【初心者向け】自分でホームページをつくる際の流れをプロが解説

ホームページを立ち上げたいけど外注する予算がない、どこに頼んでいいのかわからない等、様々な理由でホームページをご自分で作成される方はかなり多くいらっしゃいます。
実際現在ではHTML/CSSの知識がなくてもホームページを作れるサービスも多くあり、ホームページ制作の専門知識がない方でも作成ができるようになってります。
ですが何も知らずにいきなりホームページを作ると、そんな便利なサービスを活用してもけっこう悲惨なホームページが出来上がります。
ぼく自身はじめて自分で作ったホームページは今振り返るととてもお恥ずかしいものでした 笑
そんなぼくのような方を一人でも減らすべく、今回は自分でホームページを作る際の制作の流れについてご説明いたします。
この手順通りに取り組めば、専門知識がない方でもいいホームページが作れます。ぜひ最後までご一読いだけると幸いです。
最初の注意点
解説を始める前にまず先にお伝えしたい注意点があります。
それは、絶対にいきなり本番の制作に入らないでください。
ホームページ制作において、制作に入る前の下準備がホームページの命運を分けると言っても過言ではありません。
専門知識がない方が自分でホームページを作る場合、いきなり作成しはじめる方が多くいらっしゃいますが、絶対NGです。大切なことなのでもう一度言います。絶対にいきなり本番の制作に入らないでください。
漫画家が設定もネームもなしに、いきなり原稿に漫画を描こうとしていることと同じ行為です。
構成がめちゃくちゃな行き当たりばったりのものが出来上がります。
それでは具体的な流れを6ステップに分けて説明していきます。
STEP1:ペルソナ(お客様像)を設定する

まずはペルソナを設定します。
ここで言う「ペルソナ」とは、サービスのターゲットとなる架空の人物像を、具体的なイメージに落とし込んだもの、という意味でマーケティングにおいて活用される概念です。
実際にその人物が実在しているかのように、年齢、性別、居住地、職業、役職、年収、趣味、特技、価値観、家族構成、生い立ち、休日の過ごし方、ライフスタイル……などリアリティのある詳細な情報を設定していきます。
自分の事業の顧客となる方を具体的にイメージすることで、ホームページにどんな説明が必要か、どんな記載があると安心してもらえるか、サービスを利用してもらえるかが見えてきます。
このペルソナ設定を行わないorいい加減に行うと、誰に対してのメッセージなのかがぼやけてしまい、結果誰にも刺さらないホームページになってしまうケースが非常に多いです。
そのため、ここは面倒くさがらずに取り組みましょう。
STEP2:同業他社のホームページをリサーチする

次に同業他社のホームページをリサーチします。ぼくの場合は下記のような点を注意して見ています。
- どんなサービスを提供しているか
- 何を強みとして打ち出しているか
- どんなターゲット層を意識して作られているか
- そのホームページの使いやすい(わかりやすい)、使いづらい(わかりづらい)と感じたところは
- どんなデザインになっているか
いいと感じたところはどんどん取り入れ、逆にあまり良くないと感じたところは反面教師として取り入れないように注意をします。
リサーチする数には特に決まりはありませんが、ぼくの場合は1つのホームページを作る際にはだいたい30〜40サイトくらいリサーチをします。あくまで1つの参考程度に考えてください。
お手本とするホームページを見つける
リサーチしたホームページの中から、お手本となるホームページをいくつかピックアップします。
実際に制作をする際にピックアップしたホームページたちからのいいとこ取りをするためです。
丸パクリはもちろんNGですが、他社さんのいいところはどんどん真似して取り入れていきましょう。
むしろ自作のホームページでいきなりオリジナリティを出そうとすると99%わかりづらくてダサいホームページになります。
STEP:3 構成をつくる
おおまかなレイアウトの下書きを作ります。業界では「ワイヤーフレーム」と呼ばれるものになります。
漫画でいうところの「ネーム」のような存在です。
STEP1、2の内容を十分に生かして、
- お客様のお悩みに答えるにはどんな内容が必要か
- STEP2で見た他社サイトの良かったところ(内容、デザイン、見やすさ、使いやすさ等)
等を考えながら作成をしていきます。
下記の例ではAdobeXDというツールを使用して作成をしていますが、こういったツールでなくても、エクセルやパワーポイントで作成をしたり、手書きでノートに書いていただいてもOKです。特に使用するツールに決まりはありません。

ここでのポイントは細部までこだわらないことです。どんな構成にするのかをまとめ、整理するためのものとして活用をしましょう。
構成をつくっておくと、「だいたいここにこんな文章が入って、こんな画像が入るかな」というイメージもつきやすくなると思います。
ちなみにぼくの場合は後で紹介するデザイン作成を同時に行うケースも多いです。
ご自身がやりやすい方法で行ってください。
STEP4:文章・画像を用意する

STEP3で作成した構成を元に、それに合う文章や写真を用意します。
これらは実際にホームページを作りなりながら考えればいいのでは?と感じられた方もいらっしゃるかもしれません。
それもダメではないのですが、ぼくの過去の経験で言うと、文章や画像はできるだけ事前に準備しておいた方がホームページ作成はスムーズに進められます。
作りながら考える、という同時並行の作業は一見効率が良さそうですが、実際にはなかなか次に進まず、かえって時間がかかります。
画像に関しては、全てフリー素材を使っているホームページも多く見かけますが、写真はできる限り自分で用意しましょう。
もちろんフリー素材を全く使ってはいけないということではありません。
ですが、全てフリー素材を使ってしまうと、どうしても写真に既視感が出てしまい、人間味や温かみに欠けるホームページになってしまいがちです。
特にサービス業の場合は、お店や経営者の雰囲気が伝わる写真が重要になりますので、自社の雰囲気が伝わる写真を用意しましょう。
文章や画像は実際の制作の際に変更をすることはもちろんOKです。
STEP5:デザインの下書きをする(可能であれば)
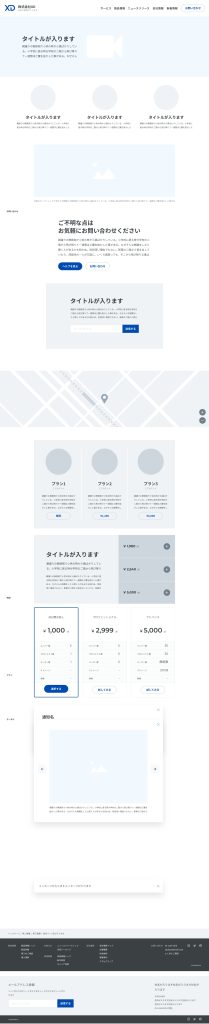
ここまでに用意したワイヤーフレーム、文章、画像を元にデザインの下書きをしていきます。業界は「デザインカンプ」と呼ばれる工程になります。
ここで実際に使用する写真や文章を入れ、デザインも加えていきます。
完成したサイトがどんなものになるかが視覚的にわかるようになります。こちらは実際に過去ぼくが作成したホームページのトップページのデザインカンプになります。

ここでは基本的には専用のツールを使います。そのため、ここは飛ばして実際の制作に入る場合も多くあるかと思います。
おすすめのツールはAdobeXDやFigmaというツールになります。操作も直感的に使える仕様となっているため、非常に使いやすく、すぐに慣れるのではないかと思います。
どちらも個人で使うレベルであれば無料で使用できます。
デザインカンプを作っておくと実際の制作はぐっとやりやすくなりますので、ご興味のある方はぜひトライしてみてください。下にダウンロードができるリンクを貼っておきます。
STEP6: 実際に制作をする

大変お待たせいたしました 笑
ここでようやく実際のホームページ作成に入っていきます。
冒頭でいきなり制作に入らないでください、としつこく言いいましたが、本番環境で制作を開始するまでにはこれだけのステップを踏む必要があります。
ここまでお読みいただいた方はいかに下準備が大切かがお分かりいただけたと思います。
ホームページ制作のツールは様々あります。基本的には使いやすいものを使っていただいていいと思います。
最もよく使われているツールはWordPressになります。
その他には、STUDIO、Jimdo、WixあたりはHTML/CSSがわからなくてもホームページの作成ができるのでこれらもオススメのツールになります。
STUDIO、Jimdo、Wixは無料プランもありますが、無料プランだとホームページに広告がでてしまい、どうしても安っぽさが出てしまいます。
一番安い有料プランなら月額1,000円程度のため、この記事をここまで読むような、ホームページに真面目に取り組もうとしている方なら絶対に元は取れます。
必要な投資と捉えて有料プランを活用しましょう。
STEP7:ひたすら改善していく

ここまで地道な工程を経て、ついにホームページが完成!
大変にお疲れ様でした。と言いたいところですが、ホームページは作ってからがようやくスタートです。
日々の業務の中で気づいた点や、お客様からいただいたお声等を元に、どんどん改善をしていきましょう。ホームページはネット上にあるご自身の店舗のようなものです。
実際の店舗であれば日々商品を仕入たり、掃除をしたり、新たな設備を導入したりと、様々な改善を日々行うと思います。これを怠れば商売ができません。
実際の店舗のメンテナンスは様々お金がかかりますが、ホームページの場合は自分で行う場合は基本無料でできます。
性質上、メンテナンスや更新をしっかり行ってもすぐに集客につながるわけではありませんが、地道な努力は地道に成果をあげられるようになり、やがては立派な集客ツールに成長します。
これほどローリスク、ハイリターンが期待できる投資はそうそうありません。ぜひトライしてみてください。
まとめ
今回は自分でホームページを作る際の7ステップをご紹介いたしました。
この記事をみて面倒に感じられた方もいらっしゃるかと思います。それは本当にその通りで、ホームページは実際面倒なんです 笑
「これは自分にはできそうにない」と感じられた場合は外注してしまうのも大いにありだと思います。
時間と労力をお金で買うことはいい選択だと私は思います。
外注を検討される方は下記の記事にホームページ外注のポイントを詳しく解説しておりますので、よろしければご一読ください(タイトルカウンセラーさん向けになっていますが、個人事業主や小規模企業全般に共通の内容になっています)
今回の記事がホームページをご自分で作られる(すでに作られている)方への何かヒントになれれば幸いです。
それではまた!