【WordPress編】自分で1からでホームページを作成する具体的な手順

ホームページ作成ツールがとても充実している昨今、もはや「ホームページは自分でつくるもの」という認識の方も多くいらっしゃいます。
そこで今回は、初心者でも簡単にできる、WordPressを使ったホームページ作成について解説していきます。
ホームページの作り方はもちろん、レンタルサーバーの契約から解説をいたしますので、この記事を読んでいただくことで、今日から自分でホームページを作ることができるようになります。
なお、ホームページのコンセプトや、デザインのイメージ等はもう固まっていて、あとは実際に作成をする段階ということが前提になっておりますので予めご承知おきください。
実際に作成に入る前段階の流れが知りたい方は、下記記事をご参照いただけますと幸いです。
それでは、早速始めていきましょう!
レンタルサーバーの契約とドメインの取得
WordPressを使用してホームページを作成するには、まずは自身のwebサイトにアクセスするためのアドレス(ドメイン)と、webサイトのデータを保存する場所(レンタルサーバー)が必要です。
以下にレンタルサーバーの契約とドメインの取得方法を具体的に解説します。
レンタルサーバーの契約
まずはレンタルサーバーを選びます。選ぶ際の基準は以下の通りです
- 価格:予算内で、必要なサービスを提供しているか
- サポート:必要なサポートが提供されているか
- WordPress対応:WordPressを簡単にインストールできるか
契約手続きは大まかに以下の手順です
- レンタルサーバー会社のwebサイトにアクセスします。
- 必要なプランを選択します。(スタンダードなプランでOK)
- 契約に必要な情報(氏名、連絡先、支払い情報など)を入力します。
- 購入手続きを進め、最終的に契約を確定します。
基本的にはエックスサーバー、ConoHa WING、さくらのレンタルサーバ等の大手のレンタルサーバー会社をご利用いただければ問題ありません。
ちなみにぼくはエックスサーバーのパートナーとなっているため、お客様にご提案する際は基本エックスサーバーをご提案しています。
エックスサーバーは国内シェアNo1の有名レンタルサーバーで、個人にも法人にも人気のある王道サーバーです。一番安い月額1,000円位のスタンダードプランでもWordPressホームページやブログで十分な性能を提供しています。
ドメインの取得
ドメイン名は、あなたのwebサイトの名前であり、アドレスです。
例えばこのサイトを例にあげると、ドメインは「raiseeee.com」になります。
「.」以前を自分できめ、「.」以後は.comや.co.jp、.net等数多くの中からお好きなものを選ぶことができます。(.以後は何を選ぶかで料金が変わります)
ドメイン名を選ぶ際には、短くて覚えやすく、あなたのwebサイトの内容を反映しているものを選ぶことをおすすめします。
注意点としては、ドメイン同じものが2つ存在することができません。
世界で誰も使用していない名前にする必要があります。
(ドメインが使えるかどうかは、その場ですぐにチェックができます)
ドメインの取得は以下の手順で行います
- ドメインを販売している会社(ドメインレジストラ)のwebサイトにアクセスします。一部のレンタルサーバー会社では、ドメイン取得のサービスも提供しています。
- 用意したドメイン名を検索して、使用可能か確認します。
- 使用可能であれば、ドメイン名を決定します。
- 購入手続きを進め、最終的に購入を確定します。
この手続きが終わると、あなたのウェブサイトのための「場所(レンタルサーバー)」と「アドレス(ドメイン)」が用意されます。これらが揃ったら、次はWordPressの設定を行います。
以下、エックスサーバーのサーバー契約と、ドメイン取得の手順のリンクを貼っておきます。
・エックスサーバーでブログを始めよう!初心者でもわかるWordPressブログの始め方
https://www.xserver.ne.jp/manual/man_how_to_start_wpblog.php
補足しておくと、ほとんどの方は「スタンダードプラン(月額約1,000円程度)」で十分です。
WordPressをインストール
レンタルサーバーの契約とドメインの取得が完了したら、次はWordPressをインストールします。
大手のレンタルサーバー会社であれば、「WordPress簡単インストール」といったサービスがあり、誰でも簡単にWordPressをインストールすることができます。
もちろん先ほどご紹介した3社も、全てこのWordPress簡単インストールがあります。
以下、エックスサーバーのWordPressインストール手順の動画を貼っておきますので、インストールの際はこちらをご参照ください。
自分好みのテーマを見つける

次に、WordPressでデザインを決定する「テーマ」を選びます。
これはいわゆるサイトの大枠が決まっている「テンプレート」的なもので、これを活用することで、webデザインやプログラミングの知識がない方でも、本格的なwebサイトを比較的容易に作れるようになっています。
ニーズに最適なWordPressテーマを選択するには、デザイン、機能性、独自性、使いやすさを考慮に入れることが重要です。
ただこのテーマは数が非常に多く、どれを選んでいいのかよくわからない、という問題点があります。
そこで、以下に、カウンセラーさんがホームページを作る際に進めのテーマを無料・有料それぞれ3つのテーマを紹介します。
WordPressおすすめテーマ3選(無料)
- Lightning
LightningはVektor,Inc.により開発された高機能なWordPressテーマで、使いやすさとカスタマイズ性が魅力です。スマホ対応も容易で、型に画像や文章を埋め込んでいくだけでサイトが作れちゃいます。SEO対策もしっかりと施されており、さまざまなプラグインとの互換性も確保されています。
ぼく自身はじめてホームページを作成したときはLightningを使用しました。 - Cocoon
CocoonはSEO対策やスピード最適化に優れているため、非常に人気があります。レスポンシブ対応で、スマートフォンやタブレットからも適切に表示されます。また、カスタマイズが容易で、初心者でも扱いやすいです。 - Luxeritas
Luxeritasは、SEO対策、高速表示、アクセシビリティに特化したテーマです。豊富なデザイン設定があり、個々のニーズに合わせたカスタマイズが可能です。
WordPressおすすめテーマ3選(有料)
- Snow Monkey
Snow Monkeyは、アクセシビリティ、SEO、ページスピードなどに配慮されたハイクオリティなテーマです。ブロックエディター(Gutenberg)に最適化されており、様々なデザインを実現することができます。 - JIN:R
JIN:R(ジンアール)は、おしゃれで直感的なデザインが特徴的な有料テーマ。
ブログやアフィリエイトサイトを簡単にプロ並みのハイセンスなデザインにできる「デザインプリセット機能」をはじめとした、初心者がブログ運営を楽しめる機能が充実しています。
直感的に操作でき、パソコンが苦手な人でも導入しやすいテーマです。 - SWELL
SWELLは読み込み速度やSEOに優れたテーマで、豊富なカスタマイズオプションが魅力です。
独自のブロックパターンも提供しています。プロフェッショナルなデザインと使いやすさを兼ね備えています。
必要なプラグインをインストール

プラグインとは、WordPressのサイトに追加機能を持たせるためのツールのことです。
例えば、「お問合せフォームを設置するためのプラグイン」や「ユーザーを管理するためのプラグイン」、「SEO対策をやりやすくするプラグイン」等、WordPressには、さまざまなプラグインが用意されています。
これを活用することで、ご自身のホームページを簡単にカスタマイズすることができます。
以下、私がよく使用しているプラグインをご紹介いたします。
- Contact Form 7
Contact Form 7はWordPressサイトで簡単にカスタマイズ可能なお問い合わせフォームを作成するためのプラグインです。
このプラグインを使用すると、お問い合わせページやフィードバックフォームなど、ユーザーからの直接的なコミュニケーションを容易にすることができます。また、フォームのフィールドは自由に追加や変更ができ、独自のデザインやロジックを実装することも可能です。 - All in One SEO
All in One SEOは、サイトのSEO(検索エンジン最適化)を強化するための包括的なプラグインです。
このプラグインを使用すると、メタタグの自動生成、XMLサイトマップの作成、ソーシャルメディア向けのメタデータ設定など、SEOに必要な機能を簡単に実装することができます。これにより、サイトの検索エンジンランキングを向上させ、より多くのトラフィックを引き寄せることが可能になります。 - SiteGuard
SiteGuardはWordPressサイトのセキュリティを強化するためのプラグインです。
このプラグインは、不正なログイン試行の防止、コメントスパムのフィルタリング、マルウェアスキャンなど、サイトを保護するための多くの機能を提供します。これにより、サイトの安全性と信頼性を向上させ、ユーザーやデータを保護することができます。 - EWWW Image Optimizer
EWWW Image Optimizerは、サイトのパフォーマンスを改善するための画像最適化プラグインです。
このプラグインは、画像を圧縮し、読み込み速度を向上させることで、ユーザーエクスペリエンスを改善します。また、画像のクオリティを維持しながらファイルサイズを減らすため、サイトのバンド幅使用量を削減し、ロード時間を短縮することが可能になります。 - Google XML Sitemaps
Google XML Sitemapsは、検索エンジンにサイトの構造を理解させるためのXMLサイトマップを生成するプラグインです。
このプラグインは、新しいコンテンツを自動的に検出し、更新されたサイトマップを自動的に生成します。これにより、GoogleやBingなどの検索エンジンが新しいページを迅速にインデックス化し、ユーザーに対して最新のコンテンツを表示することができます。 - Site Kit by Google
Site Kit は、Googleの公式WordPress プラグインであり、GoogleサーチコンソールとGoogleアナリティクスとの連携を簡単に行なってくれます。
ページを作成する
事前準備ができたら、事前に考案した構成やデザインをもとに、いよいよページを作成していきます。
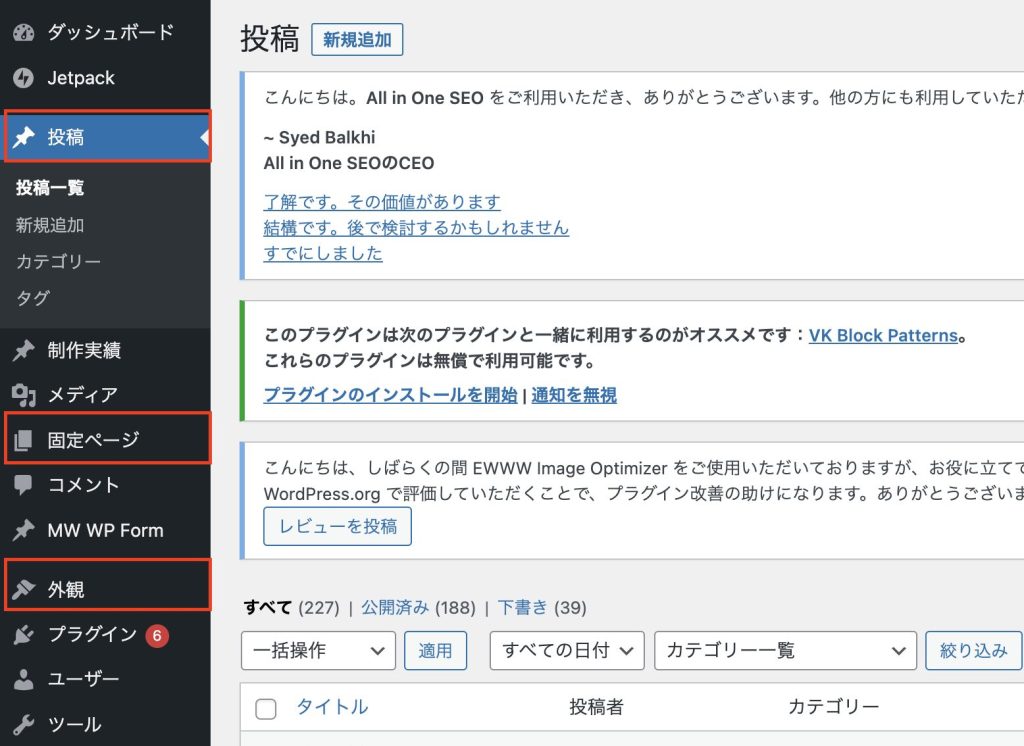
使用するテーマによって作成方法が異なるため、細かい説明は今回は省略しますが、ページの作成で使うWordPressのメニューは、主に以下の3つです。
- 外観 … ロゴやメニューなど、ホームページの基礎(骨組み)部分を編集する機能
- 固定ページ … 会社概要や事業内容など、各ページの中身(コンテンツ)を編集する機能
- 投稿 … お知らせ(ニュース)など、ブログを編集する機能

メニューを作成
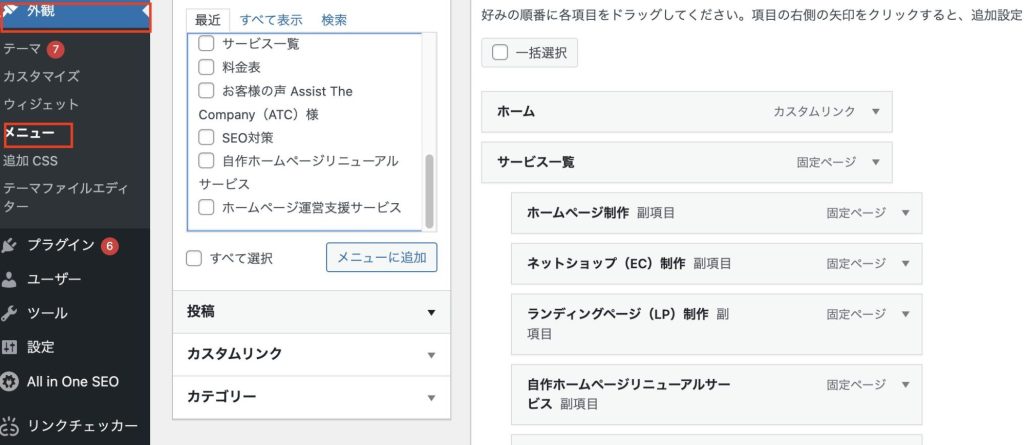
「外観」から「メニュー」を選択し、新しいメニューを作ります。作ったページをメニューに追加して、順序を並び替えます。
- WordPressのダッシュボード(管理画面)から、「外観」をクリックします。
- ドロップダウンメニューが出るので、「メニュー」を選択します。
- 「メニュー名」を入力し、「メニューを作成」をクリックします。
- 作成したメニューが左側に表示されるので、「メニューの構造」の中から、ページやカテゴリーなどを選んで「メニューに追加」をクリックします。
- 追加された項目はドラッグ&ドロップで順序を変えることができます。
この手順でメニューを作成し、それをサイトのヘッダーやフッターに表示させることができます。

ウィジェットとサイドバーをカスタマイズ
WordPressのウィジェットとは、Webサイトのサイドバーやフッターにさまざまなパーツを設置できる機能です。
記事検索、最近の投稿、人気記事一覧、カテゴリー、タグ一覧、プロフィール…など、さまざまな機能を持ったパーツを設置することができます。
利用できるウィジェットは、WordPressに標準で用意されているもののほかに、テーマの独自ウィジェットや、プラグインで追加できるウィジェットもあります。
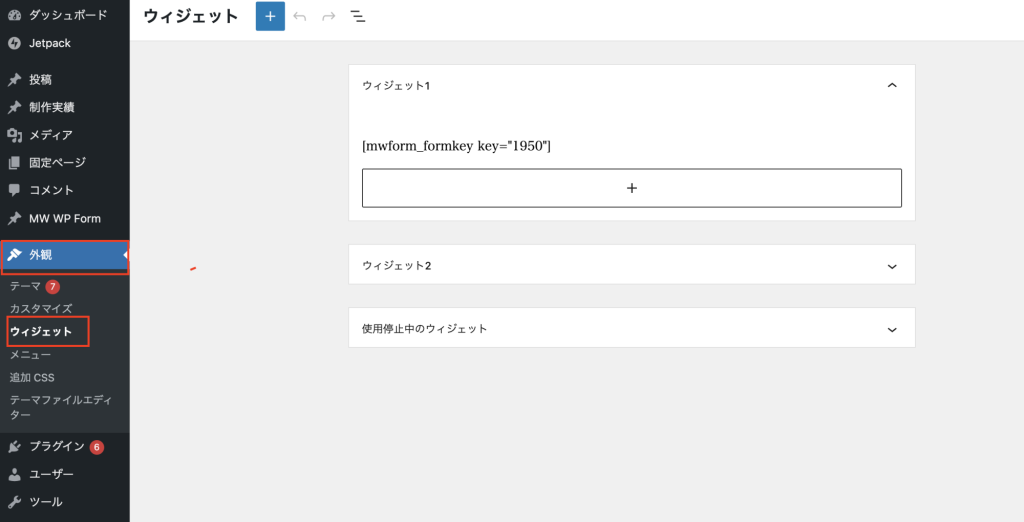
「ウィジェット」を選択して、サイドバーに追加したいウィジェットを選びます。例えば、検索ボックスや最新の投稿リストなどがあります。
- ダッシュボードから、「外観」をクリックします。
- ドロップダウンメニューが出るので、「ウィジェット」を選択します。
- 「利用可能なウィジェット」から、追加したいものを選びます。例えば「検索」ウィジェットや「最近の投稿」ウィジェットなどがあります。
- ウィジェットを選んだら、それをドラッグ&ドロップで右側の「サイドバー」に移動させます。
これで、サイトのサイドバーにウィジェットを追加することができます。

サイトの設定を行う
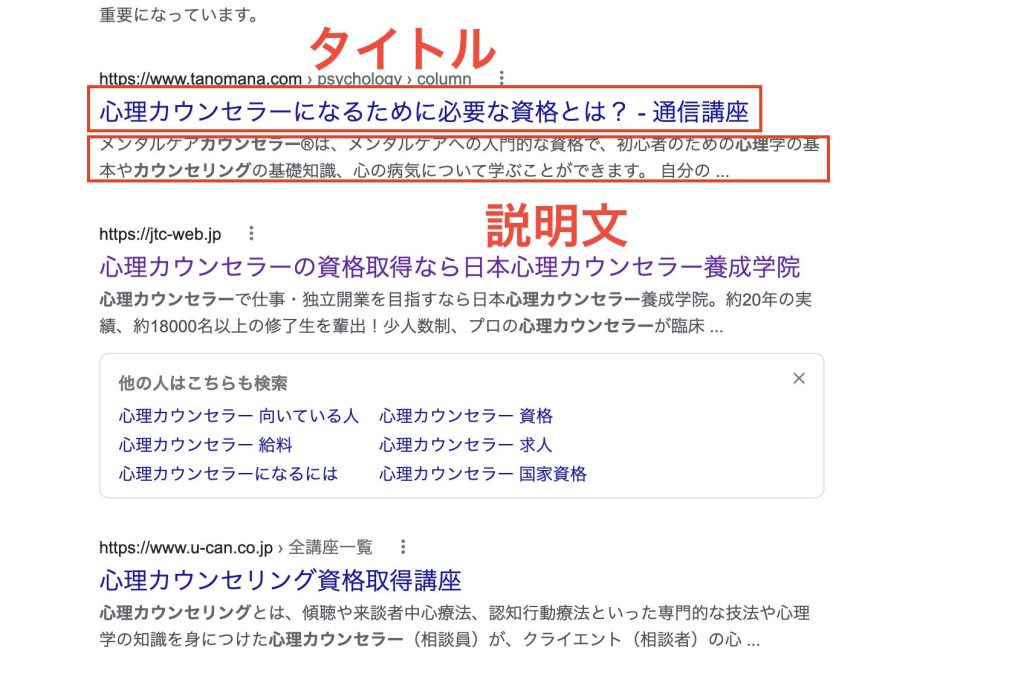
サイトのタイトルやキャッチフレーズ(説明文)を設定します。
ここはGoogle等の検索エンジン上で実際に表示される箇所になります。

検索順位や、ホームページがクリックされるかどうかにも大きく影響する大切なところですので、決していい加減に設定をしないようご注意ください。
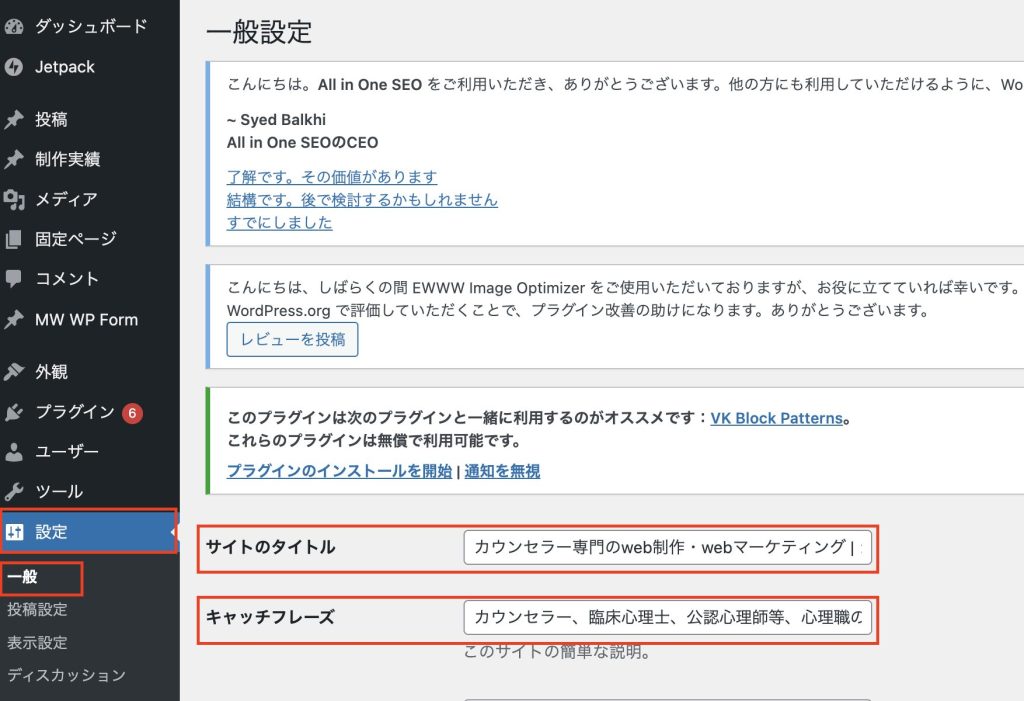
- ダッシュボードから、「設定」をクリックします。
- 「一般設定」をクリックすると、サイトのタイトルやキャッチフレーズを設定することができます。
- 「パーマリンク設定」をクリックすると、URLの構造(どのようにURLが表示されるか)を設定できます。
- 「読み込み設定」をクリックすると、ホームページにどのページを表示するかを選択できます。
以上の手順で、WordPressの基本的な設定を行うことができます。

タイトル、キャッチフレーズの詳しい解説は別記事にて紹介をしています。
ご興味のある方はこちらをご一読ください。
まとめ
自分でホームページを作るとなると、ハードルを高く感じられる方も多くいらっしゃるかもしれません。
ですがやってみると案外簡単に作れます。
現在はWordPressをはじめ、専門知識やスキルがなくてもホームページが誰でも簡単に作れるツールやサービスが数多くあり、これらは情報もかなり多いため、GoogleやChatGPTを活用しながら、自分でホームページを作ることは決して難しいことではありません。
ぜひ今回の記事が、あなたのホームページ作成の第一歩の手助けとなれれば幸いです。
それではまた!