【簡単】WordPressにInstagramを埋め込む方法 プラグインあり、なしの両方を解説 便利な外部ツールも紹介

Instagramの投稿を表示をしているWEBサイトを目にする機会は非常に多くあります。
WordPressのサイトにInstagramの投稿を表示させることで、サイトの魅力が向上し、Instagramのフォロワーが増える効果も期待できます。
そこで今回は、InstagramをWordPressに埋め込むメリットやデメリット、そしてプラグインを使わない方法と使う方法の2つのやり方について、わかりやすく丁寧に説明します。
Instagram連携に便利なおすすめのツールもご紹介します。
WordPressにInstagramを埋め込むメリット
まずはWordPressにInstagramの投稿を埋め込むメリットをご紹介します。
コンテンツの魅力をアップ
ご存知の通り、Instagramは視覚的に魅力的なコンテンツを提供できるプラットフォームです。そのため、WordPressのWebサイトにInstagramの投稿を埋め込むことで、サイト全体のビジュアルを強化することができます。
特にファッションや料理、旅行などのテーマを扱うサイトでは、Instagramの投稿を埋め込むことで視覚的な情報を与えることができ、情報に親しみやすさや信頼感を持たせられるでしょう。
ユーザーの興味を引きやすい
InstagramをWebサイトに埋め込むと、訪問者が興味を持ってInstagramの写真や動画を見ることができるようになります。
これは、サイトを訪れたユーザーの注意を引きつけやすくし、結果的にサイトに滞在する時間を延ばすことが期待できます。滞在時間が長くなると、Googleなどの検索エンジンもそのサイトを「価値がある」と判断し、SEOの観点からもプラスになる可能性があります。
また、ユーザーが離脱せずに様々なコンテンツに触れられるので、商品やサービスに関心を持ってもらいやすくなる効果もあります。
より多くの層にアプローチができ、Instagramのフォロワーを増やせる
Instagramの投稿をサイトに埋め込むことで、普段のInstagramを見てくれるユーザーとは違うユーザー層にInstagramをアカウントをアピールできます。
また、訪問者がInstagramの投稿を気に入れば、そのままフォローしてくれる可能性が高まります。特に、投稿に対して「いいね」がたくさんついている場合や、フォロワー数が多い場合は、他のユーザーに対しても信頼感や人気をアピールでき、フォロワーを効率よく増やすことが期待できます。
フォロワーが増えると、定期的に新しい情報やキャンペーンを伝えるチャンスが増え、長期的にファンを増やす効果も期待できます。
WordPressにInstagramを埋め込むデメリット
ページ表示速度が遅くなることがある
Instagramの投稿を埋め込むと、その写真や動画のデータをInstagramのサーバーから取得して表示します。
そのため、埋め込む投稿が多くなればなるほど、ページを表示するのに時間がかかってしまう可能性があります。特に、複数の投稿や高画質な動画を表示させる場合は、読み込みに時間がかかることが増え、ユーザーにとってはストレスになるかもしれません。
さらに、表示速度が遅いとGoogleなどの検索エンジンにおいても評価が下がるリスクがあります。
これに対する対策としては、埋め込む投稿の数を制限したり、画像のサイズを調整したりすることが有効です。
定期的なチェックが必要
Instagramの投稿は、投稿者が削除したり非公開に設定したりすると、埋め込んだWebサイト上でも表示できなくなり、エラー表示になってしまいます。
特に企業や店舗のサイトの場合、エラーが多く見られると、サイト全体の信頼性にも悪影響を与えてしまいます。
したがって、Instagramの投稿を埋め込んでいるWebページは、定期的に確認し、エラー表示がないかをチェックする必要があります。
また、エラーが発生した場合には、別の投稿に差し替えたり、他のコンテンツに置き換えたりする対応が求められます。
【プラグインあり】WordPressにInstagramを埋め込む方法
プラグインを使うと、デザインや表示方法をもっと自由にカスタマイズできます。ここでは「Smash Balloon Social Photo Feed」を使った方法を紹介します。
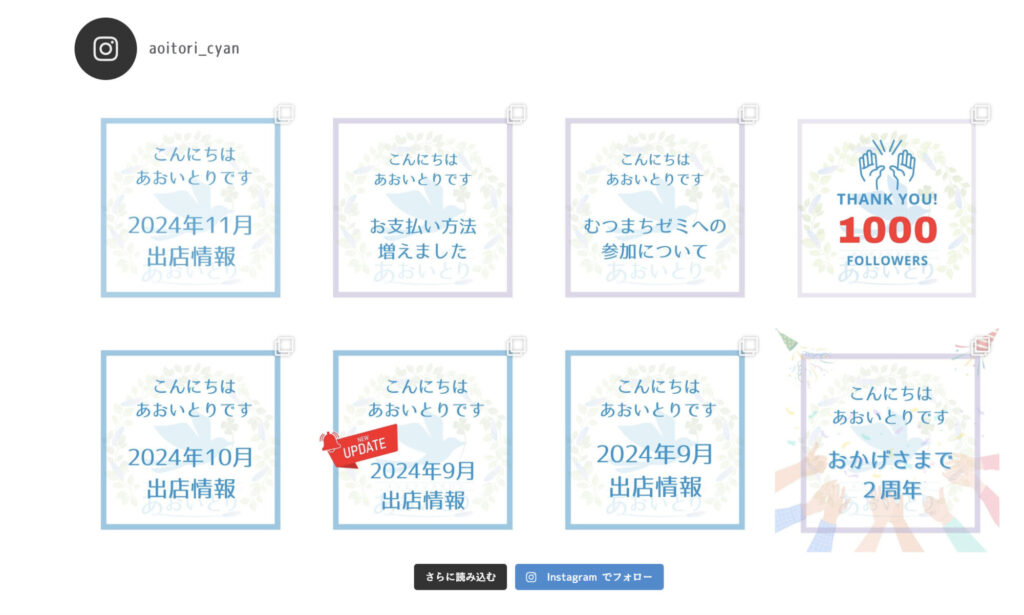
WordPressにSmash Balloon Social Photo Feedを埋め込むと以下のように投稿の一覧を表示できるようになります。

手順はとても簡単です。解説していきます。
プラグインをインストール・有効化する
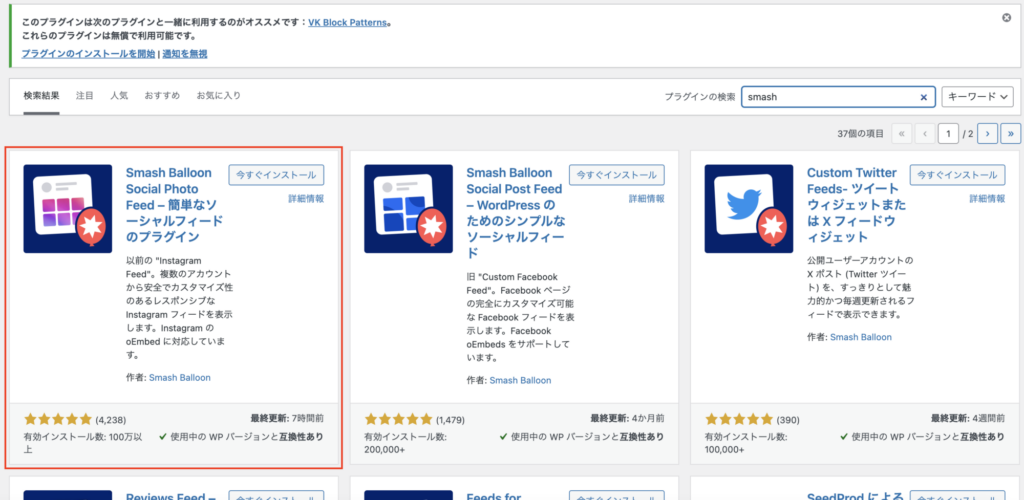
WordPressの管理画面で「プラグイン」→「新規追加」をクリックし、「Smash Balloon Social Photo Feed」を検索します。

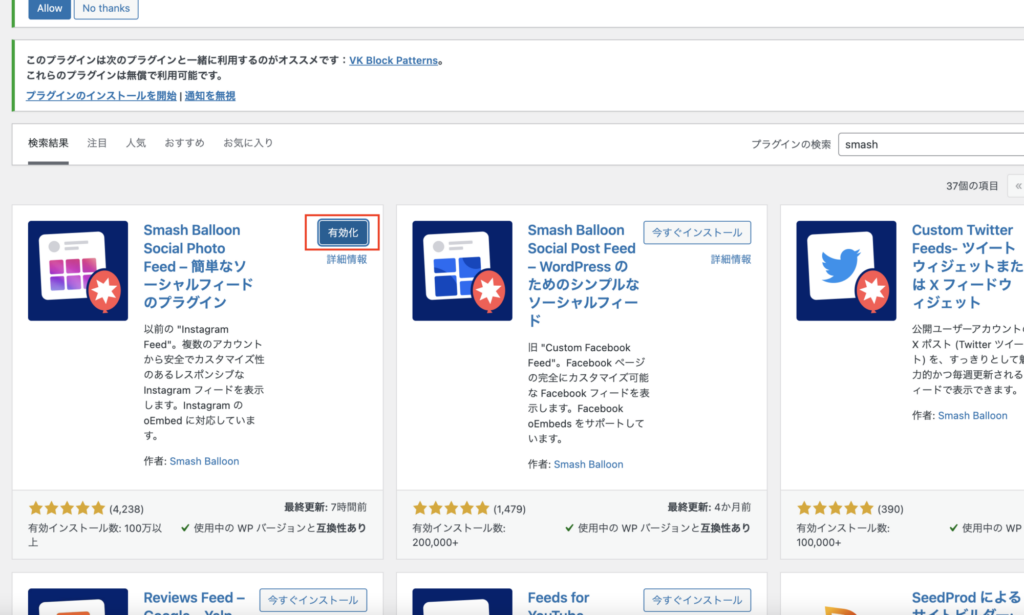
次に「インストール」→「有効化」を行います。

Instagramアカウントとの連携設定
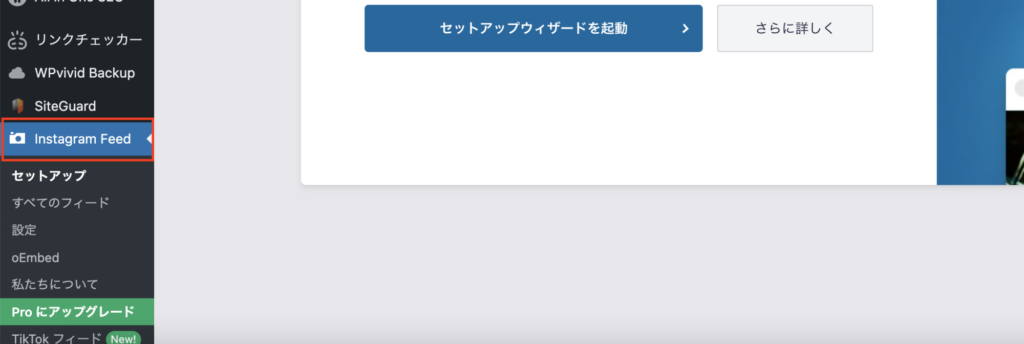
プラグインを有効化したら、管理画面に「Instagram Feed」が追加されるので、ここからInstagramアカウントと連携させます。

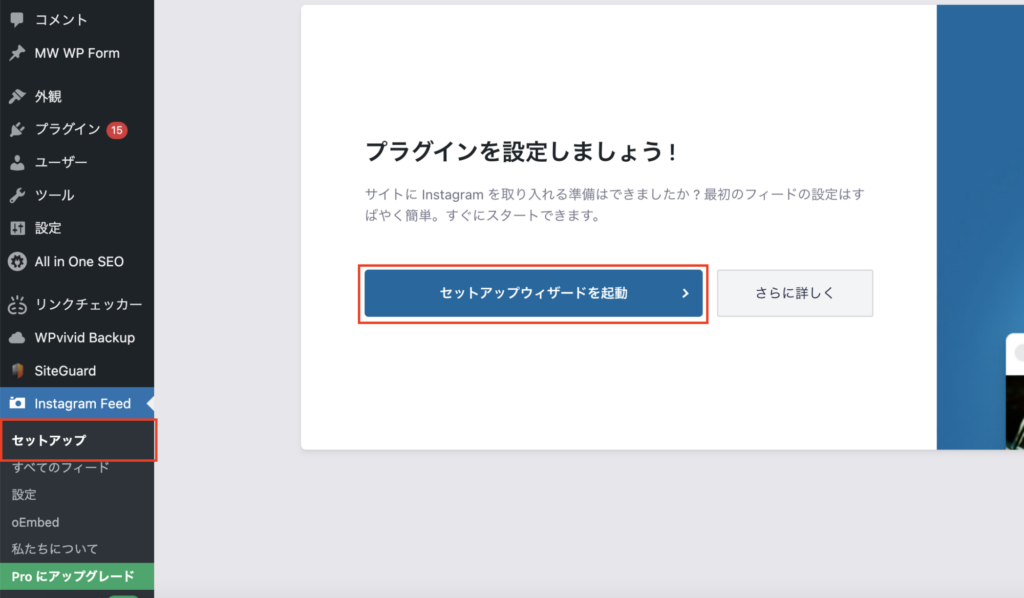
「Instagram Feed」→「セットアップ」→「セットアップウィザードを起動」をクリックします。

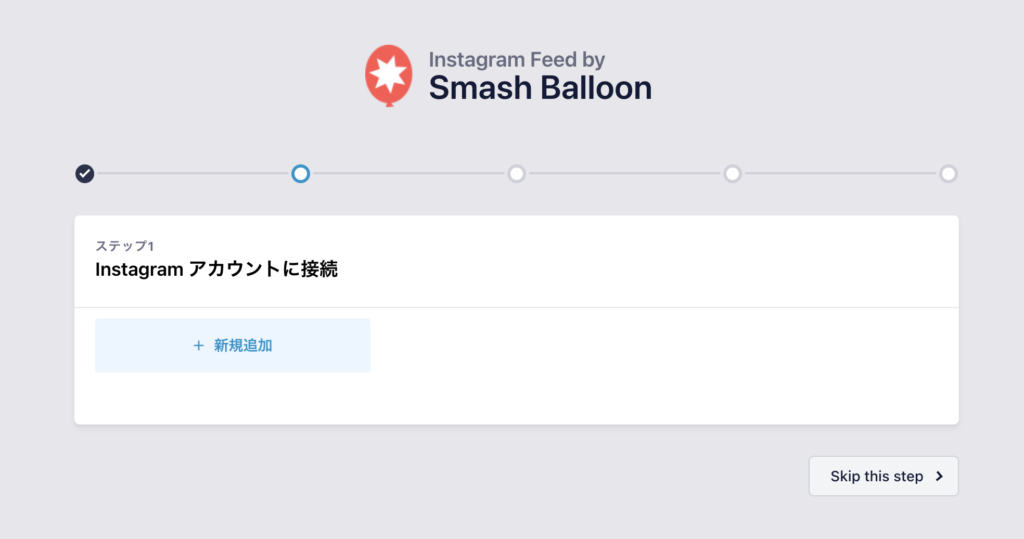
Smash Balloonのセットアップ画面に切り替わります。Instagramのアカウントとの接続を行います。「+新規追加」をクリックします。

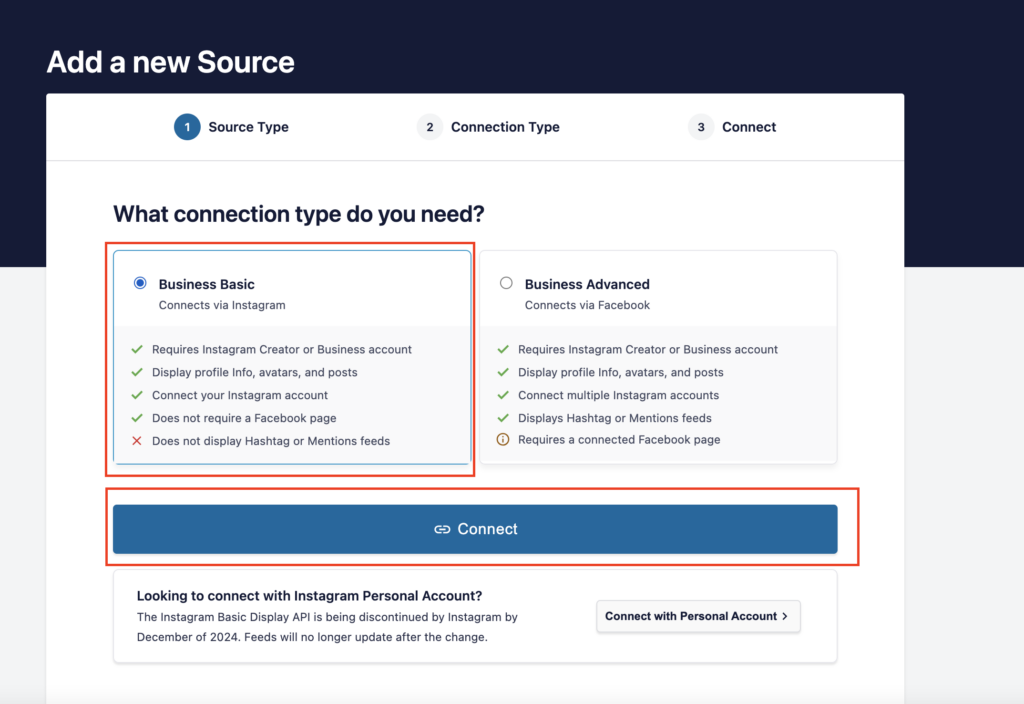
プランの選択画面になります。Business Basicをを選択します。

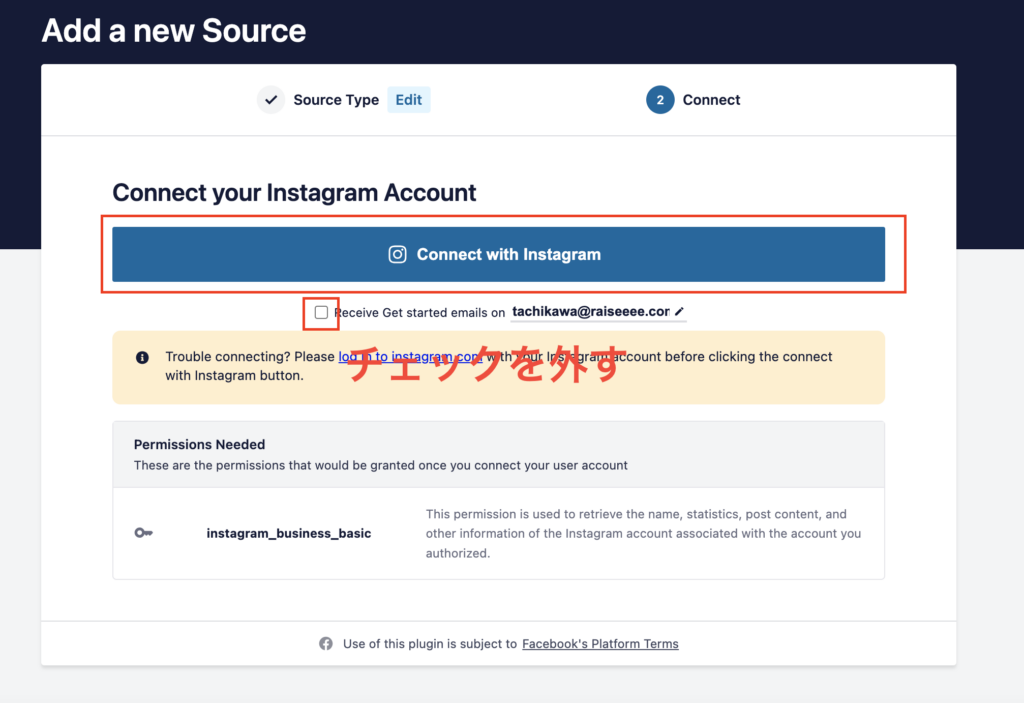
メール受信のチェックを外し、Instagramとの連携ボタンをクリックします。

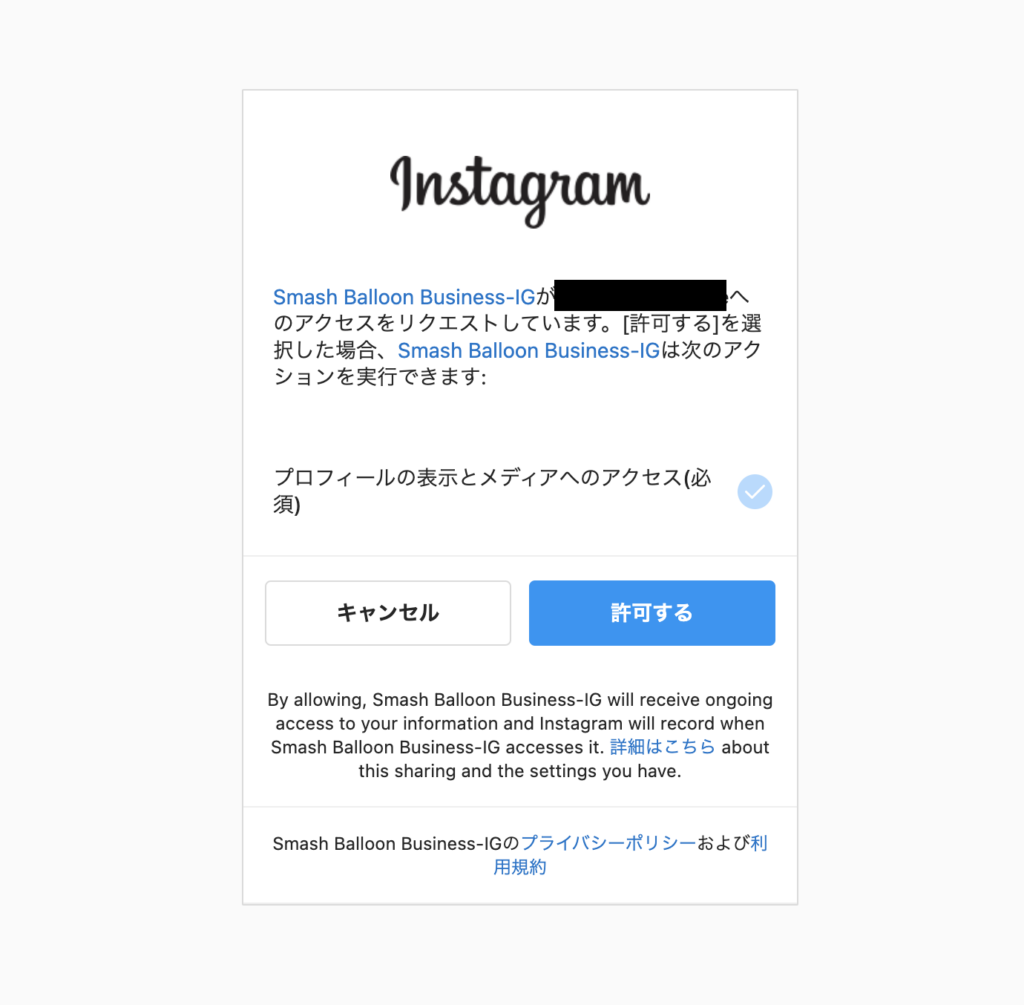
Instagramとのアカウント接続許可画面になりますので、許可をクリックします。

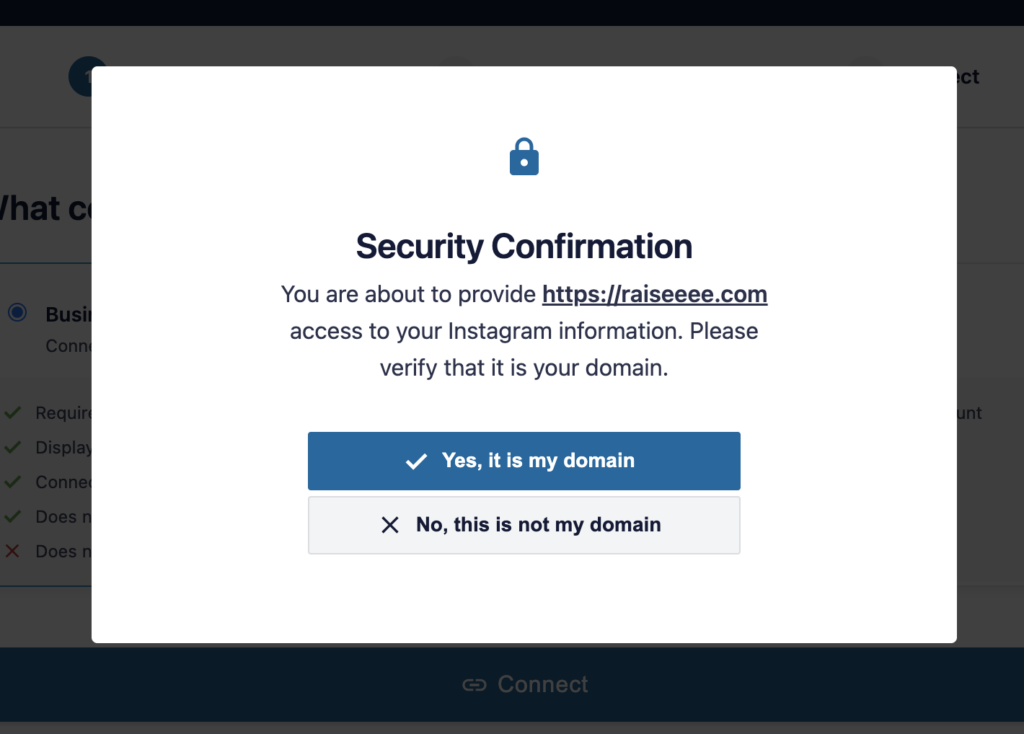
自分のドメインからのアクセスかどうかを確認されます。間違いなければ、「Yes, it is my domain」をクリックします。

最初のセットアップ画面に戻り、自分のInstagramアカウントが追加されてるのを確認し、Nextボタンをクリック。

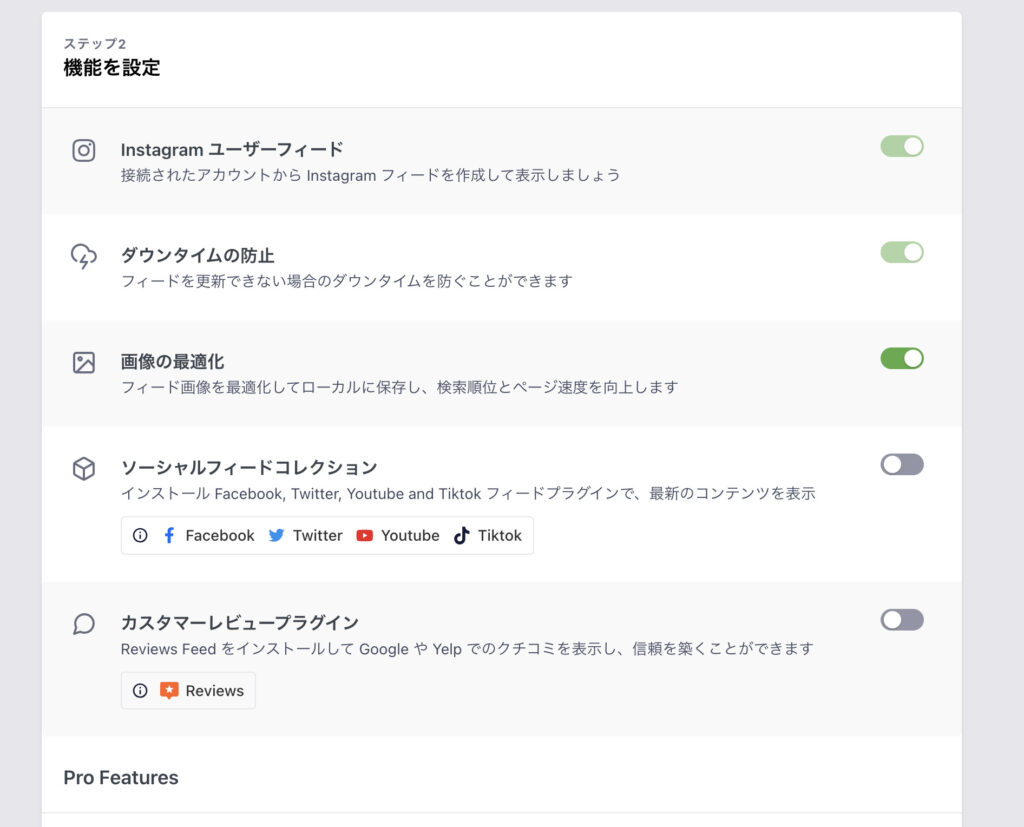
ソーシャルフィードコレクション、カスタマーレビュープラグインのチェックを外し(必要な方はそのままでOK)ます。

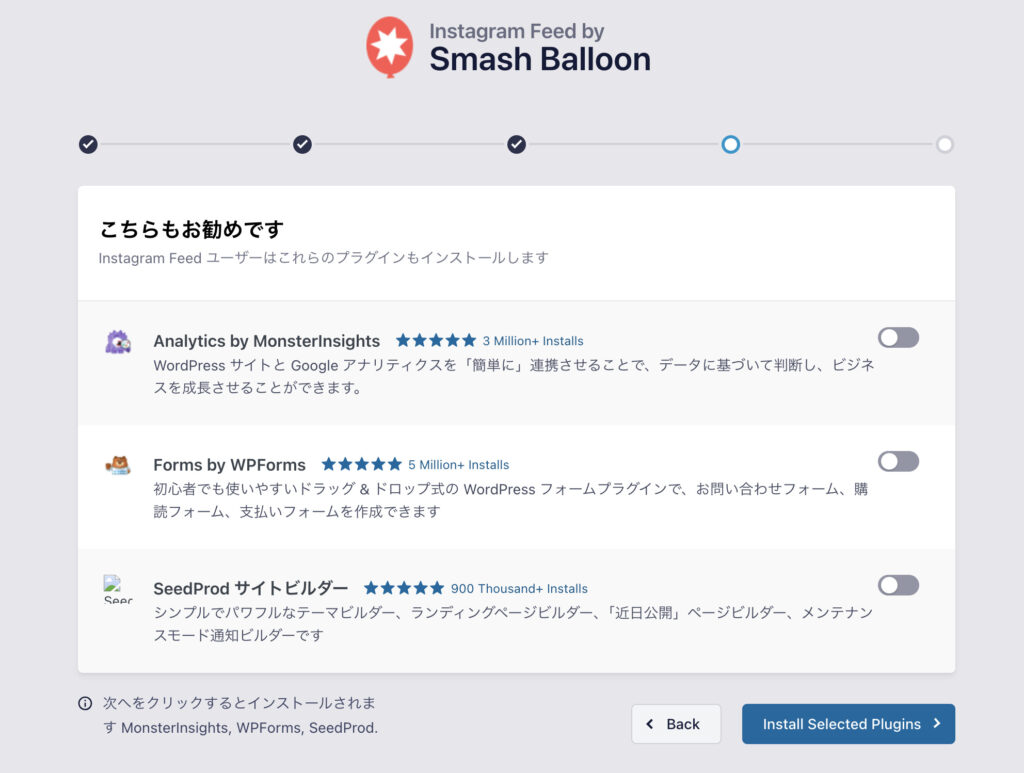
次におすすめのプラグインのインストール画面がでてくるので、ここも全てチェックを外します。(ここも必要な場合はそのままでOK)

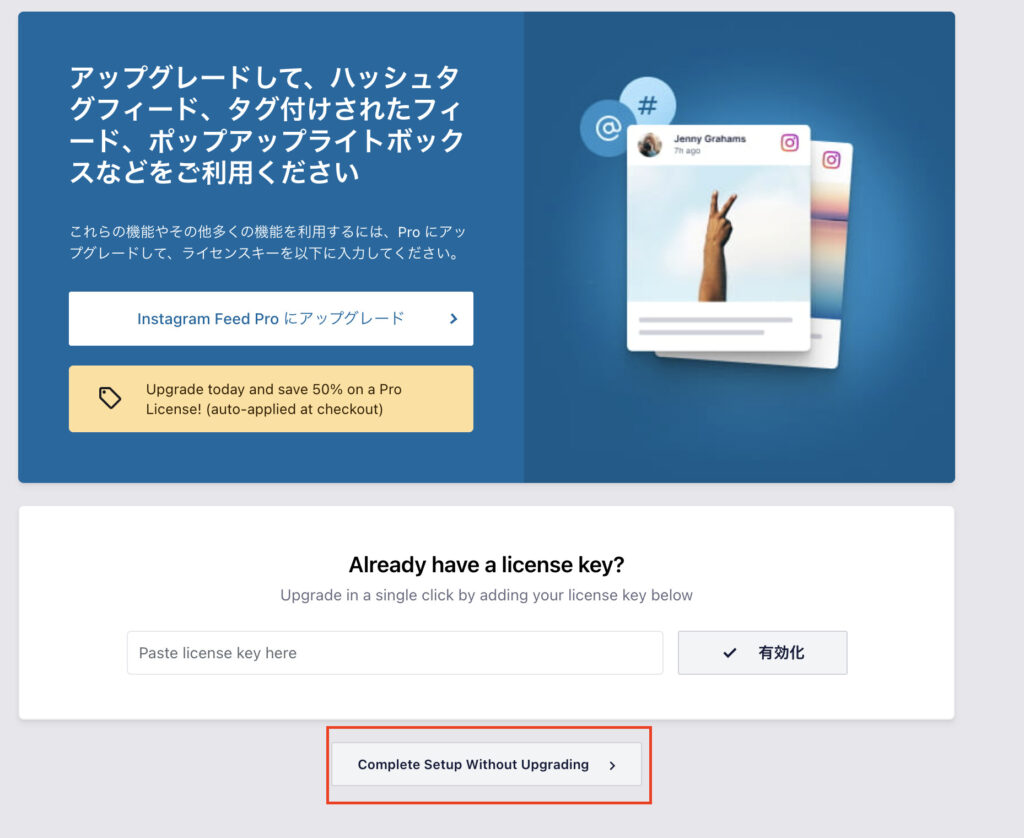
セットアップ完了画面になるので、一番下にある「Complete Setup Without Upgrading」ボタンをクリックすると、Instagramとの連携設定が完了します。


Instagramのフィードをページに反映させる
次にInstagramのフィードをページに埋め込んで表示させる方法を解説します。
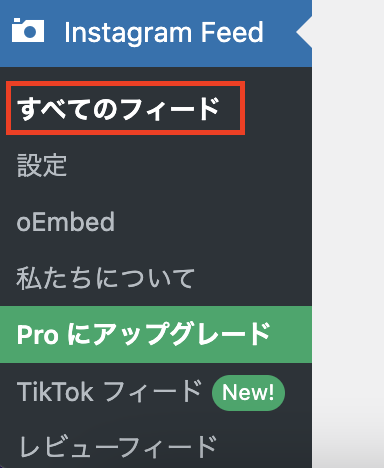
1.管理画面で「Instagram Feed」→「すべてのフィード」をクリックします。

2.「新規追加」をクリックします。

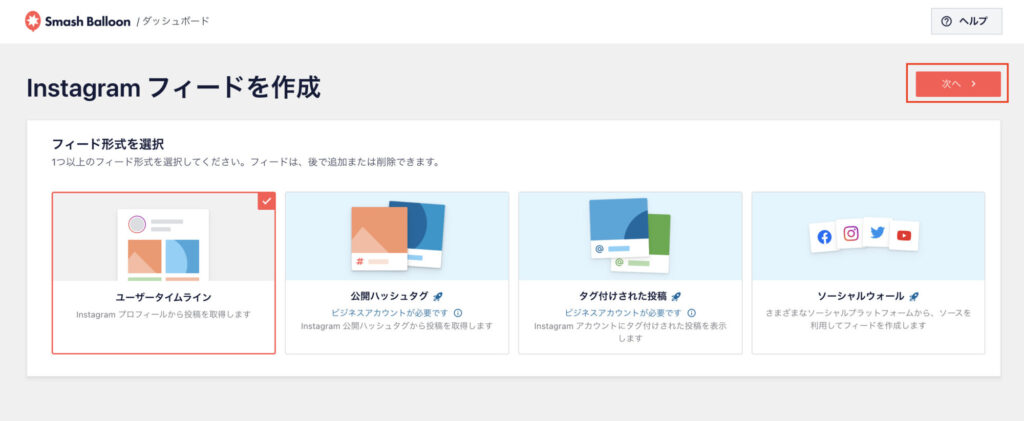
3.ユーザータイムラインが選択されているのを確認し、「次へ」ボタンをクリック。

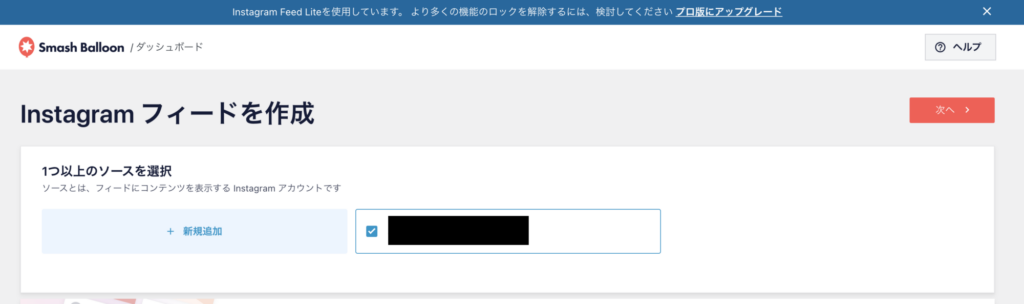
4.先ほど連携させたInstagramのアカウントにチェックを入れ、「次へ」ボタンをクリック。

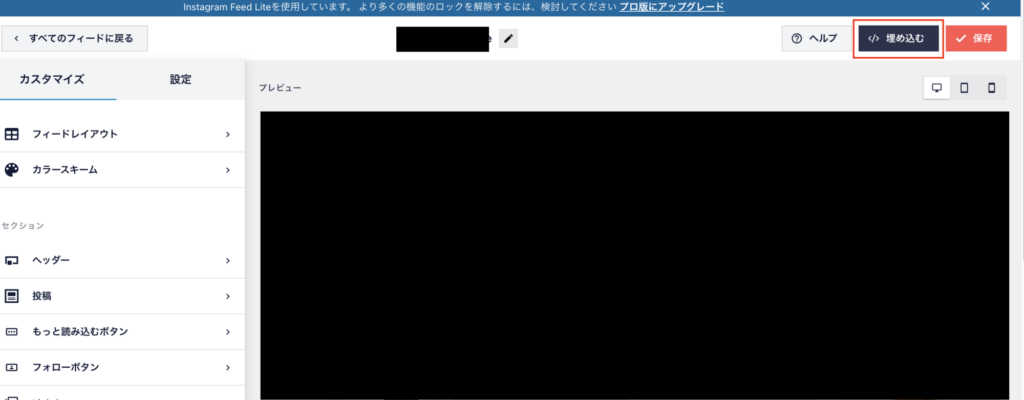
5.Instagramフィードのプレビューと設定の画面になります。右上にある「埋め込む」をクリック。

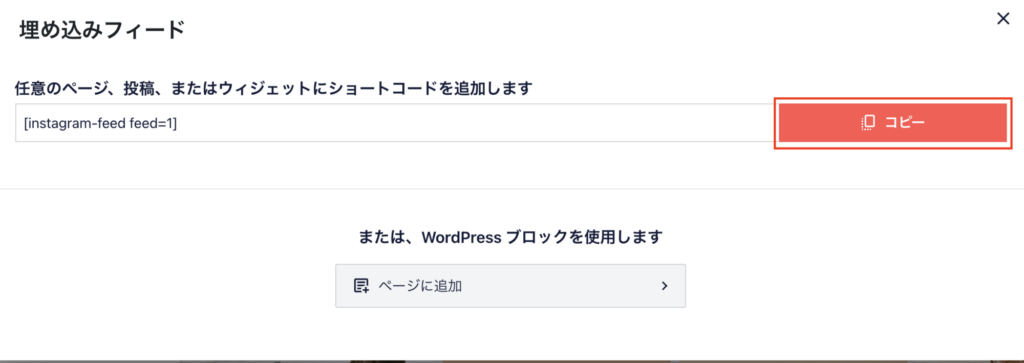
6.ショートコードがでてくるため、「コピー」をクリックし、ショートコードをコピーします。

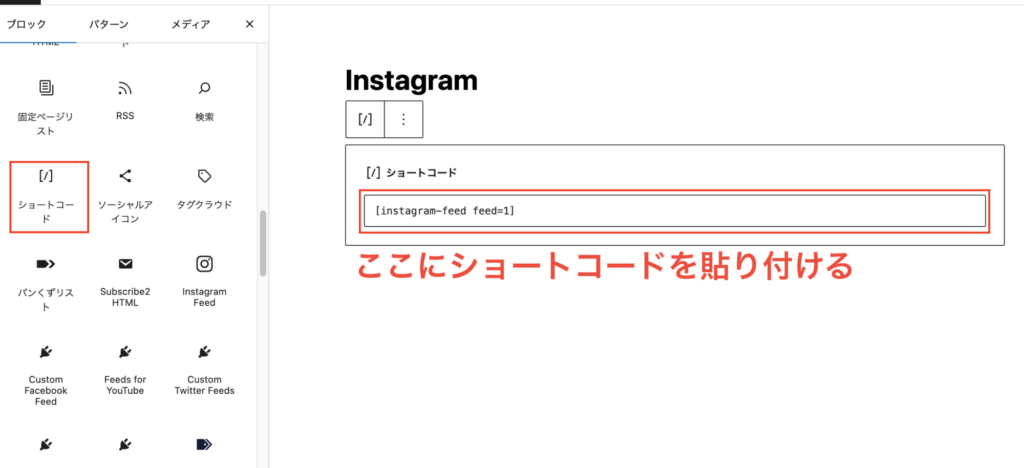
7.コピーしたショートコードをフィードを表示させたいページに貼り付けます。(固定ページ、投稿ページどちらも可)

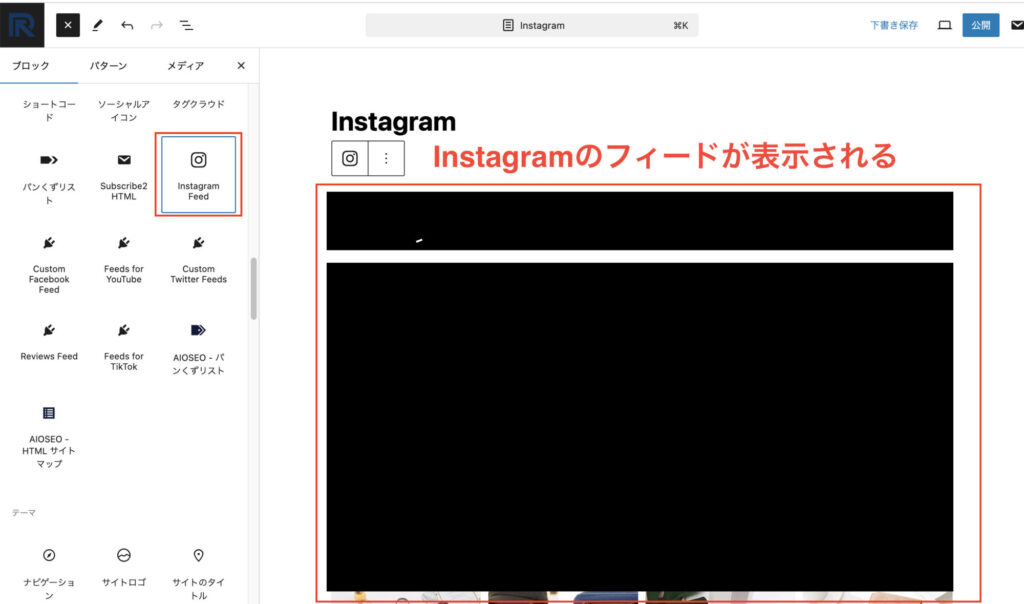
または、「Instagram Feed」をそのまま挿入するだけでも同じことができます。どちらの方法でもOKです。

【プラグインなし】WordPressにInstagramを埋め込む方法
ここでは、プラグインを使わずに簡単にInstagramの投稿を埋め込む方法をご紹介します。
1.ブラウザからInstagramにアクセスします。
※Instagramのアプリからは埋め込みコードをコピーできません。スマホから埋め込みを行う場合も、必ずブラウザでInstagramを開いてください。
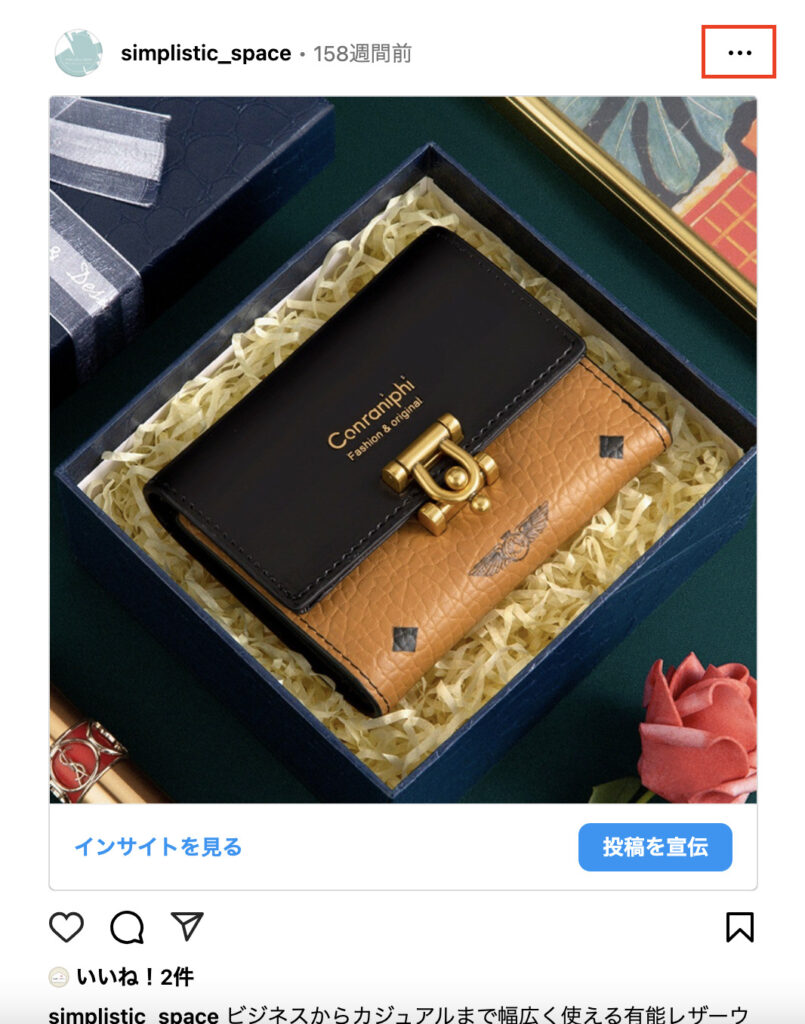
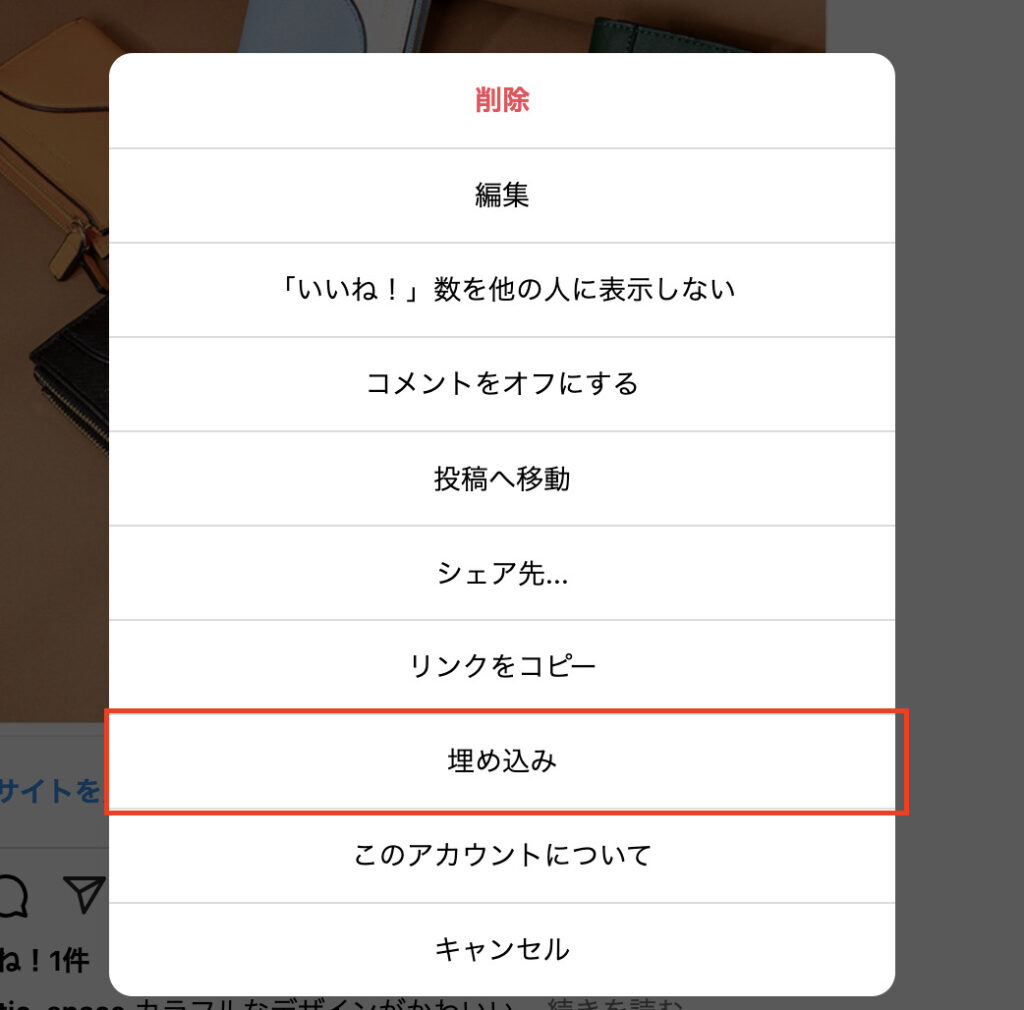
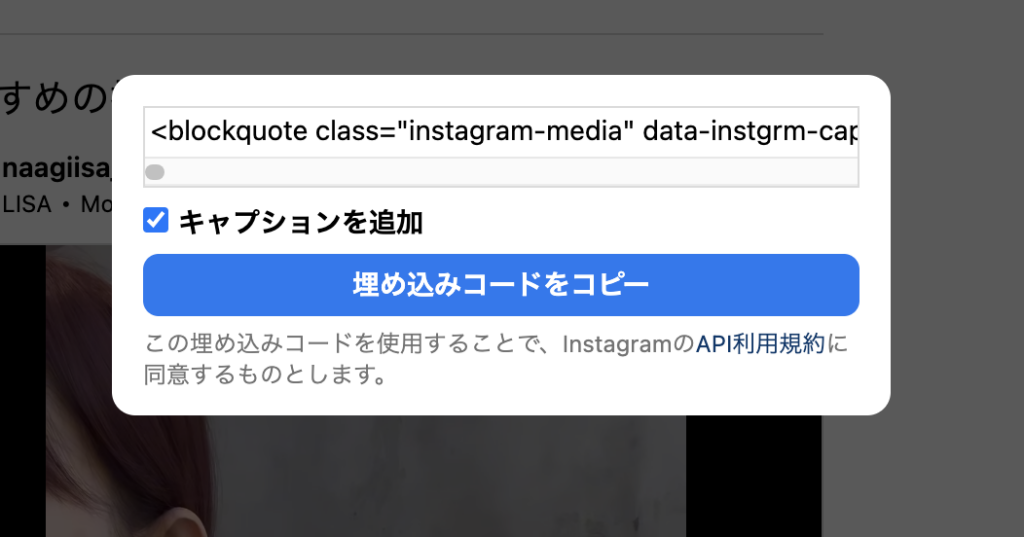
2.埋め込みたい投稿を選び、「…」マークをクリックし、表示されたメニューから「埋め込み」を選んで「埋め込みコードをコピー」をクリックします。



※写真だけを埋め込みたいときは、「キャプションを追加」のチェックを外します。
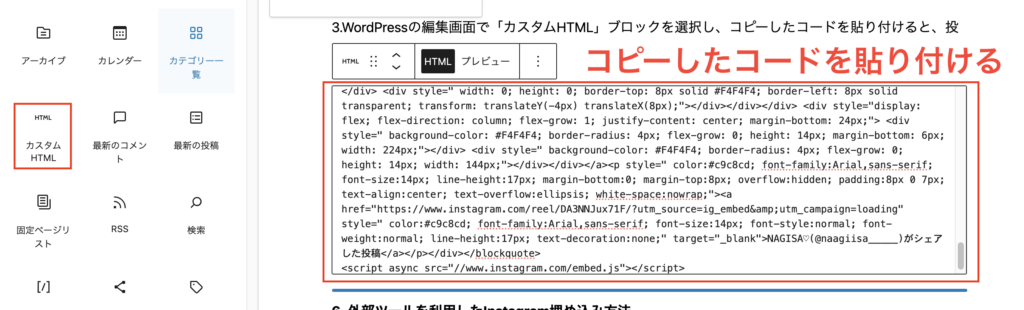
3.WordPressの編集画面で「カスタムHTML」ブロックを選択し、コピーしたコードを貼り付けると、投稿が表示されます。

プレビューで確認し、実際に以下のように表示されていれば成功です。以下は実際にInstagramの投稿を埋め込んでいます。
外部ツールを利用したInstagram埋め込み方法
外部ツールを使うと、もっと自由にデザインを設定できる場合があります。代表的なツールをいくつか紹介します。
Letro
Letroは、多くのブランドが導入しているUGC(ユーザー生成コンテンツ)活用ツールです。
ECサイトやランディングページ(LP)にInstagramの投稿を埋め込むことで、効果的なマーケティングを実現できます。戦略的にUGCを生成し、掲載、計測、最適化といった運用サイクルを回すことで、高い成果を期待できます。

https://service.aainc.co.jp/product/letro/ugc
OWNLY
OWNLYは、Instagramの埋め込み機能に加え、SNSキャンペーンやUGCマーケティングの機能を備えたツールです。
Webサイト上にモーダルを表示し、ユーザーをサイトから離脱させずにコンテンツを提供できます。投稿キャンペーンやアンケートなど、多彩なSNSキャンペーンを活用してユーザーの興味を引くことが可能です。

EmbedSocial
EmbedSocialは、埋め込み機能が充実しており、Instagramのフィード投稿だけでなく、リールやストーリーズもWebサイトに表示できます。
また、X(旧Twitter)やYouTube動画の埋め込みにも対応しており、複数のSNSを横断的に活用できる点が大きなメリットです。WordPressの更新を自動化したり、ハッシュタグを利用してデータ収集ができたりと、便利な機能も多く備えています。

Instagram埋め込みの際の注意点
他人のInstagram投稿を無断で埋め込むことは、著作権や肖像権の侵害となる可能性があります。
2020年6月、Instagramは公式に「埋め込み機能は、画像の使用を許可するものではない」との見解を発表しました。
そのため、他人の投稿を埋め込む際は、必ず投稿者から明確な許可を得ることが重要です。特に商用利用の場合、許可を得ずに埋め込むと法的な問題に発展する可能性があります。
また、以下のような投稿は埋め込むことができません。
- 非公開アカウントの投稿
非公開設定のアカウントの投稿は、埋め込みコードを取得できず、埋め込みが不可能です。 - 削除された投稿
投稿者が削除した投稿は、埋め込み先のサイトでも表示されなくなります。
これらの投稿を埋め込もうとすると、Webサイト上でエラー表示が出ることがあります。そのため、埋め込み後も定期的に表示状況を確認し、問題があれば速やかに対応することが求められます。
まとめ
WordPressにInstagramを埋め込むことで、Webサイトのコンテンツを充実させたり、ユーザーの興味を引きつけたりできます。
ただし、埋め込みすぎるとページの表示速度が遅くなるため、注意が必要です。また、プラグインやツールも上手に活用して、見やすく魅力的なサイトを作りましょう。