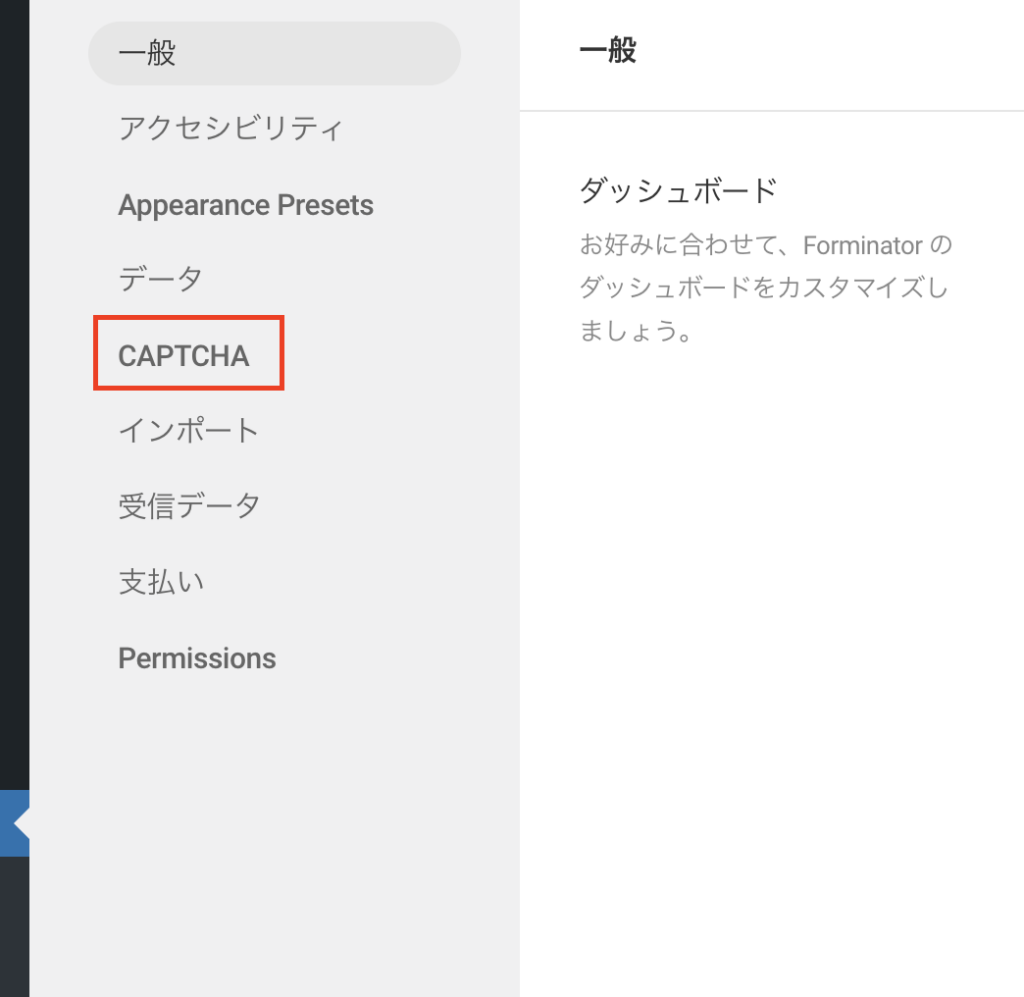
次にCAPTHAをクリックします。

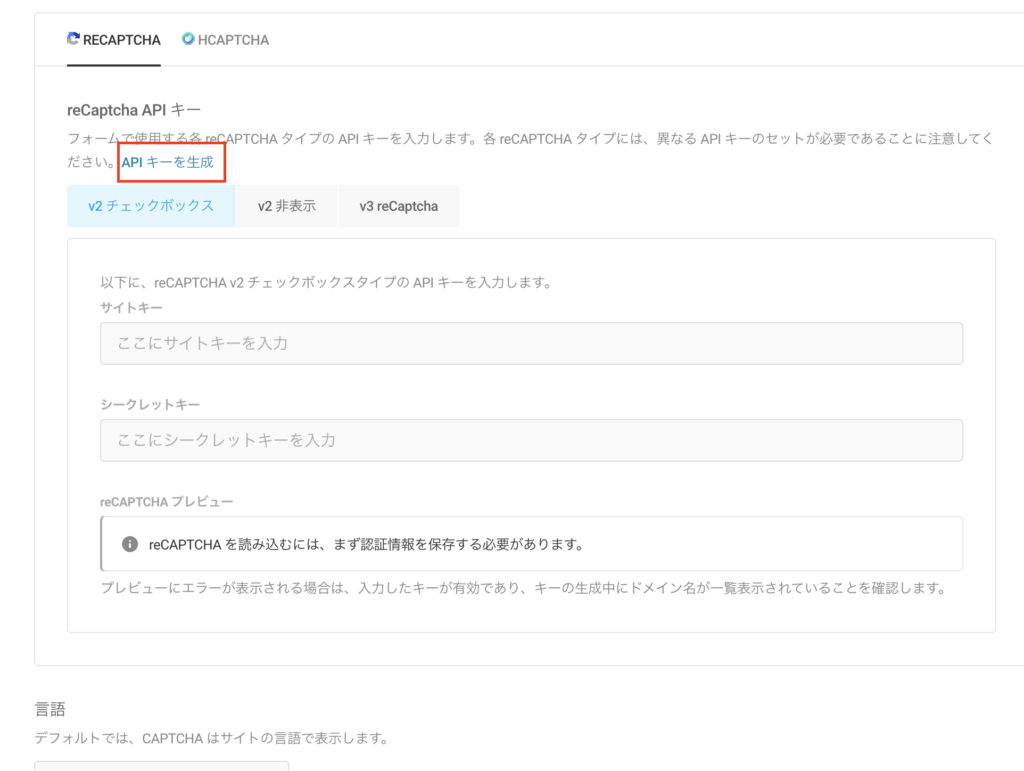
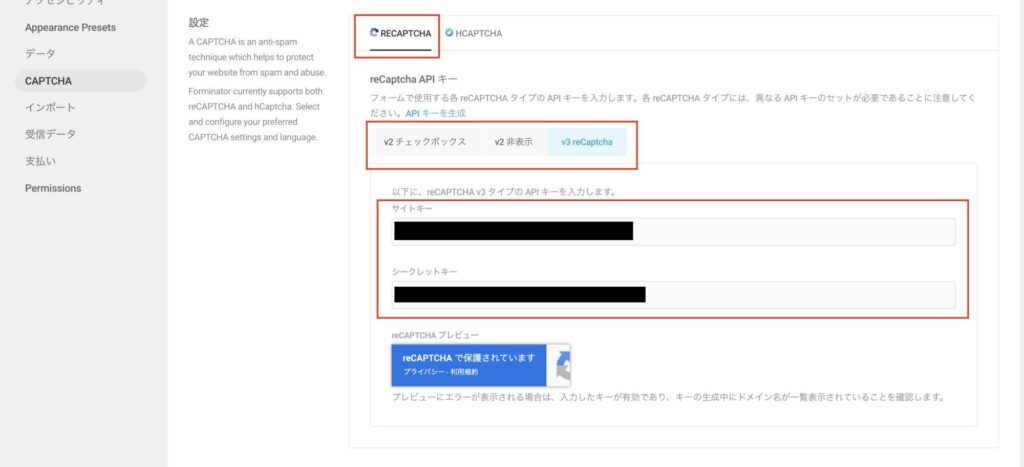
reCAPTCHAの設定画面になります。
reCAPTCHAには
- v2チェックボックス
- v2非表示
- v3 reCAPTCHA
の3つがあります。今回は細かい説明は省きますが、基本的には「v3 reCAPTCHA」がおすすめです。
reCAPTCHAを使用するにはサイトキーとシークレットキーが必要になります。
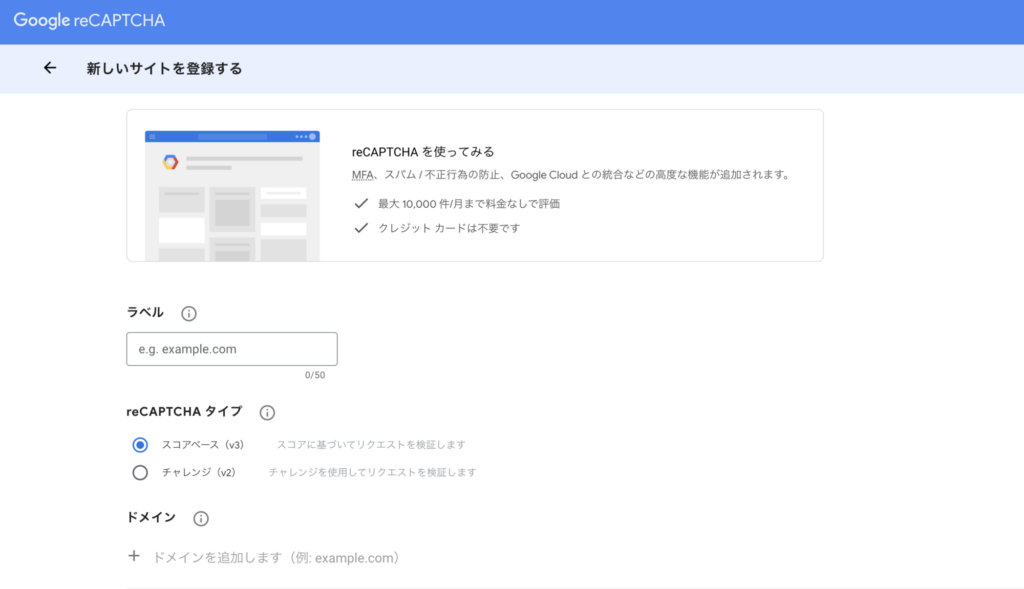
「APIキーを生成」をクリックし、reCHAPTCHAのサイトでサイトの登録を行い、サイトキーとシークレットキーを発行します。


サイトキーとシークレットキーを入力し、右下の「設定を保存」ボタンをクリックして完了です。

受信した問い合わせの確認
受信した問い合わせ内容の確認方法を解説します。
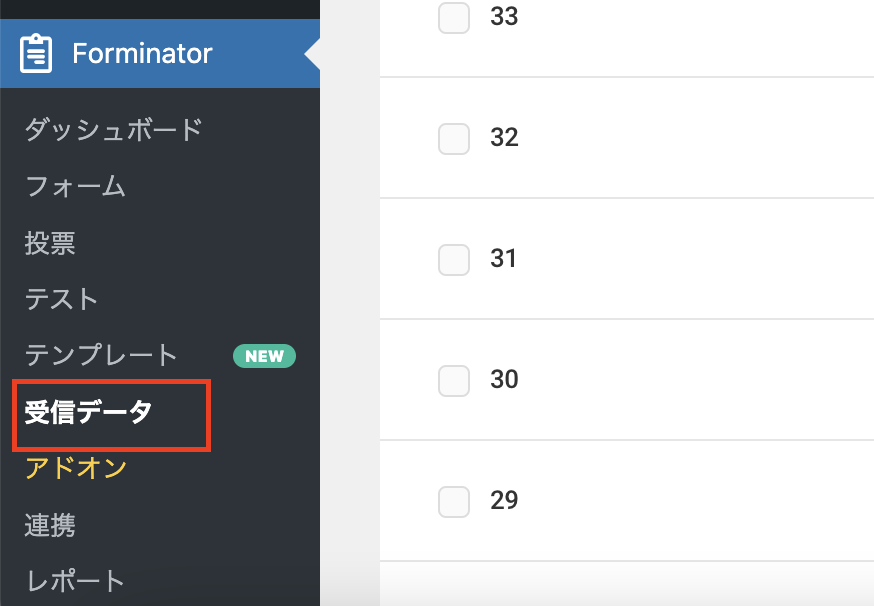
まず、Forminator > 受信データをクリックします。

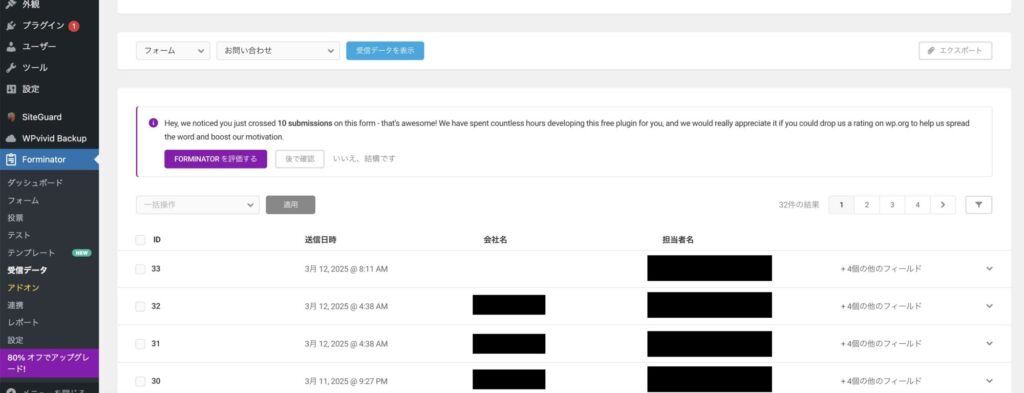
下記のように過去にきた問い合わせの一覧が表示されます。

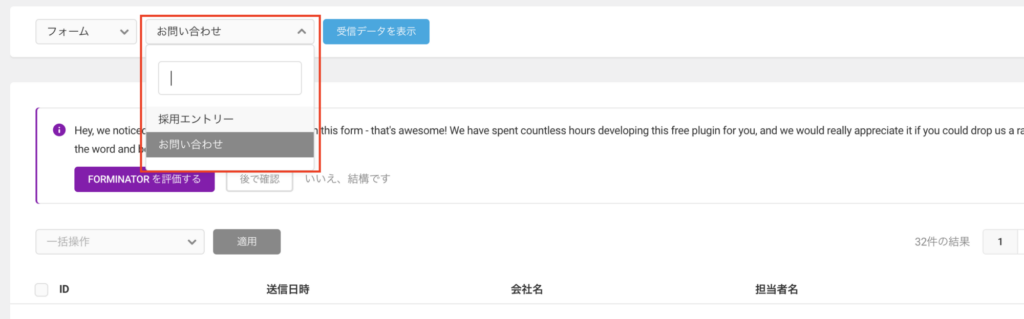
複数のフォームを設置している場合は、以下のセレクトボックスから対象のフォームを選択肢、「受信データを表示」をクリックすることで受信一覧を切り替えることができます。

まとめ
今回はForminatorを使ったフォームの作り方についてご紹介をしました。
簡単にフォームが作れるだけではなく、CSSのカスタマイズもできるため、初級者〜上級者の方まで、幅広く利用ができるプラグインだと実際に使ってみて感じました。
今回はご紹介できませんでしたが、アンケートや支払い機能もついています。こちらはまた機会があればご紹介をしたいと思います。
それではまた!