【Jimdo編】自分で1からでホームページを作成する具体的な手順

今回は「自分で1からでホームページを作成する具体的な手順」シリーズの第三弾としてJimdoを使って自分でホームページを作成する具体的な手順について説明します。
過去にWordPressとWixで1からホームページを作る手順を解説をしておりますので、ご興味のある方はぜひこちらもご参照ください。
Jimdoとは
「Jimdo(ジンドゥー)」は、KDDIウェブコミュニケーションズが提供するホームページ作成ツールです。
ドイツ生まれのサービスで、世界で170万以上のユーザーに導入されています。日本でも広く使われており、個人的にはスモールビジネスのオーナーに多く利用されている印象です。
Jimdoは無料から使うことができ、専門知識がなくても直感的な操作でホームページを作成できるという点が特徴で、テンプレート選択からデザインのカスタマイズ、公開まで全てが直感的に操作ができます。
Jimdoの登録方法
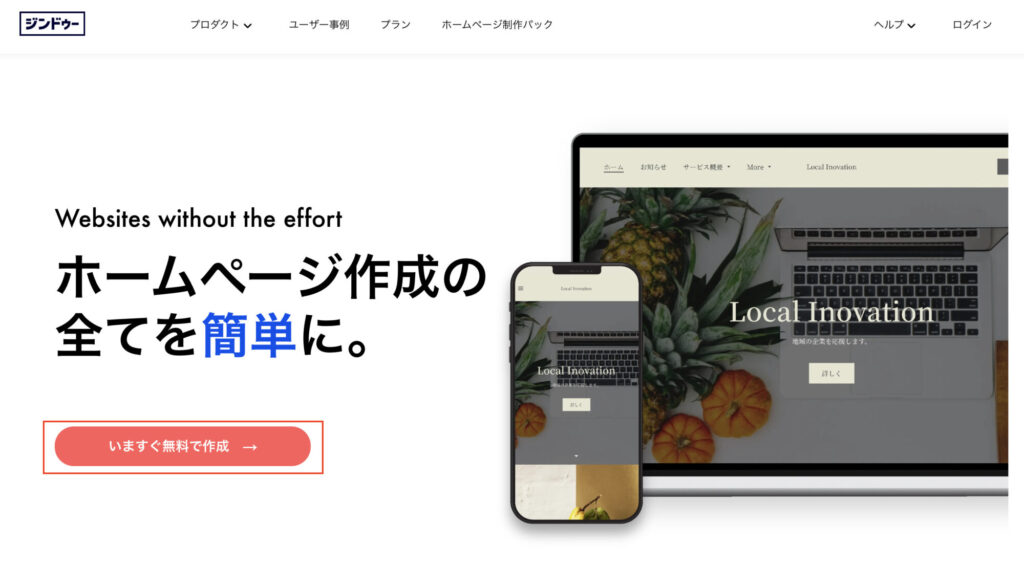
まずはJimdoの公式サイトにアクセスしましょう。「無料で始める」ボタンをクリックし、新規アカウントを作成します。

今回は「メールアドレスで登録」でアカウントを作成します。

以下のようなメールが届きますので、「確定する」ボタンをクリックすると、アカウントの作成が完了します。

以上でアカウントの作成は完了です。
テーマの選択
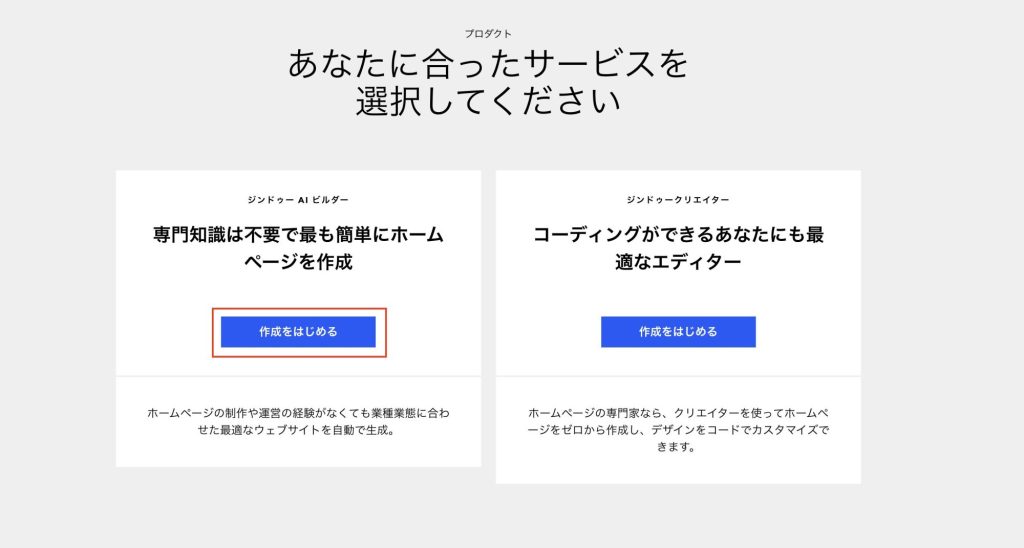
ホームページの作成方法として、Jimdoには「ジンドゥーAIビルダー」と「ジンドゥークリエイター」の2つがあります。
それぞれ簡単に説明すると、
- ジンドゥーAIビルダー
「今すぐにでもホームページを完成させたい人向け」のサービス。
専門知識がなくても簡単にホームページをスピーディーに作成することができる。 - ジンドゥークリエイター
「少し時間をかけてでも自分好みにホームページを作成したい人向け」のサービス。
HTML や CSS を使って細かいカスタマイズができるので、自由に自分好みのホームページを作成することができる。
今回はAIビルダーでの作成方法を解説していきます。

AIビルダーを選択したら、ここからは怒涛の選択ラッシュがはじまります 笑
順番に解説していきますので、ぜひついてきてください。
まずは個人用か団体用かを選択します。カウンセラーさんの多くは個人で始める方が多いため、今回は「個人」を選択します。

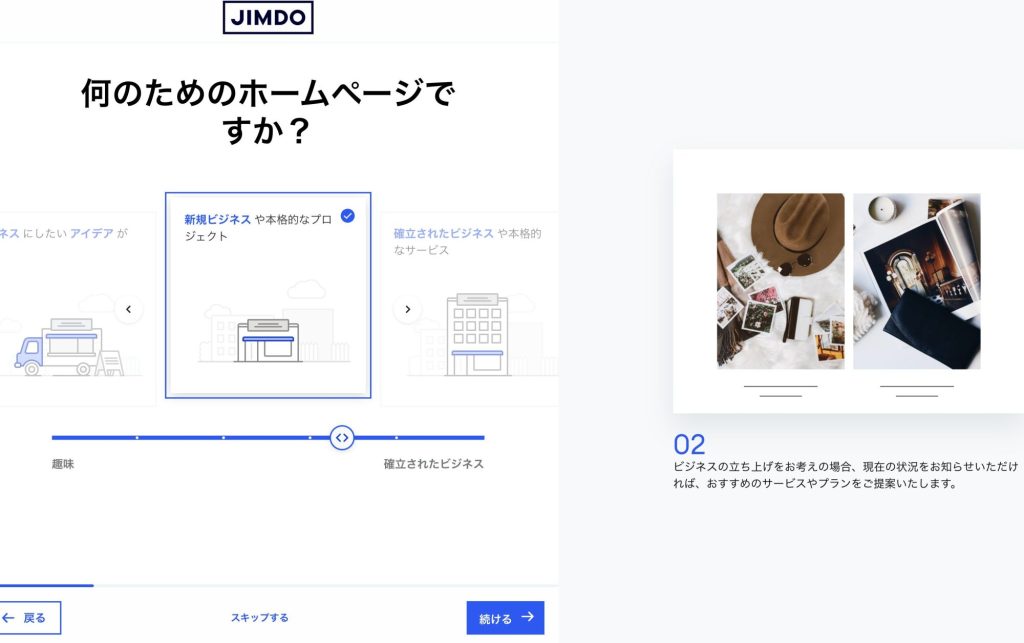
次にホームページの目的を選択します。ご自身の目的に合ったものを選択します。
今回は新しいカウンセリングルームのホームページを想定して、「新規ビジネス」を選択します。

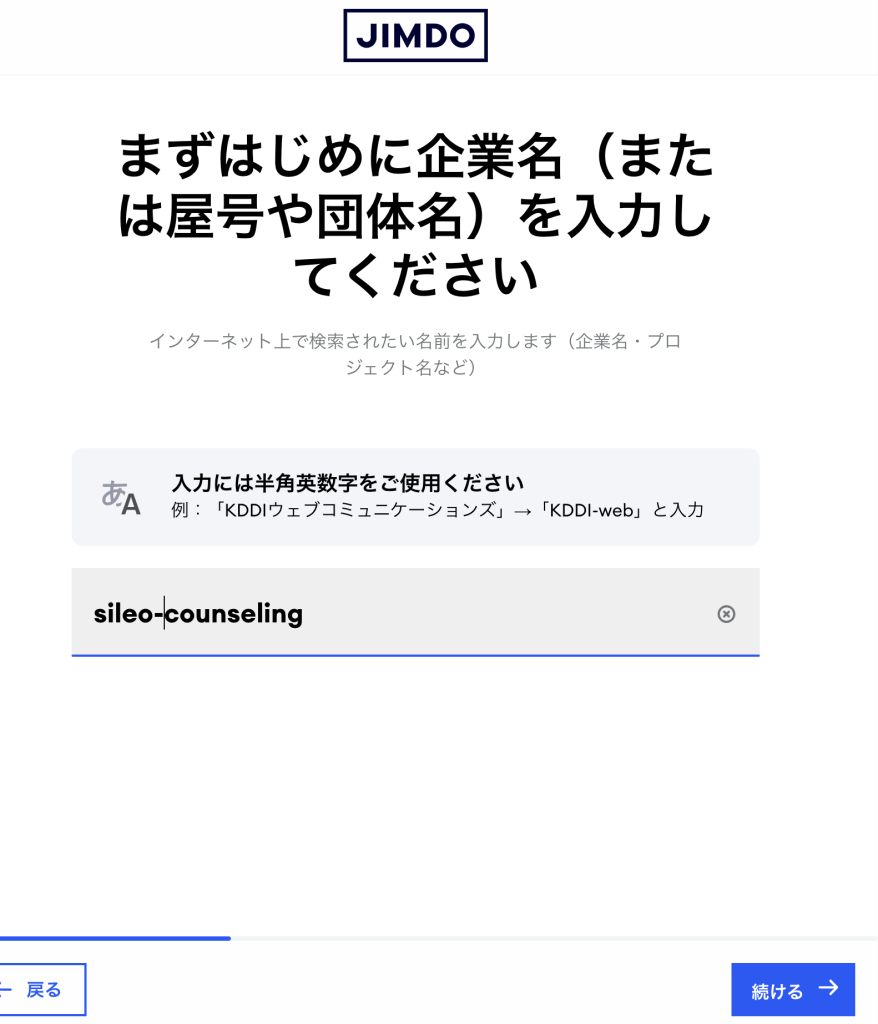
次に企業名(屋号)を入力します。ここは正確に言うとドメイン名となり、漢字やひらがな等の日本語は使用できません。
ドメインとはホームページのURLの「https://〇〇」の〇〇の箇所になります。 Jimdo無償版の場合は、ここで決めたドメイン名の後ろに「.jimdosite.com」が付きます。

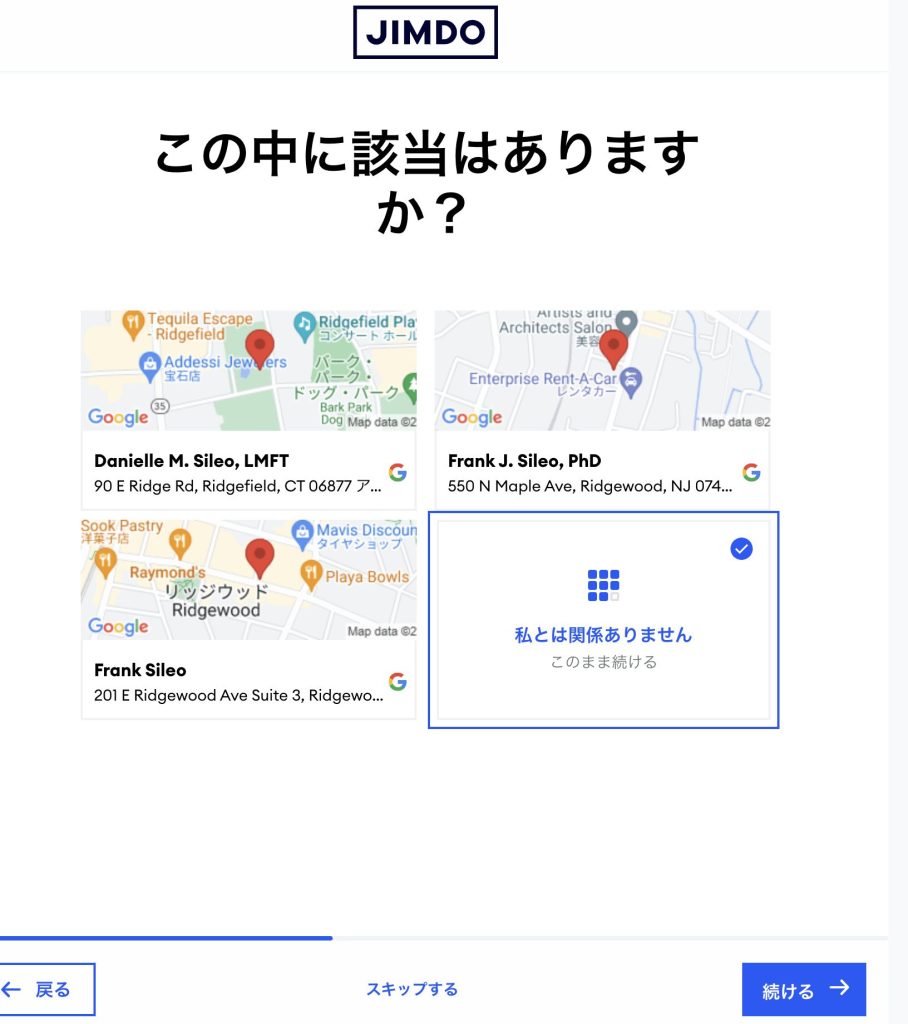
次にすでにGoogleビジネスプロフィールに登録されている場合はホームページとの連携ができます。
今回は「私とは関係ありあません」を選択します。

Googleビジネスプロフィールの登録方法については、下記記事をご参照ください。
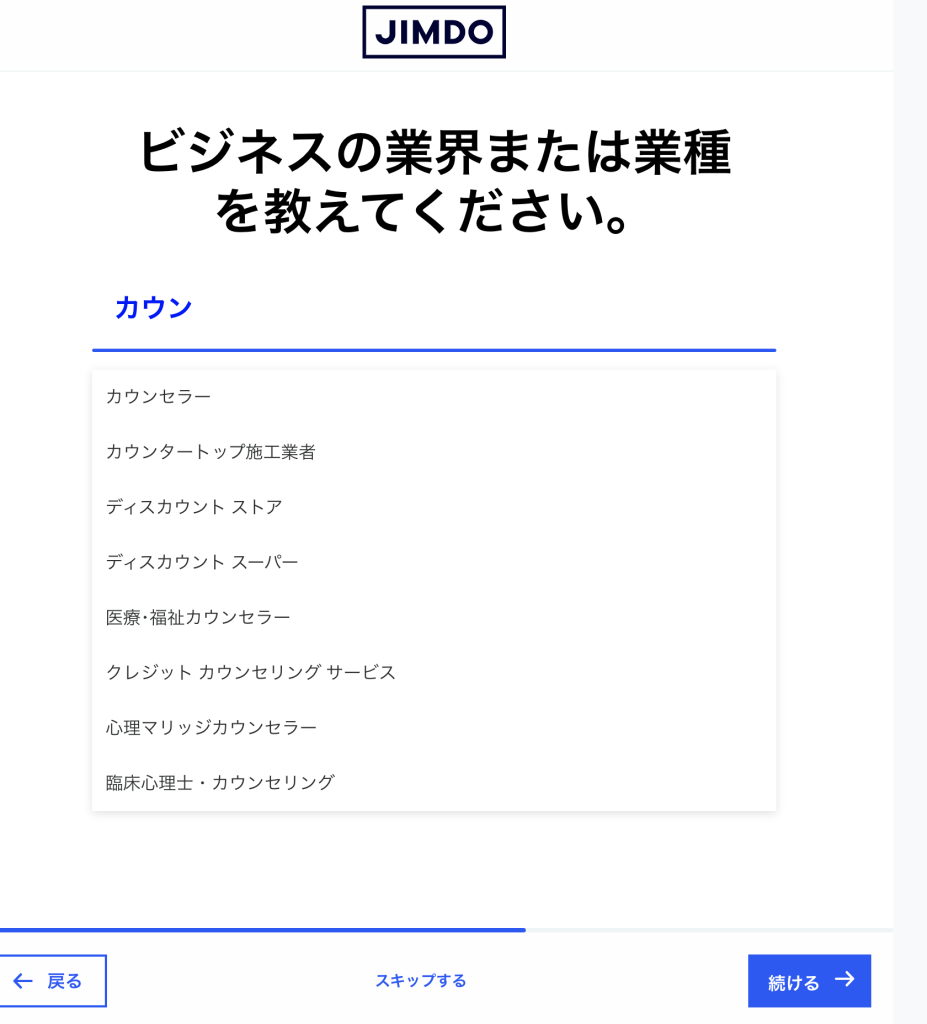
次にビジネスの業界・業種を選択します。「カウンセラー」と入力すると様々な候補が出てきます。
最もご自身のビジネスに合ったものを選択してください。

ホームページ作成の目的を選択します。3つまで選択可能です。ここでは
- 商品を宣伝する
- イベントやプロジェクトの告知
- 問い合わせを受け付ける
の3つを選択します。

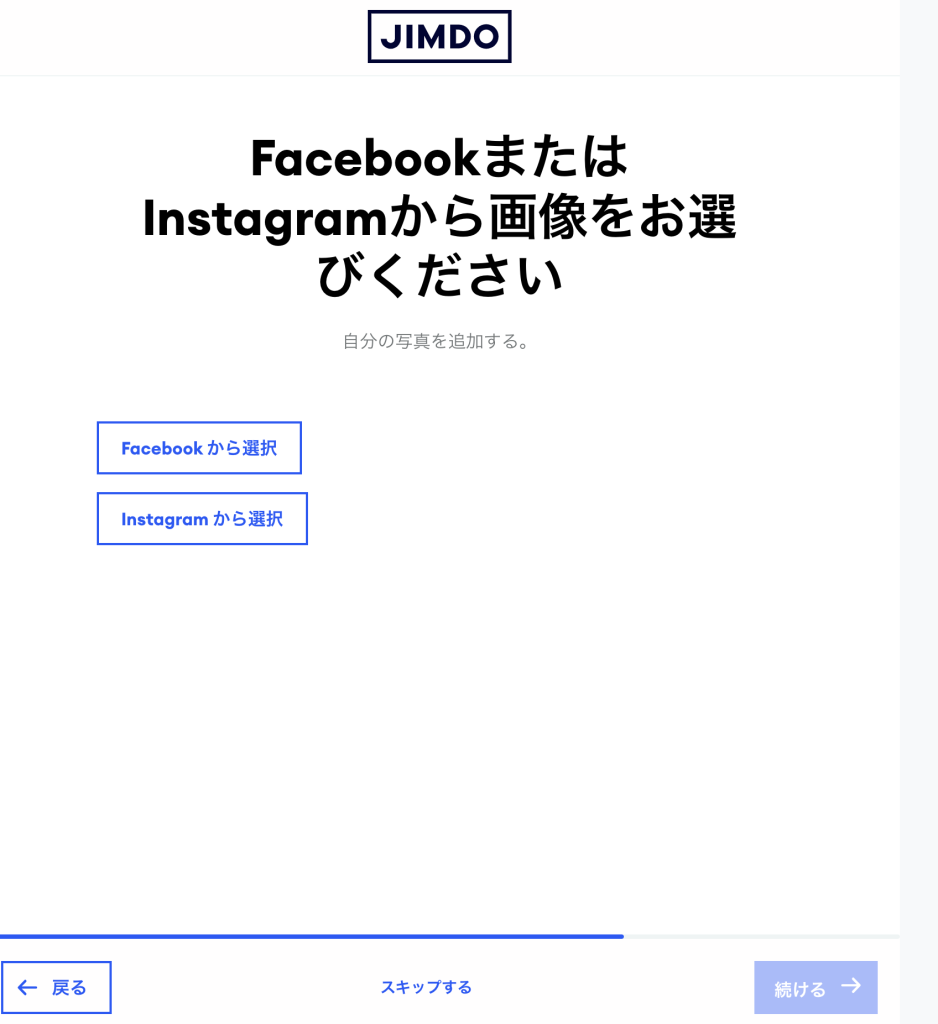
次に「FacebookまたはInstagramから画像をお選びください」という項目がでてきます。
自分の写真をFacebookとかInstagramから選択することができます。
ここはご自身の写真を後で入れることもできますので、不要な方は下の「スキップする」で飛ばしていただいて問題ありません。

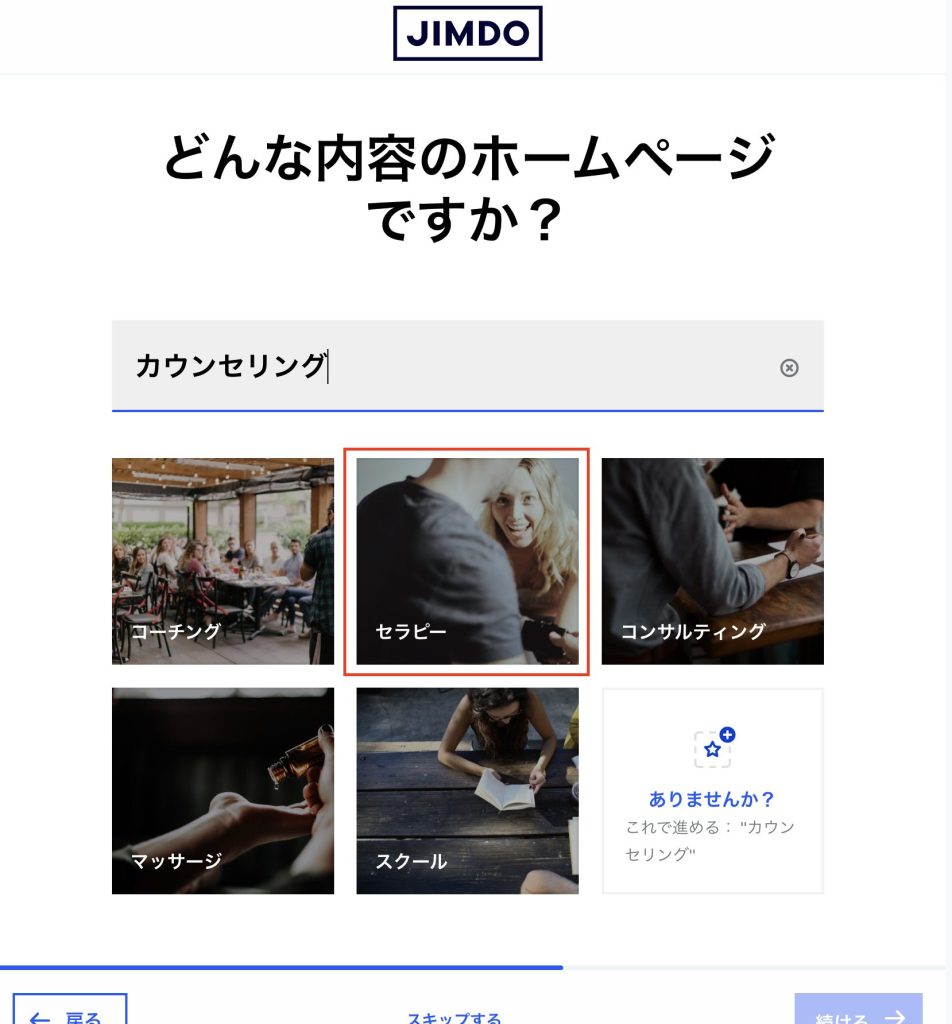
次に業種に合わせたホームページの内容を選択します。検索バーで「カウンセリング」と入力すると「セラピー」というものが出てきたため、今回はこのセラピーを使用します。

お好みのスタイル(デザイン)を選択します。今回はぼく個人の好みでシンプルを選択します。

次にカラーの組み合わせを選択します。先ほど選択したシンプルに一番合いそうな色にします。

次に必要なページを3つ選択します。これは後で変更もできます。

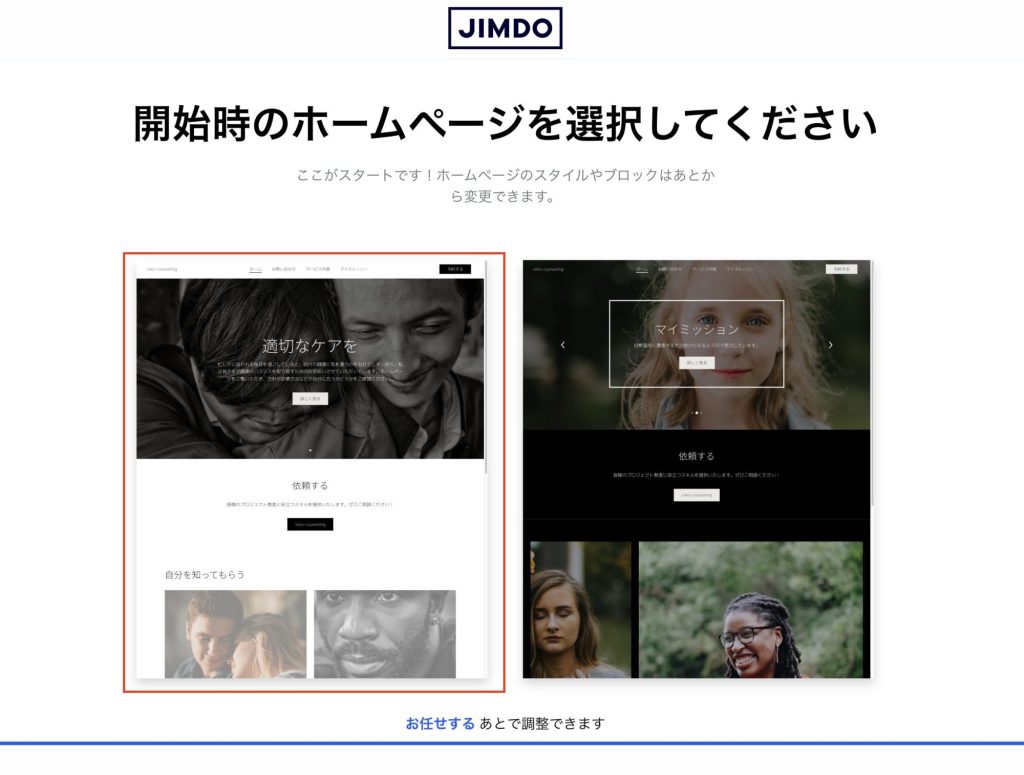
これまでの選択をもとにホームページのタイプがいくつかでてきますので、その中から気に入ったものを選択します。今回はシンプルな白背景のタイプにします。

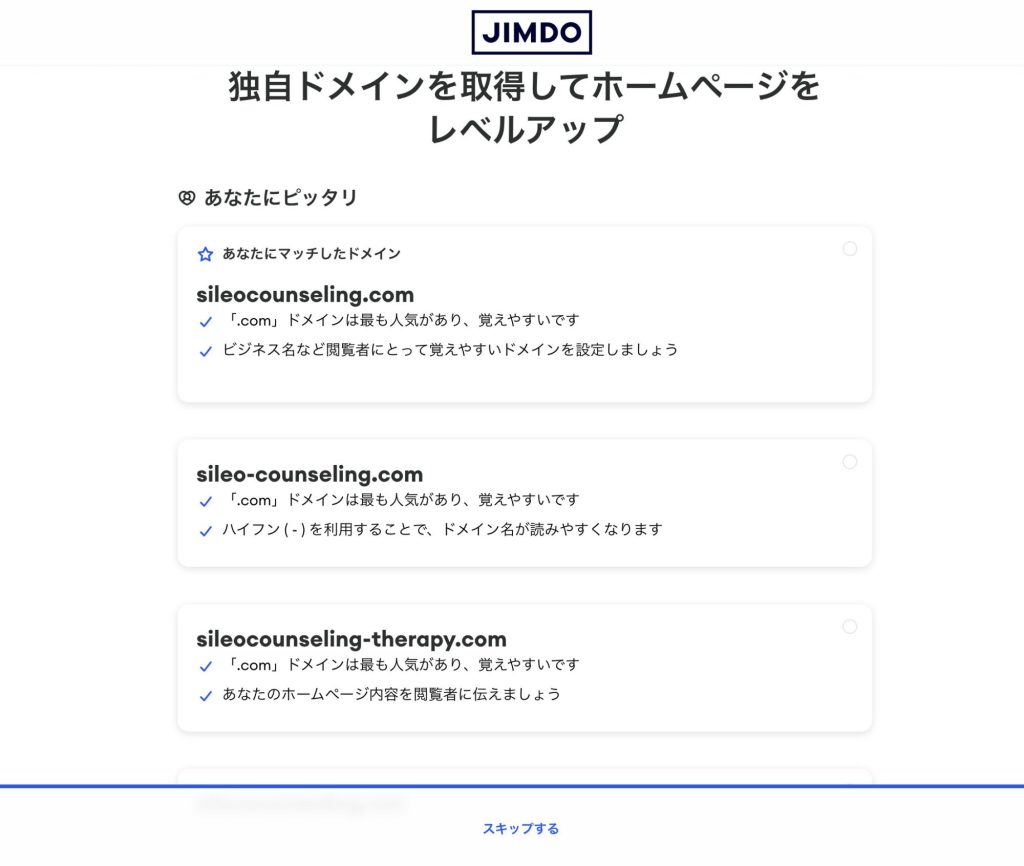
次に独自ドメイン(ホームページのURL)の取得を行います。とりあえず無料版で使いたいという方はスキップしていただいて構いません。

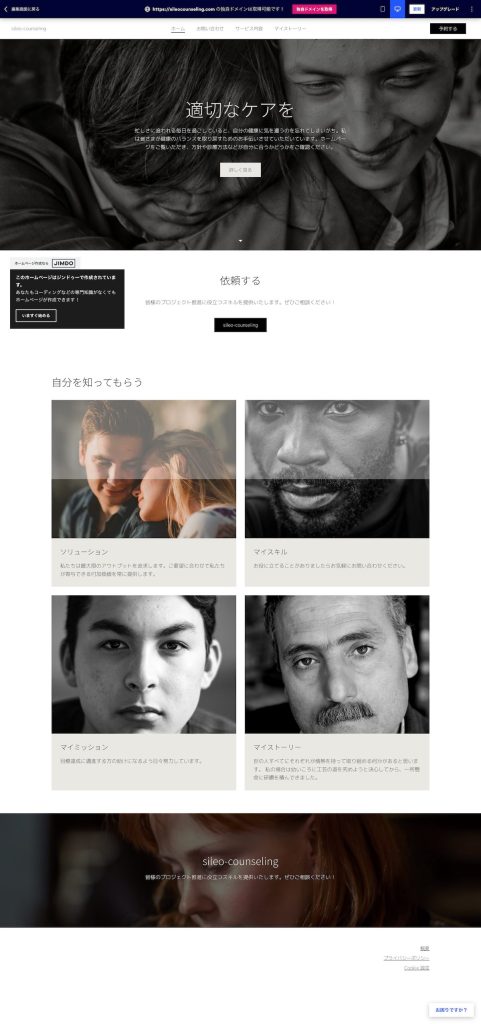
これでホームページの大枠が出来上がりました。こんな感じになりました。

ただ質問に答えていくだけでホームページが出来上がるのはすごいですね。
ただ今のままだと正直なんのサイトなのかよくわかりません 笑
次は編集方法について解説をしていきます。
ホームページの編集
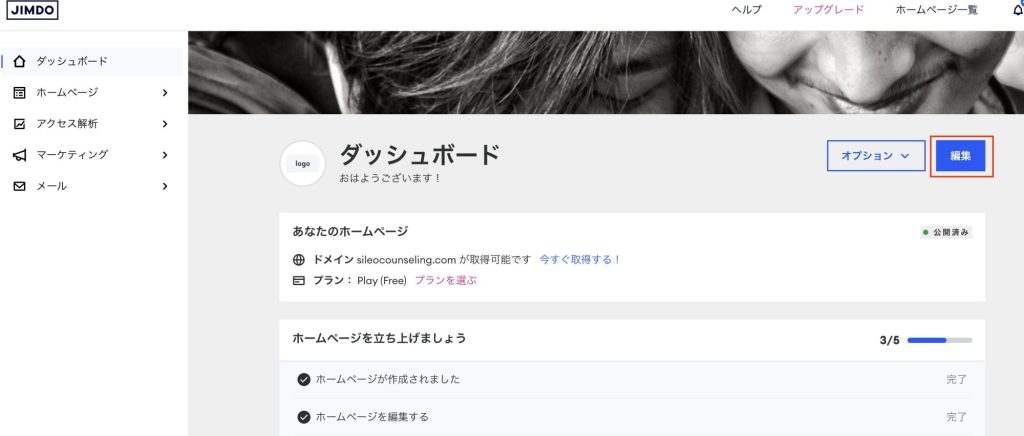
ホームページを編集するには、ダッシュボードにある「編集」ボタンをクリックします。

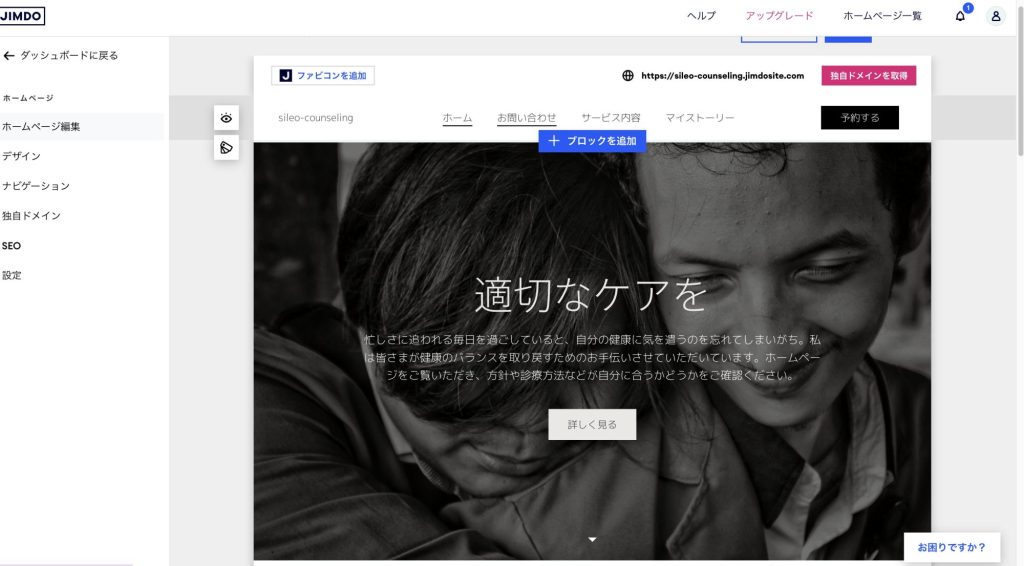
以下のような編集画面になります。

テキストの編集
まずはメインビジュアルの編集をしていきます。
ここのテキストを変更するには、テキストの箇所にカーソルを合わせると青い枠ができるので、そこでクリックをすれば編集ができます。

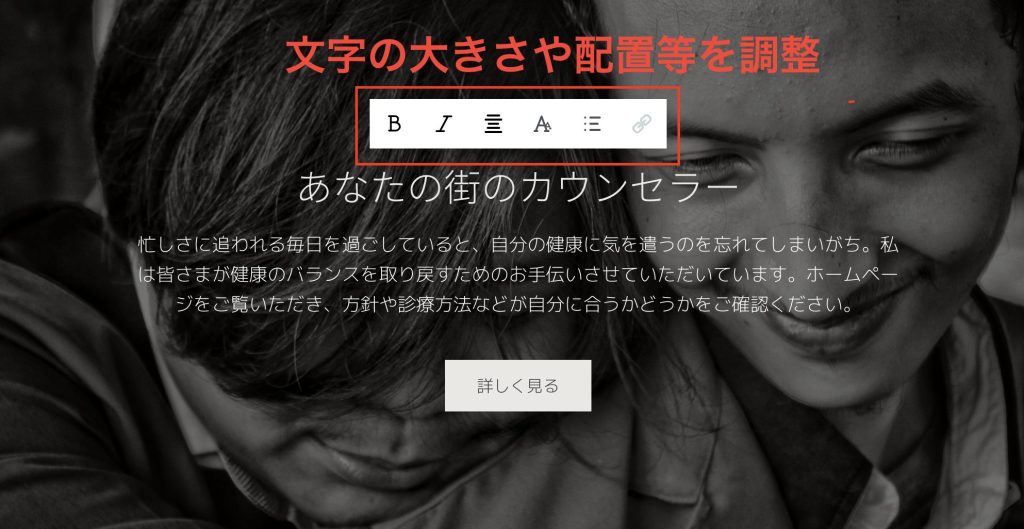
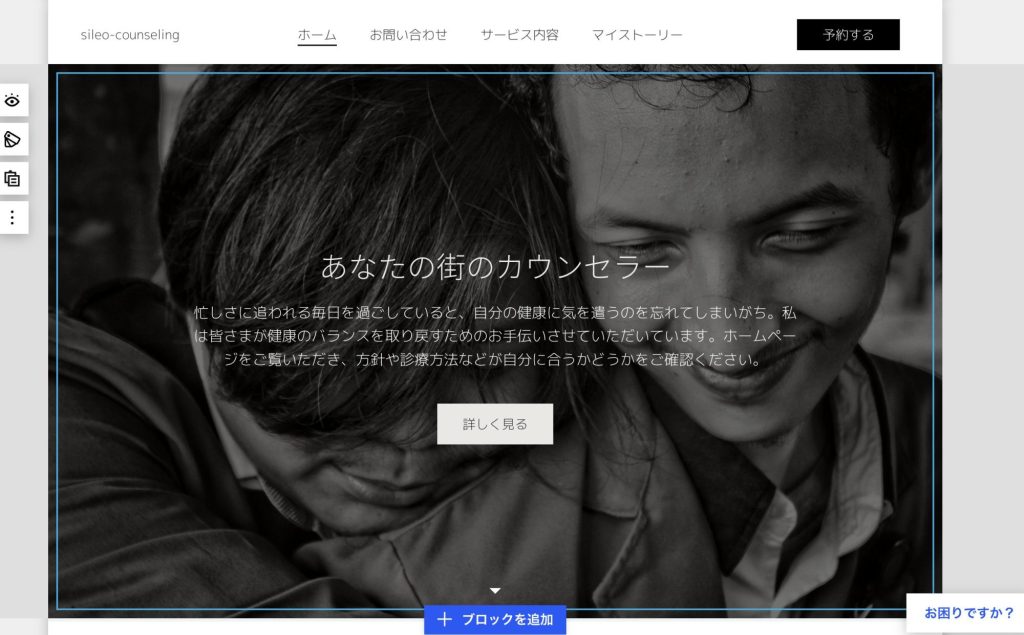
ここでは「適切なケアを」を「あなたの街のカウンセラー」に変更し、文字を少し小さくしました。
テキスト編集中に出てくるメニューで文字の大きさや配置等を調整することができます。
なお、フォントサイズの細かい調整はこのAIビルダーではできないのでその点はご注意ください。


画像の変更
次に背景画像を変更します。
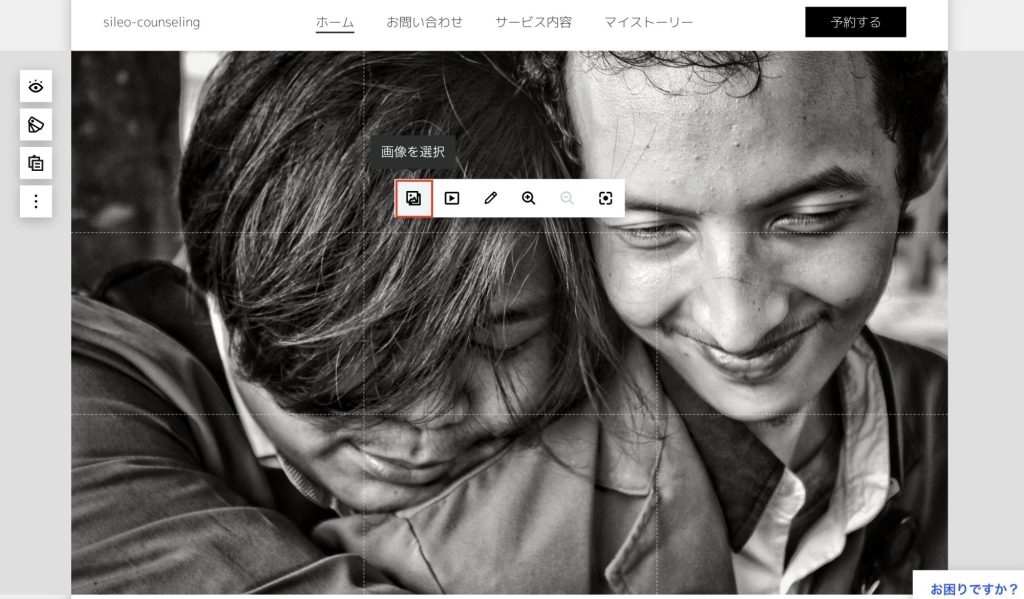
画像にカーソルを合わせ、青い枠がでている状態でクリックをすると、メニューアイコンが出現します。

一番左のアイコン「画像を選択」をクリックします。

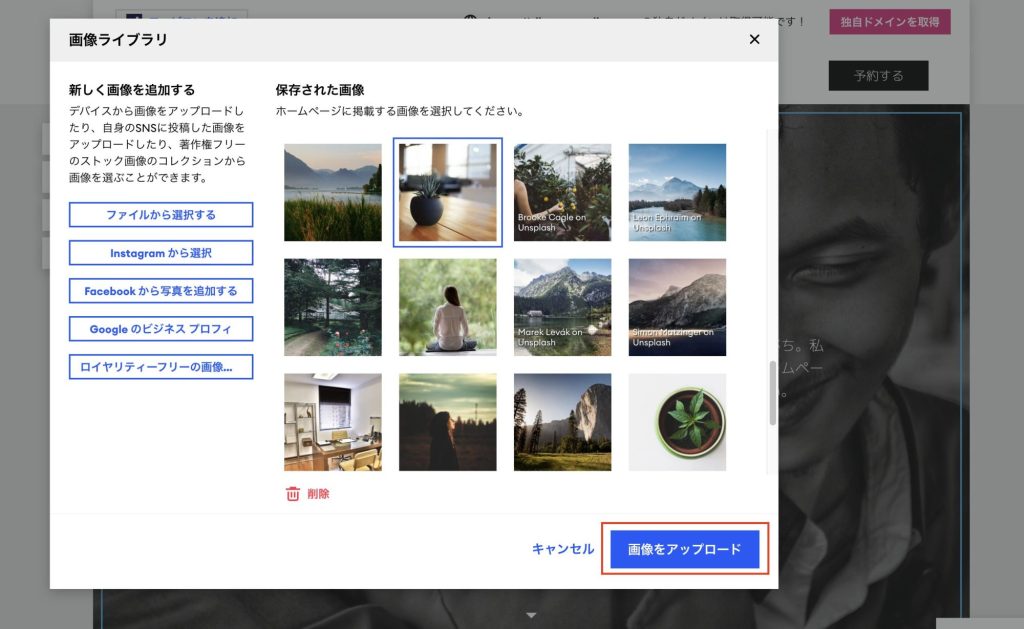
変更する画像を選択します。ご自身のPCやスマホのファイルから画像を使用したり、 Instagram、Facebookにアップロードした画像を使用することもできます。
(SNSからの画像のアップロードにはご自身のアカウントとの連携が必要になります)
今回は Jimdoに最初から入っている画像を使用します。画像が決まったら、「画像をアップロード」ボタンをクリックします。

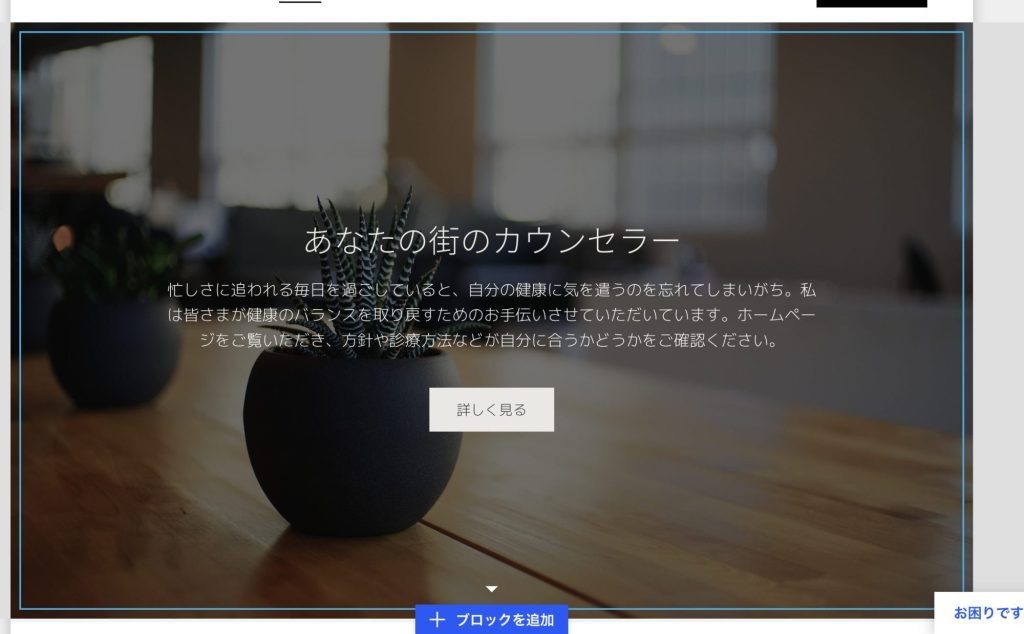
画像が変更されました。

ブロックの追加
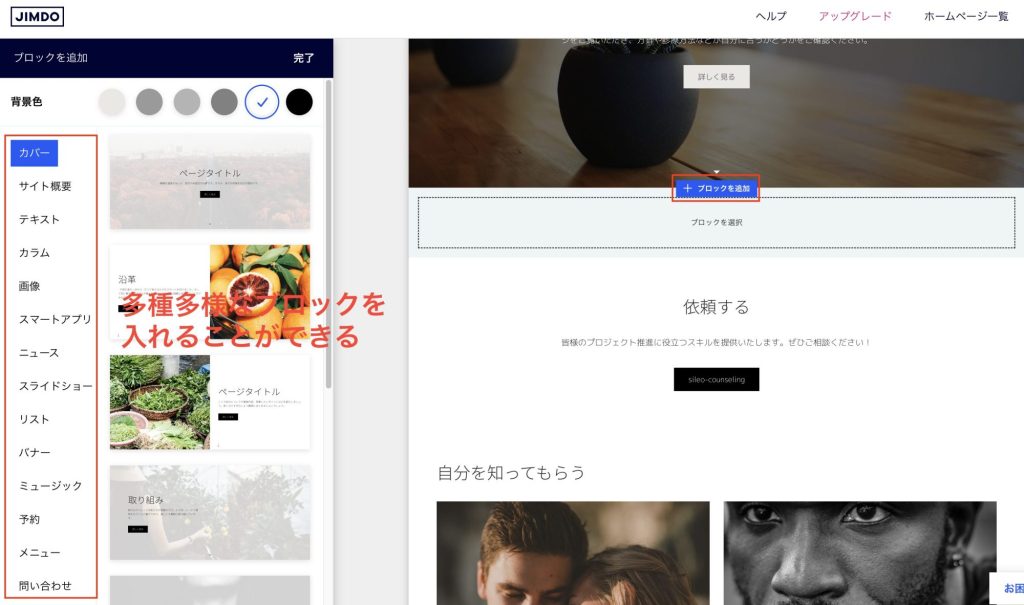
次にブロックの追加をします。これはテキストや画像はもちろん、スライドショーやサービスメニュー一覧、お問い合わせフォーム等、多種多様な要素を追加することができます。

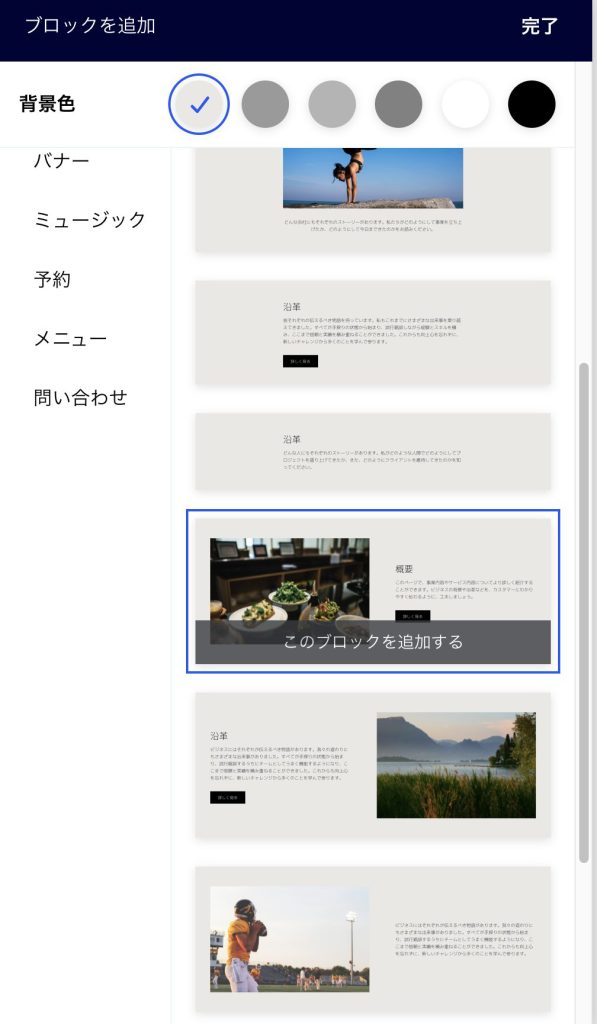
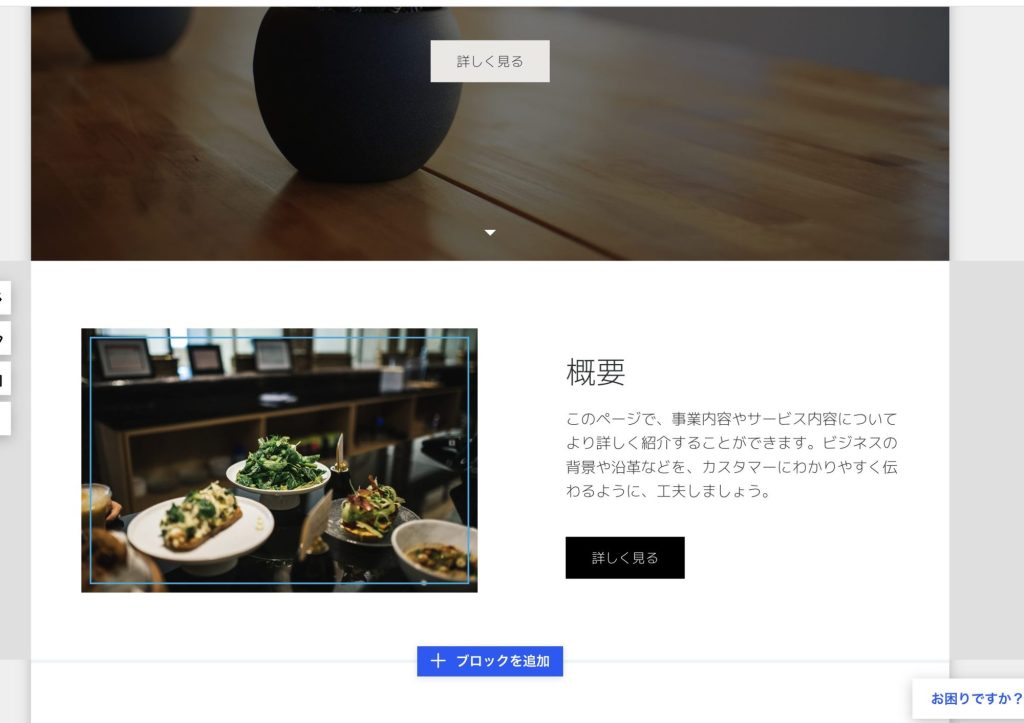
今回はメインビジュアル下にカウンセラー紹介のセクションを作成するため、「サイト概要」から要素を選択し、挿入します。


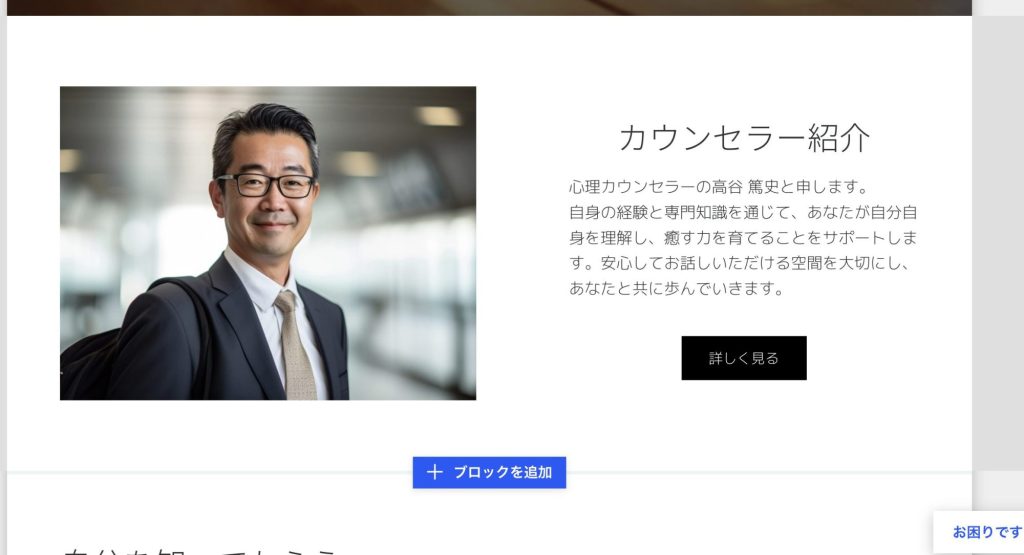
画像やテキストを先述した方法で変更し、カウンセラー紹介のものに変更します。

ボタンとページを紐づける
次にトップページにあるボタンを他のページと紐づける方法を解説します。
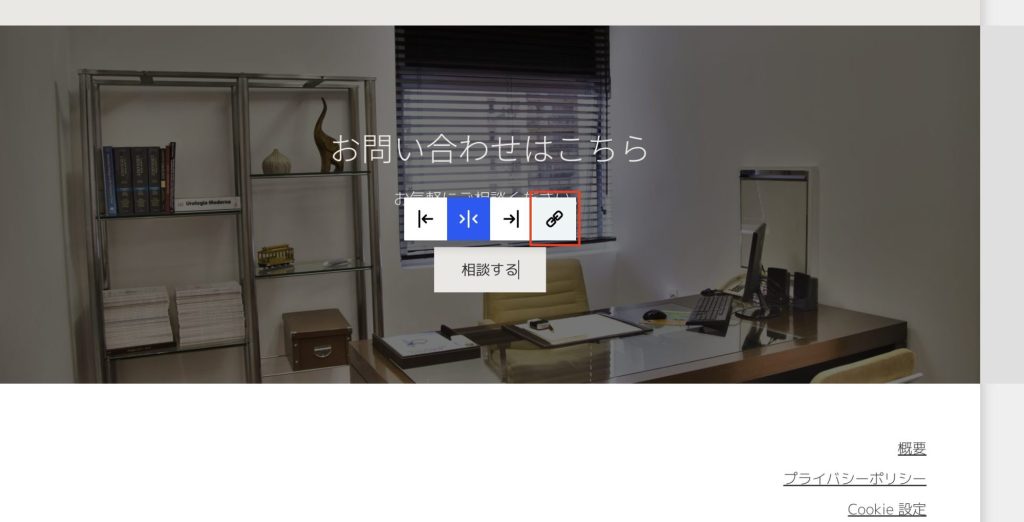
今回は「相談する」ボタンをお問い合わせページと紐付けます。
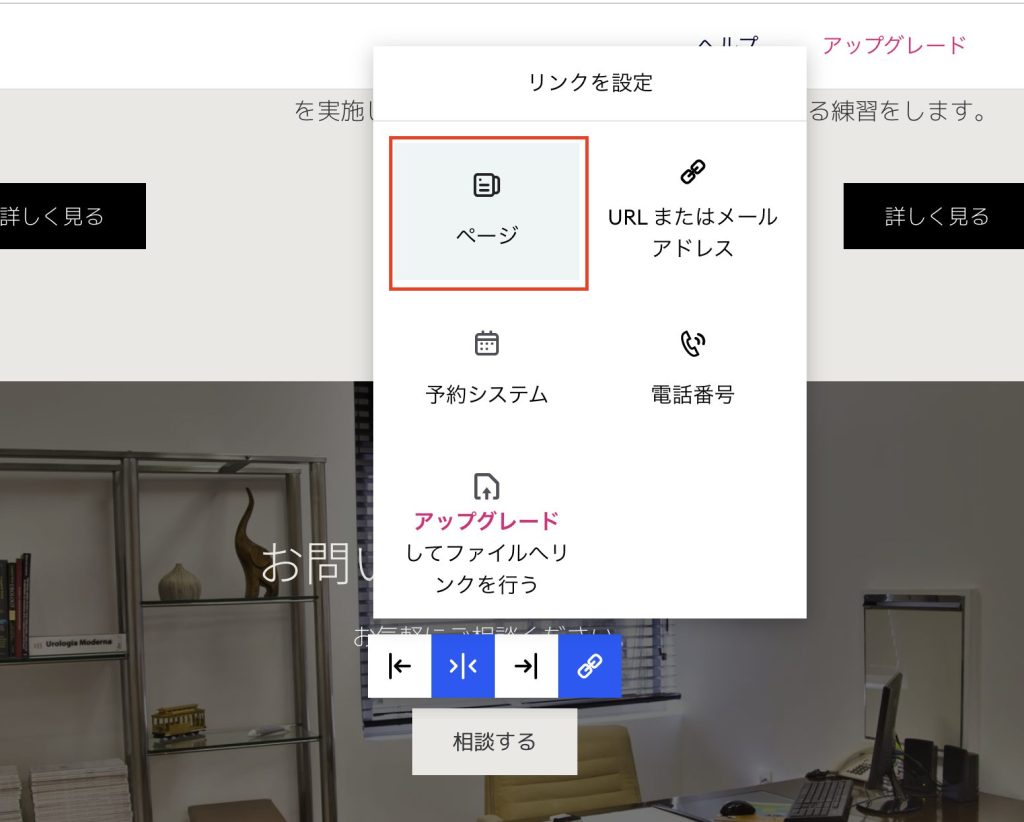
まずはボタンをクリックし、上にでてきたメニューのリンクのアイコンをクリックします。

次にリンクの設定メニューがでてくるので、「ページ」を選択します。
なお、Jimdo内のページだけでなく、外部のサイトや、電話番号との紐付けもできます。

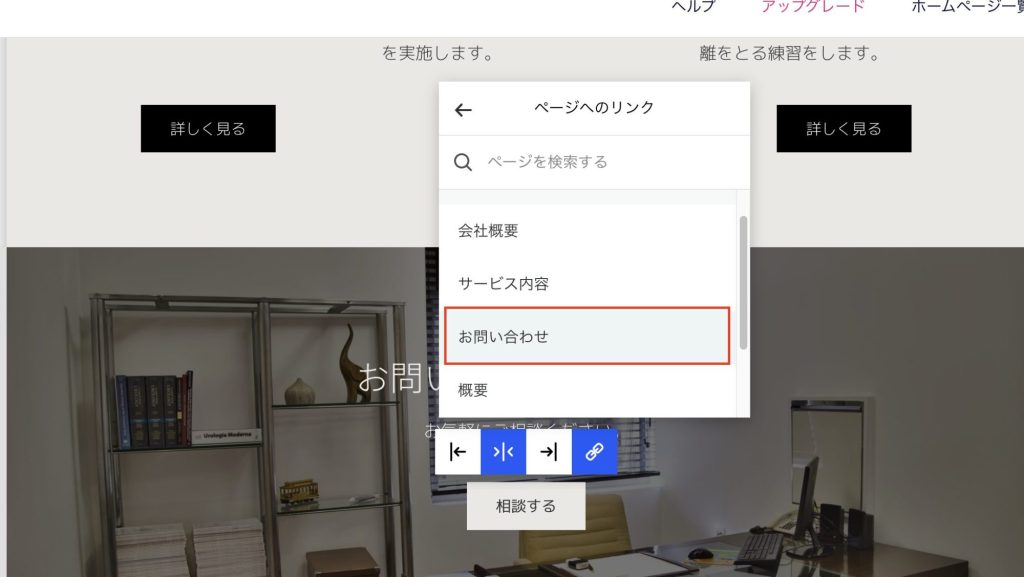
最後に「お問い合わせ」を選択し、完了となります。

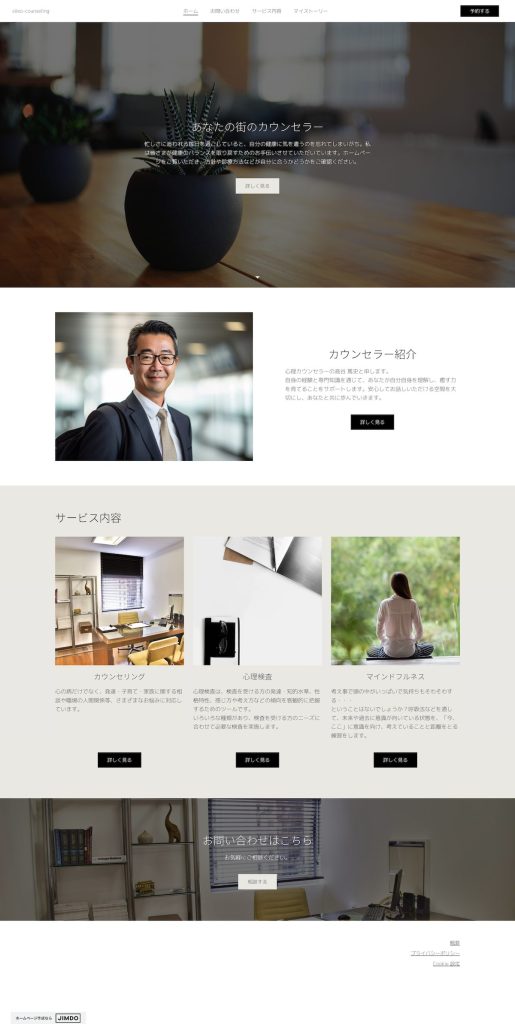
トップページ完成
サービス内容欄も追加し、以下のような感じに仕上がりました。Wixもそうでしたが、Jimdoも本当に手軽にホームページが作れます。

ページの追加・編集・削除
次に、トップページ以外の追加編集・削除の方法について解説をしていきます。
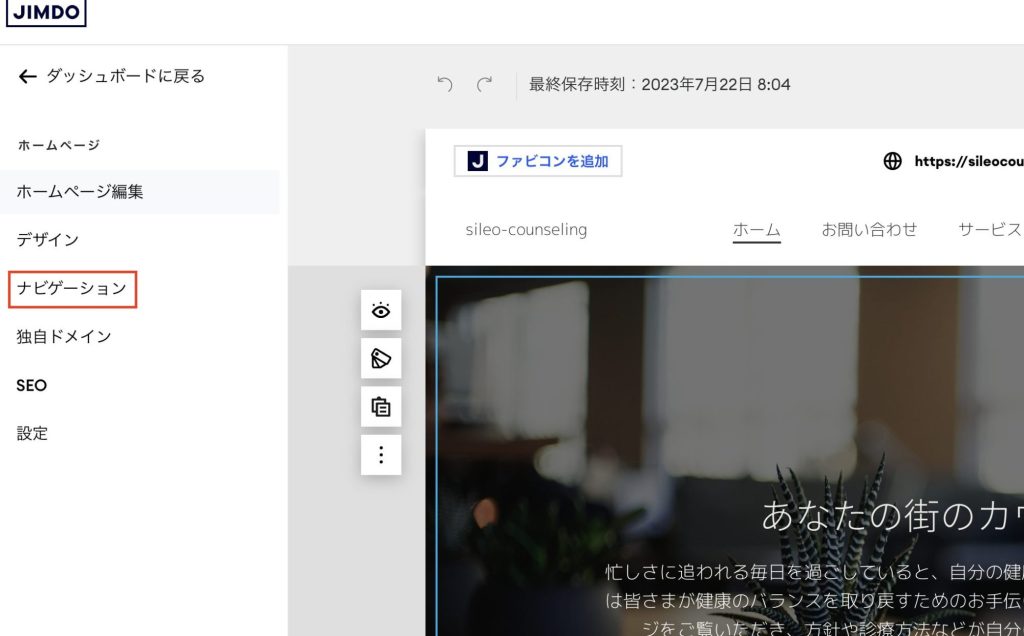
ページの追加
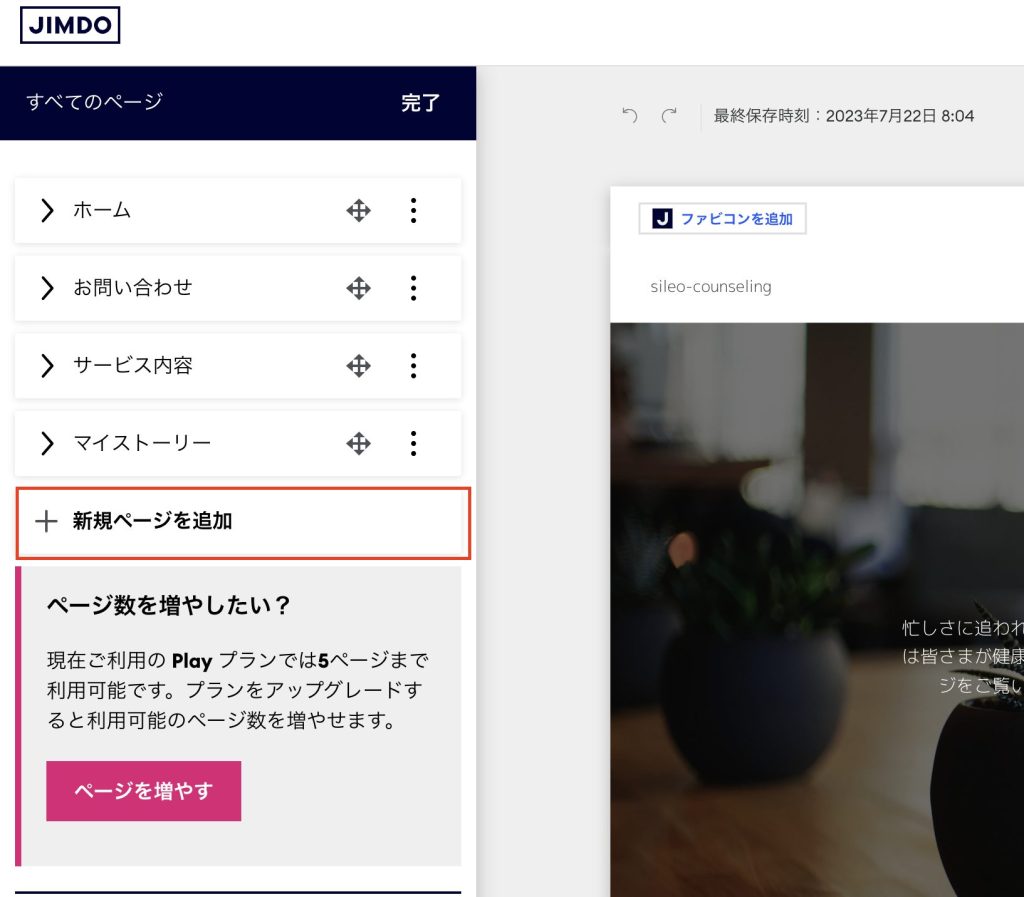
ページを追加するには、画面左のメニューの「ナビゲーション」をクリックします。

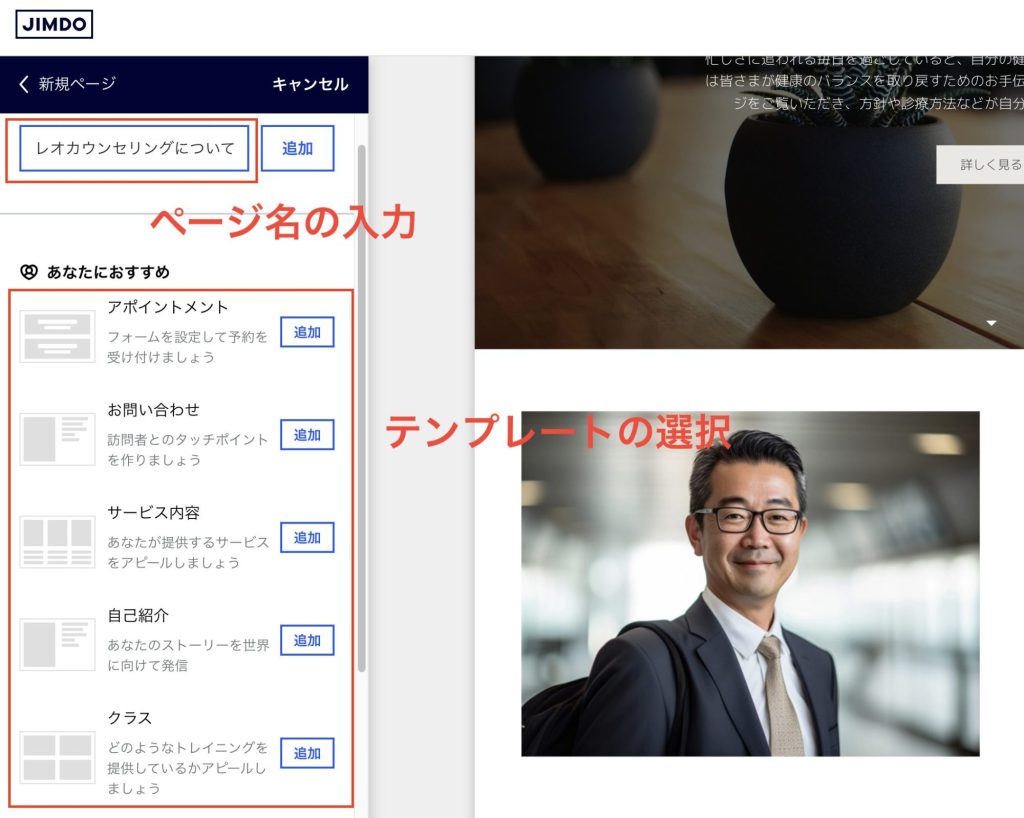
次に「新規ページを追加」をクリックし、追加したい内容に近いテンプレートを選択します。

ここでは自分でページ名を決め、空白のページをつくることができます。これによりよりオリジナリティーの高いページを作成することができます。

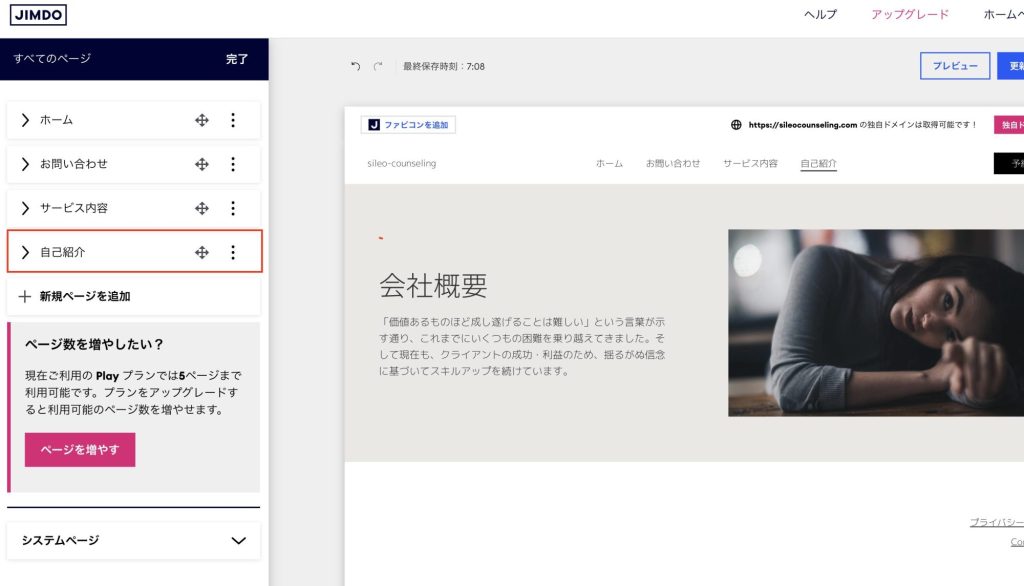
ここでは「自己紹介」のテンプレートを選択し、会社概要のページを作成します。

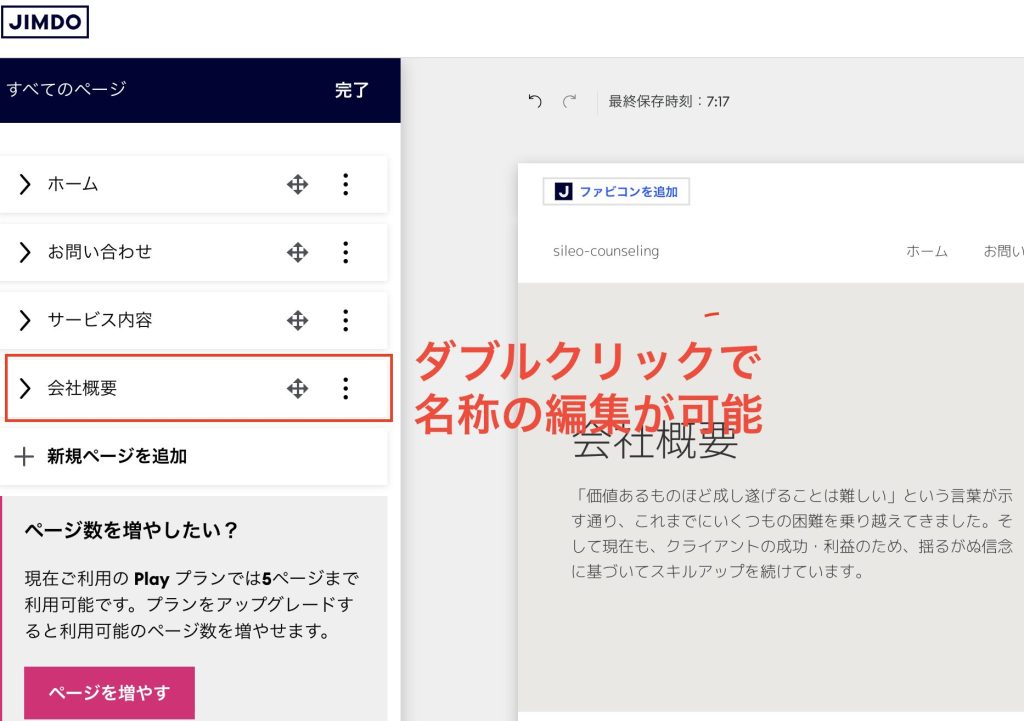
このページの名称をダブルクリックすると、名称の編集をすることができます。ここでは「自己紹介」から「会社概要」に変更をします。

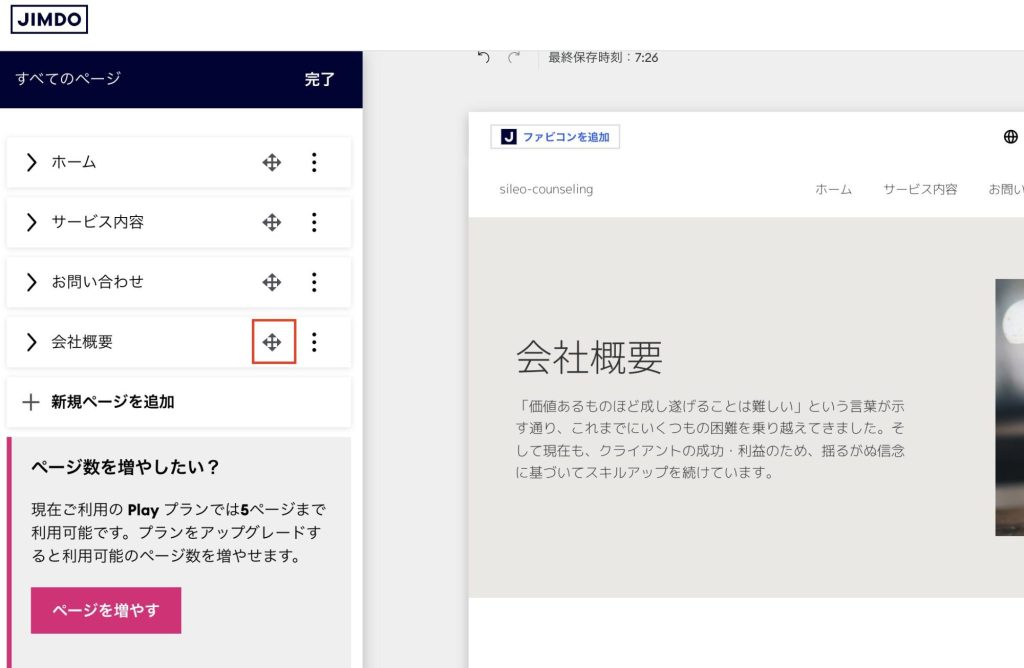
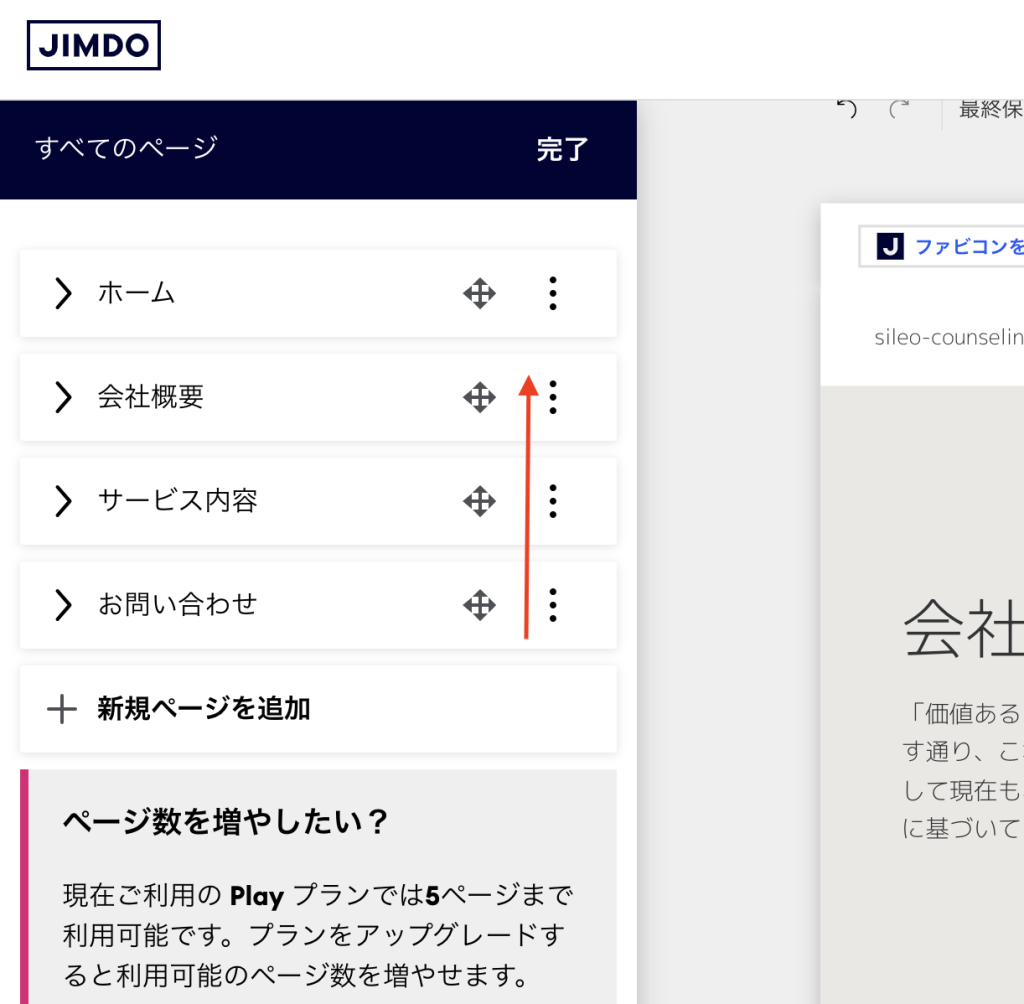
ページの順番を変更する場合は、ページ名の右にある、上下左右の矢印をドラッグして移動します。


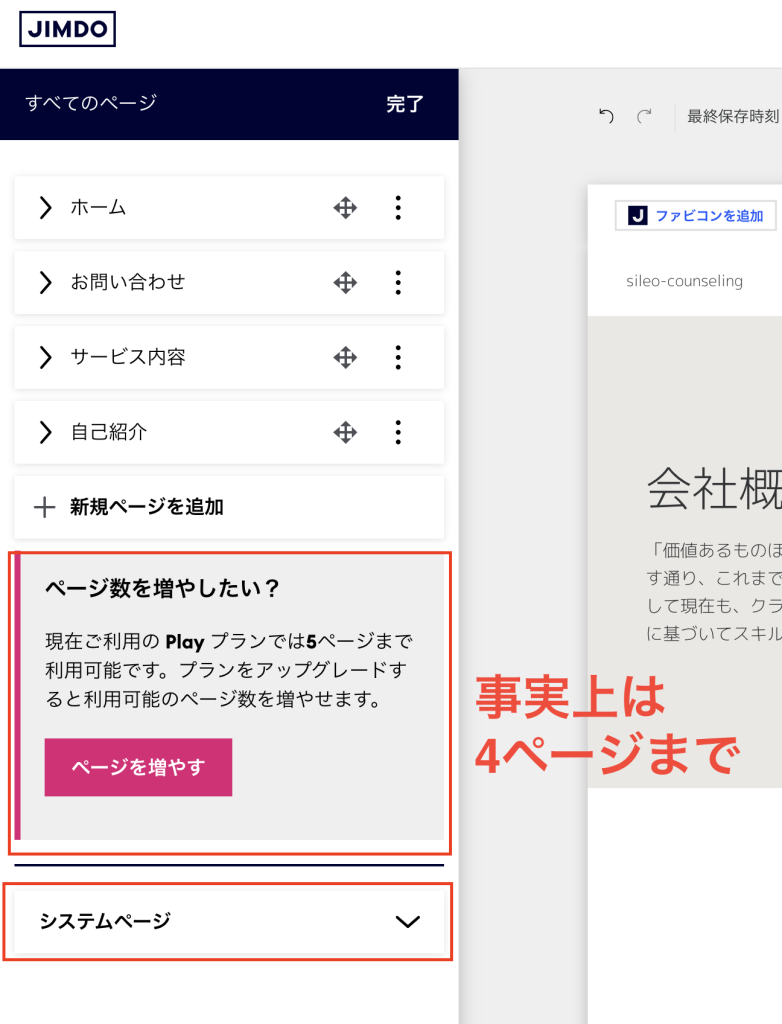
ページを追加する際の注意点といたしましては、無料版の場合、使用できるページ数は5ページまでという制限があります。
しかも「システムページ」というプライバシーポリシー等のページが強制的に一枠を使うため、自分で作れるページは事実上4ページとなります。

ページの編集
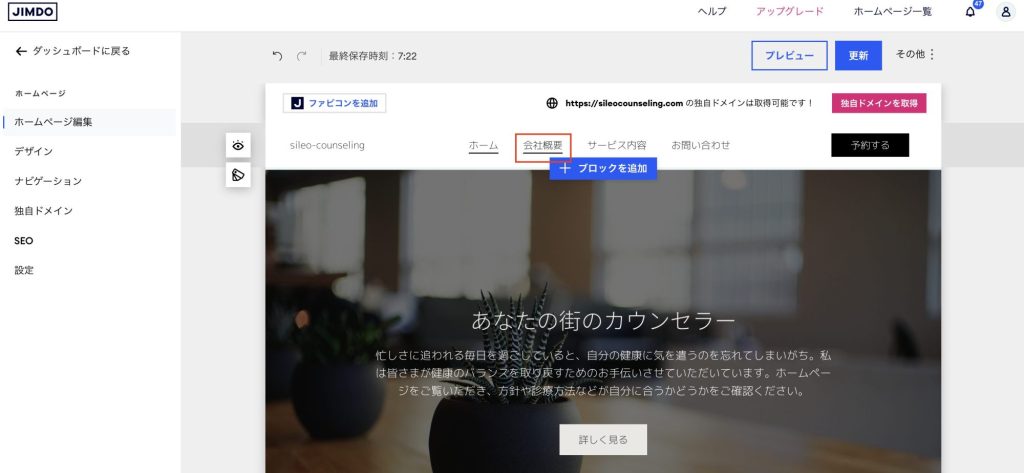
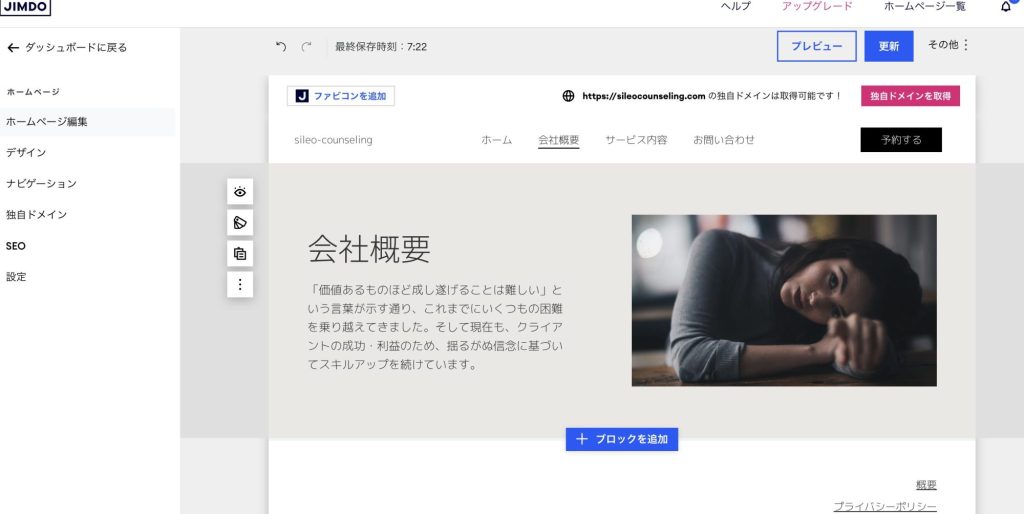
ヘッダーのメニューにある、編集したいページをクリックします。ここでは「会社概要」を選択します。

すると先ほど作成した会社概要ページの編集画面になりますので、トップページの編集と同じ方法で編集を行います。

ページの複製・削除
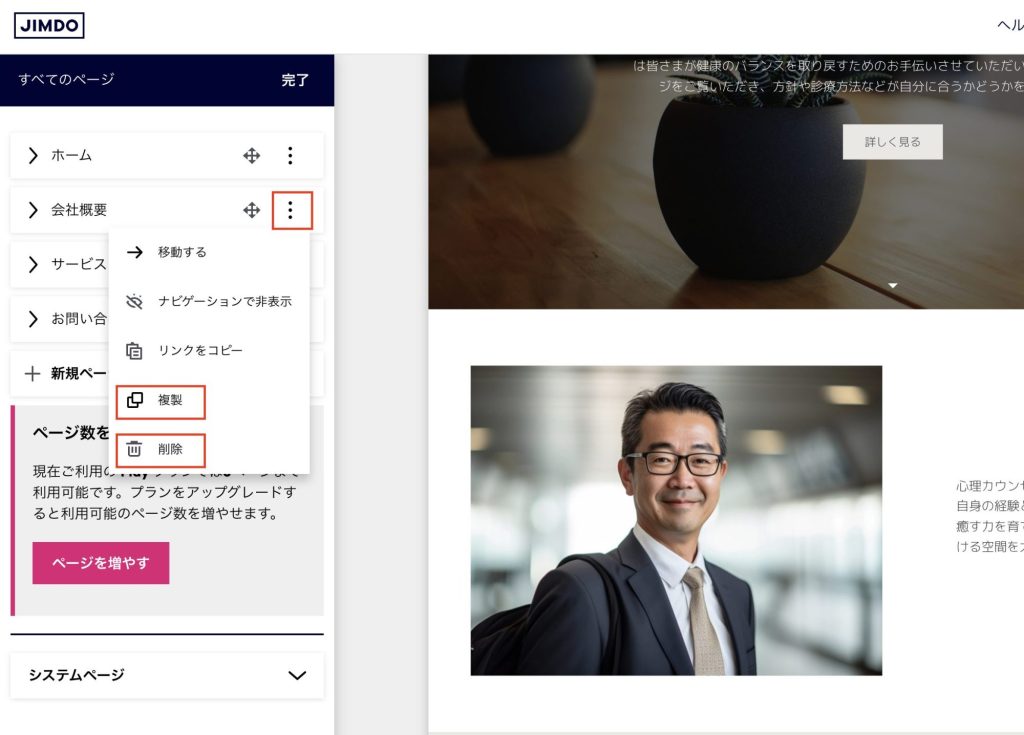
ページの追加のときと同様、画面左の「ナビゲーション」をクリックし、複製、または削除したいページの右端にある縦3つの点をクリックします。
でてきたメニューの「複製」を選択するとページの複製が、「削除」を選択するとページの削除をすることができます。

サイトの公開
全ての準備が整ったら、サイトを公開しましょう。
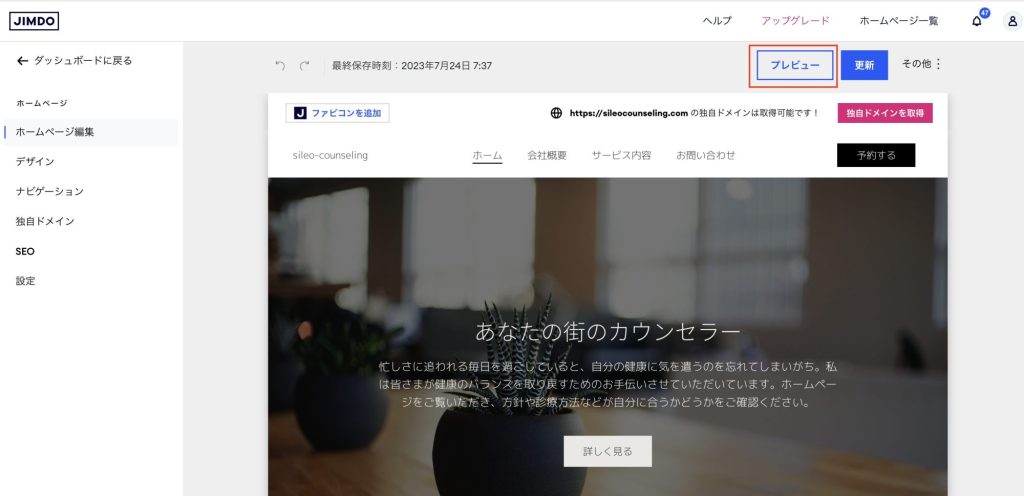
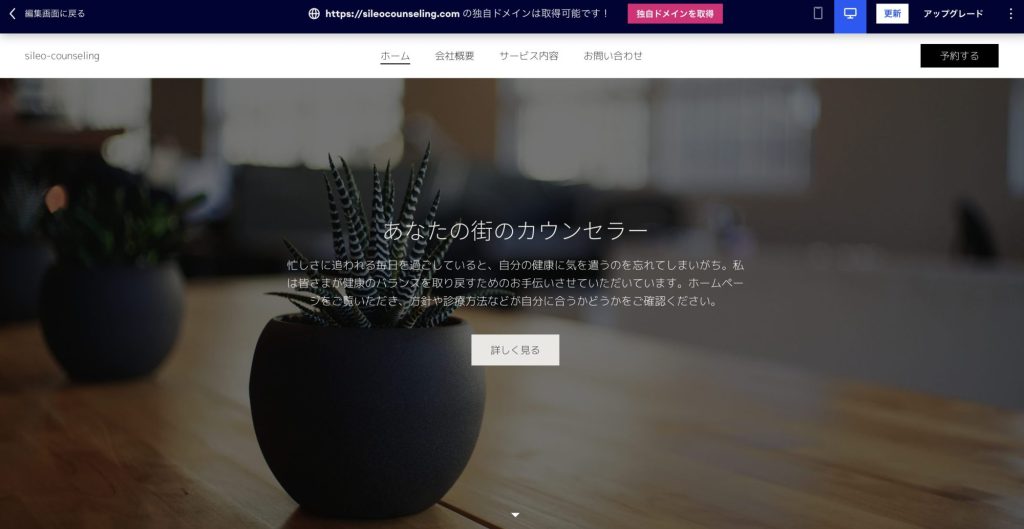
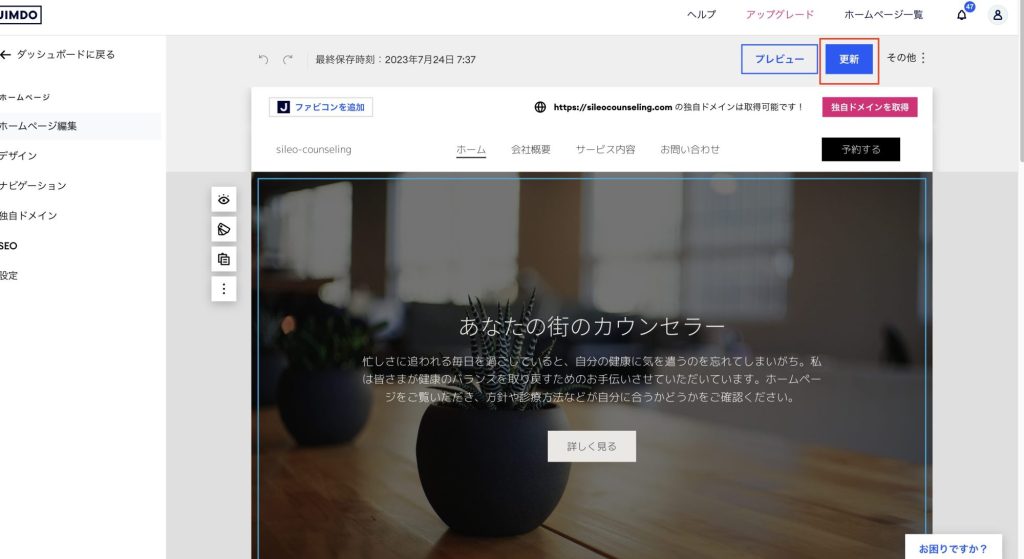
公開前に実際に公開される際にどんな風になるかを確認したい場合は、「プレビュー」をクリックすることで事前に確認ができます。


公開をするには、右上にある「更新」ボタンを押すことで、作成したホームページを公開することができます。
一度公開するとインターネット上で誰でもアクセスできるようになります。


補足:スマホ(レスポンシブ)対応について
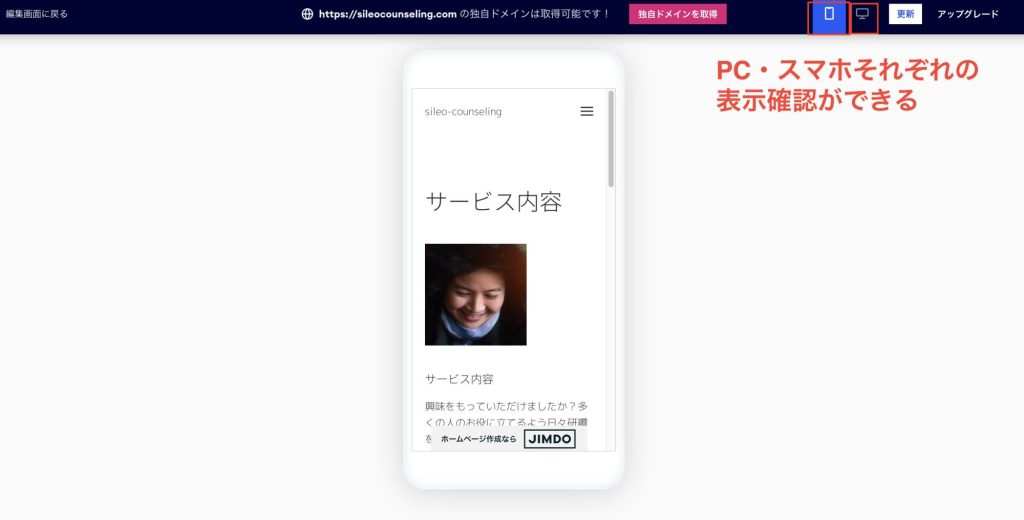
今回はPCでの作成を中心に説明をしてきましたが、Jimdoはスマホからでも作成が可能です。
また、PCで作成した場合でも、スマホで作成した場合でも、PC.スマホ両方に適切に表示されるように自動調整をしてくれます。
先述した「プレビュー」で確認ができます。

注意点:無料版はあくまでお試し
ここで一点注意点としては、無料版はあくまでお試しで、カウンセラーとしてビジネスでホームページを作成する場合は、なるべく有料版にアップグレードすることがおすすめです。一番安価なプランで構いません。
無料版は下記の3点で集客にかなり不向きだからです。
- SEOの設定ができない
- Jimdoの広告がでる
- 独自ドメインが作れない
- ページが4ページまでしか作れない
なお、一番安価なプランで月額990円(2024年8月現在)になっています。詳細は、 Jimdoの公式サイトよりご確認ください。
きちんと運用ができれば間違いなく投資金額以上のリターンが得られると思います。
まとめ
以上、Jimdoを使用した自分でホームページを作成する手順について説明しました。
初めての方でも今回の記事を一つ一つ手順に沿って進めていただければ、簡単に自分だけのホームページが作れます。
ぜひ気軽にチャレンジしてみてください。
それではまた!